您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
看到很多的APP,都有PagerSlidingTab這個控件,而且風格都不一樣,所以我決定研究一番。
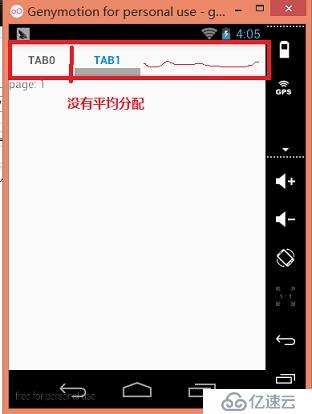
1.老師給了個控件PagerSlidingTab,假如Tab只有2個的時候,標題并沒有占滿全屏。那怎改?

2.如果想要有自己的效果,那么就得理解源碼,修改源碼。
源碼怎么看:不可能全部看完,抓住主要的,自己關心的地方。否則看源碼就是一件痛苦的事情。
1)首先看PagerSlidingTab這個類的繼承關系,發現它繼承自HorizontalScrollView
-->FrameLayout-->ViewGroup。
2)看PagerSlidingTab構造函數,會發現標題其實是水平的LinearLayout,源碼中用
tabsContainer表示。
3)我想,標題沒有居中,也就是子View沒有添加權重。于是Ctrl + F,在類里搜索tabsContainer。
發現addTextTab和addIconTab兩個方法中tabsContainer會有添加子View,于是Ctrl + F,再搜索
addTextTab方法,找到方法在哪里被調用。
for (int i = 0; i < tabCount; i++) {
if (pager.getAdapter() instanceof IconTabProvider) {
addIconTab(i, ((IconTabProvider) pager.getAdapter()).getPageIconResId(i));
} else {
addTextTab(i, pager.getAdapter().getPageTitle(i).toString());
}
}發現和ViewPager的適配器有關,而平常我們會使用PagerAdapter,所以addTextTab 會被調用。
4)于是在 addTextTab 方法添加子View的時候為子View添加了權重
private void addTextTab(final int position, String title) {
TextView tab = new TextView(getContext());
tab.setText(title);
tab.setFocusable(true);
tab.setGravity(Gravity.CENTER);
tab.setSingleLine();
//我給子View添加的權重
tab.setLayoutParams(new LinearLayout.LayoutParams(0,LayoutParams.MATCH_PARENT,1.0f));
tab.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
pager.setCurrentItem(position);
}
});
tabsContainer.addView(tab);
}5)但是遺憾的是,運行結果還是一個樣。那怎么辦?
后來在onMeasure方法中發現了驚天大秘密:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (!shouldExpand || MeasureSpec.getMode(widthMeasureSpec) == MeasureSpec.UNSPECIFIED) {
return;
}
int myWidth = getMeasuredWidth();
int childWidth = 0;
for (int i = 0; i < tabCount; i++) {
childWidth += tabsContainer.getChildAt(i).getMeasuredWidth();
}
if (!checkedTabWidths && childWidth > 0 && myWidth > 0) {
if (childWidth <= myWidth) {
for (int i = 0; i < tabCount; i++) {
tabsContainer.getChildAt(i).setLayoutParams(expandedTabLayoutParams);
}
}
checkedTabWidths = true;
}
}發現在此方法里其實就是對我所說的這個問題的控制,shouldExpand 就是控制標題是否平均分配
而這個屬性在XML或者set方法里都可以設置。默認是false,不會平均分配。
雖然繞來繞去,改個屬性就能解決問題,但還是收獲不少。
3.PagerSlidingTab的其他屬性
<declare-styleable name="PagerSlidingTab">
<attr name="indicatorColor" format="color" /> 指針也就是滑動塊的顏色
<attr name="underlineColor" format="color" /> 滑動條與View之間那條線顏色
<attr name="underlineHeight" format="dimension" /> 滑動條與View之間那條線高度
<attr name="dividerColor" format="color" /> 滑動塊之間豎直分隔線
<attr name="indicatorHeight" format="dimension" /> 滑動塊的高度
<attr name="pst_dividerPadding" format="dimension" />
<attr name="tabPaddingLeftRight" format="dimension" />
<attr name="scrollOffset" format="dimension" />
<attr name="tabBackground" format="reference" />
<attr name="shouldExpand" format="boolean" /> 導航條是否平均分配寬度
<attr name="pst_textAllCaps" format="boolean" />
</declare-styleable>
還有和字體顏色和大小相關的屬性,并沒有寫在attrs.xml中,不過可以通過set方法進行設置,上面
的屬性也都有對應的set方法。
源碼中
tab.setTextColor(i==0?getResources().getColor(R.color.slidingtab_indicatorcolor):tabTextColor);
就是設置字體的顏色,即當前導航條字體顏色與其它導航條字體顏色。
另外有一點讓人費解的就是導航條的背景色怎么設置的?
app:tabBackground="@color/gray"
只要給導航條添加了背景色,下面的滑動塊就不顯示了,求路過的幫忙解答一下啊?
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。