溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下如何利用OpenLayer繪制扇形的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
包我就不復制了,根據官網提供的API自己引用吧!
openlayers API地址
創建地圖
// 實例化Map
map = new Map({ // 創建一個地圖
layers: [new TileLayer({
source: new OSM(),
}),],
target: 'map',
view: new View({
center: fromLonLat([116.400819, 39.916263]),
zoom: 15,
constrainResolution: true, // 設置縮放級別為整數
smoothResolutionConstraint: false, // 關閉無級縮放地圖
}),
});上面代碼大體就這個樣子。

到這兒應該沒什么問題。我用的就是默認的 3857 坐標系,不是4326的。
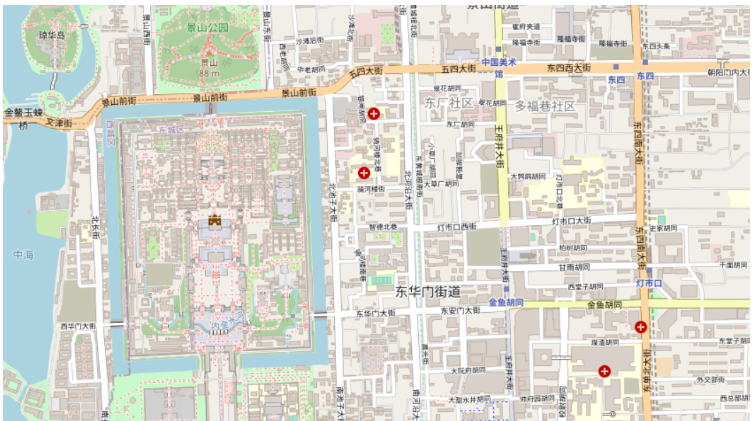
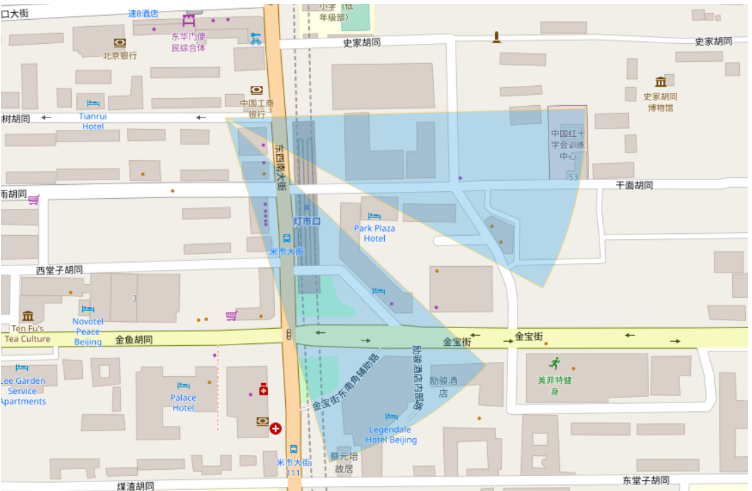
繪制扇形方法就很簡單了,比如繪制兩個。
// 繪制扇形
addCurve() {
let origi_point = fromLonLat([116.410819, 39.916263]); // 繪制扇形的頂點
let circle = this.createRegularPolygonCurve(origi_point, 500, 100, 30, 90) // 調用繪制扇形的方法得到扇形
let feature = new Feature(circle); // 把扇形加入 feature
feature.setStyle( // 設置一下這個扇形的樣式
new Style({
fill: new Fill({
color: 'rgba(32, 157, 230, 0.3)'
}),
stroke: new Stroke({
color: 'rgba(255, 205, 67, 0.3)',
width: 2
}),
})
)
feature.set('type', 'Curve') // 這是給這個扇形添加額外的參數 , 如果是設置id 用 setId方法
feature.set('curve', { // 這是給這個扇形添加額外的參數,這里的id和 setId的id沒關系
id: 1,
title: '測試001',
msg: '測試001-1',
msg2: '測試001-2',
})
// 創建第二個扇形,和第一個一樣
let circle1 = this.createRegularPolygonCurve(origi_point, 500, 100, 30, 45)
let feature1 = new Feature(circle1);
feature1.setStyle(
new Style({
fill: new Fill({
color: 'rgba(32, 157, 230, 0.3)'
}),
stroke: new Stroke({
color: 'rgba(255, 205, 67, 0.3)',
width: 2
}),
})
)
feature1.set('type', 'Curve')
feature1.set('curve', {
id: 2,
title: '超級無敵炫酷爆龍戰神',
msg: '超級無敵炫酷爆龍戰神 描述001',
msg2: '超級無敵炫酷爆龍戰神 描述002',
})
let vectorSource = new VectorSource(); // 創建一個數據源
vectorSource.addFeatures([feature, feature1]); // 把兩個扇形加進數據源
let vectorLayer = new VectorLayer({ // 創建一個圖層,把數據源加進圖層
source: vectorSource
});
map.addLayer(vectorLayer); // 把圖層加進地圖
},接下來就是最重要的, 怎么繪制的扇形,也就是上邊代碼調用的方法。
/**
* APIMethod:OpenLayers繪制扇形的接口擴展
* @param origin 圓心
* @param radius 半徑
* @param sides 邊數
* @param r 弧度
* @param angel 旋轉角度(扇形右邊半徑與x正向軸的角度)
* @returns {OpenLayers.Geometry.Polygon}
*/
createRegularPolygonCurve(origin, radius, sides, r, angel) {
let rotation = 360 - r;
let angle = Math.PI * ((1 / sides) - (1 / 2));
if (rotation) {
angle += (rotation / 180) * Math.PI;
}
let rotatedAngle, x, y;
let points = [];
for (let i = 0; i < sides; ++i) {
let an = i * ((360 - rotation) / 360);
rotatedAngle = angle + (an * 2 * Math.PI / sides);
x = origin[0] + (radius * Math.cos(rotatedAngle));
y = origin[1] + (radius * Math.sin(rotatedAngle));
points.push([x, y]);
}
if (rotation != 0) {
points.push(origin);
}
var ring = new LinearRing(points);
ring.rotate(angel / 57.3, origin);
let list = ring.getCoordinates()
return new Polygon([list]);
},好了,就這樣,我是可以了,看你們了!

以上就是“如何利用OpenLayer繪制扇形”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。