溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
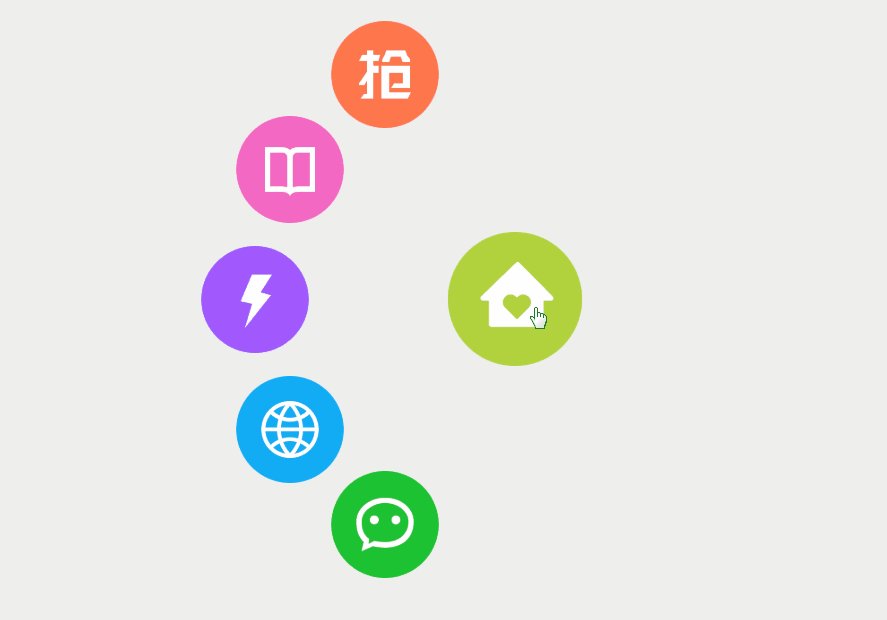
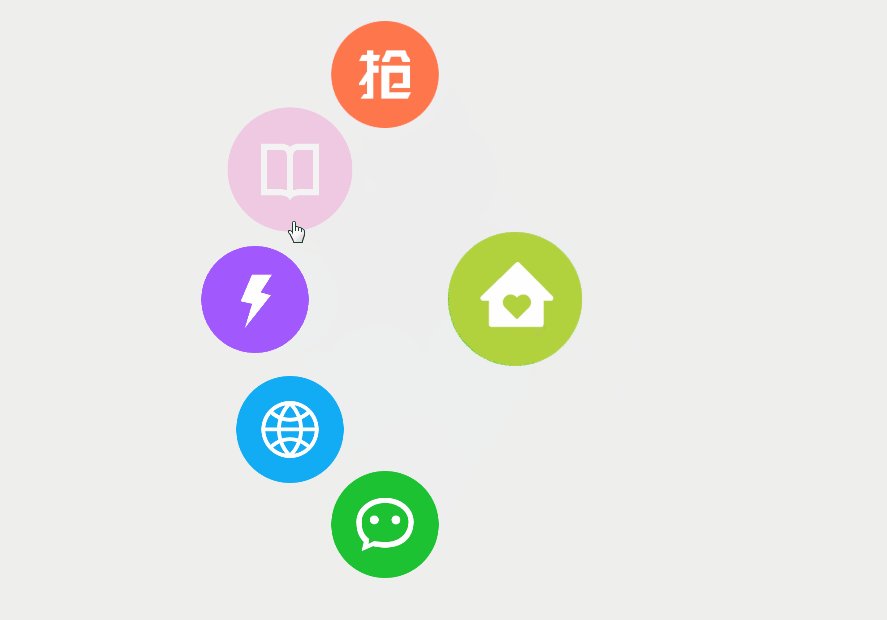
這篇文章給大家分享的是有關css3如何利用transform變形結合事件完成扇形導航的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
這個案例因為寫錯了一個transition的單詞,害得我花了一個下午的時間,真的眼睛都瞎了,以后不要再犯這種低級錯誤 >_<

一、知識點分析
1、APDiv定位布局
2、點擊事件下的transition和transform的效果。
3、每個小圖標的left和top值的計算。
4、點擊小圖標后圖標的transition事件偵聽。
二、HTML源代碼
<div id="stage"> <div id="nav"> <img src="images/1.png"> <img src="images/2.png"> <img src="images/3.png"> <img src="images/4.png"> <img src="images/5.png"> </div> <div id="home"> <img src="images/home.png"> </div> </div>
三、CSS樣式
body {
margin: 0;
}
body{
background-color:#eee;}
#stage {
width: 300px;
height: 300px;
position: relative;
top: 150px;
margin: 0 auto;
}
#nav {
position: absolute;
width: 120px;
height: 107px;
left: 50%;
margin-left: -60px;
top: 50%;
margin-top: -53px;
}
#nav img {
width: 100%;
position: absolute;
left: 0;
top: 0;
cursor: pointer;
}
#home {
position: absolute;
width: 150px;
height: 134px;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
cursor: pointer;
transition: 0.5s ease-in-out;
}
#home img {
width: 100%;
}四、JavaScript源代碼
window.onload=function(){
var oHome=document.getElementById("home");
var oNav=document.getElementById("nav");
var aImg=oNav.getElementsByTagName("img");
var imgLen=aImg.length;
var onOff=true;
var iR=-260;
//鼠標點擊每個小圖標的時候
for(var i=0;i<imgLen;i++){
aImg[i].onclick=function(){
this.style.transition="0.2s";
this.style.transform="scale(1.2) rotate(720deg)";
this.style.opacity=0.1;
addEnd(this,end); //每點擊一個小圖片,添加一個事件偵聽。當事件結束的時候,執行end函數。
}
}
//事件結束的時候,執行end函數,恢復默認值,移除事件偵聽。
function end(){
this.style.transition="0.1s";
this.style.transform="scale(1) rotate(720deg)";
this.style.opacity=1;
removeEnd(this,end);
}
//點擊home圖標的時候,第一次順時針,第二次逆時針旋轉。
oHome.onclick=function(){
if(onOff)
{
this.style.transform="rotate(360deg)";
//設置每個圖片的left和top值。
for(var i=0;i<imgLen;i++){
//有30度的起始角度。
var oLt=getLeftTop(iR,120/(imgLen-1)*i+30);
aImg[i].style.left=oLt.l+"px";
aImg[i].style.top=oLt.t+"px";
//每個圖片有100ms的延遲。
aImg[i].style.transition="0.5s ease-in-out "+100*i+"ms";
aImg[i].style.transform="scale(1) rotate(720deg)";
}
}
else
{
this.style.transform="rotate(0deg)";
for(var i=0;i<imgLen;i++){
aImg[i].style.left=0+"px";
aImg[i].style.top=0+"px";
//圖片倒序收回。每個圖片有100ms的延遲。
aImg[i].style.transition="0.5s ease-in-out "+100*(imgLen-i-1)+"ms";
aImg[i].style.transform="scale(1) rotate(0deg)";
}
}
onOff=!onOff;
}
}
//獲得img圖片的left和top值。勾股定理,已知夾角和斜邊,獲取對邊的長度:sin(弧度)*斜邊。側邊的長度:cos(弧度)*斜邊。弧度=角度/180*派。
function getLeftTop(iR,iDeg){
var ileft=Math.round(Math.sin(iDeg/180*Math.PI)*iR);
var iTop=Math.round(Math.cos(iDeg/180*Math.PI)*iR);
//返回兩個值的時候,用對象的方式。
return{
"l":ileft,
"t":iTop
}
}
//添加end和移除end函數。對transition事件做監聽。
function addEnd(obj,fn){
obj.addEventListener("transitionend",fn,false);
}
function removeEnd(obj,fn){
obj.removeEventListener("transitionend",fn,false);
} 完整頁面代碼
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>環形導航</title>
<style>
body {
margin: 0;
}
body{
background-color:#eee;}
#stage {
width: 300px;
height: 300px;
position: relative;
top: 150px;
margin: 0 auto;
}
#nav {
position: absolute;
width: 120px;
height: 107px;
left: 50%;
margin-left: -60px;
top: 50%;
margin-top: -53px;
}
#nav img {
width: 100%;
position: absolute;
left: 0;
top: 0;
cursor: pointer;
}
#home {
position: absolute;
width: 150px;
height: 134px;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
cursor: pointer;
transition: 0.5s ease-in-out;
}
#home img {
width: 100%;
}
</style>
<script>
window.onload=function(){
var oHome=document.getElementById("home");
var oNav=document.getElementById("nav");
var aImg=oNav.getElementsByTagName("img");
var imgLen=aImg.length;
var onOff=true;
var iR=-260;
//鼠標點擊每個小圖標的時候
for(var i=0;i<imgLen;i++){
aImg[i].onclick=function(){
this.style.transition="0.2s";
this.style.transform="scale(1.2) rotate(720deg)";
this.style.opacity=0.1;
addEnd(this,end); //每點擊一個小圖片,添加一個事件偵聽。當事件結束的時候,執行end函數。
}
}
//事件結束的時候,執行end函數,恢復默認值,移除事件偵聽。
function end(){
this.style.transition="0.1s";
this.style.transform="scale(1) rotate(720deg)";
this.style.opacity=1;
removeEnd(this,end);
}
//點擊home圖標的時候,第一次順時針,第二次逆時針旋轉。
oHome.onclick=function(){
if(onOff)
{
this.style.transform="rotate(360deg)";
//設置每個圖片的left和top值。
for(var i=0;i<imgLen;i++){
//有30度的起始角度。
var oLt=getLeftTop(iR,120/(imgLen-1)*i+30);
aImg[i].style.left=oLt.l+"px";
aImg[i].style.top=oLt.t+"px";
//每個圖片有100ms的延遲。
aImg[i].style.transition="0.5s ease-in-out "+100*i+"ms";
aImg[i].style.transform="scale(1) rotate(720deg)";
}
}
else
{
this.style.transform="rotate(0deg)";
for(var i=0;i<imgLen;i++){
aImg[i].style.left=0+"px";
aImg[i].style.top=0+"px";
//圖片倒序收回。每個圖片有100ms的延遲。
aImg[i].style.transition="0.5s ease-in-out "+100*(imgLen-i-1)+"ms";
aImg[i].style.transform="scale(1) rotate(0deg)";
}
}
onOff=!onOff;
}
}
//獲得img圖片的left和top值。勾股定理,已知夾角和斜邊,獲取對邊的長度:sin(弧度)*斜邊。側邊的長度:cos(弧度)*斜邊。弧度=角度/180*派。
function getLeftTop(iR,iDeg){
var ileft=Math.round(Math.sin(iDeg/180*Math.PI)*iR);
var iTop=Math.round(Math.cos(iDeg/180*Math.PI)*iR);
//返回兩個值的時候,用對象的方式。
return{
"l":ileft,
"t":iTop
}
}
//添加end和移除end函數。對transition事件做監聽。
function addEnd(obj,fn){
obj.addEventListener("transitionend",fn,false);
}
function removeEnd(obj,fn){
obj.removeEventListener("transitionend",fn,false);
}
</script>
</head>
<body>
<div id="stage">
<div id="nav"> <img src="images/1.png"> <img src="images/2.png"> <img src="images/3.png"> <img src="images/4.png"> <img src="images/5.png"> </div>
<div id="home"> <img src="images/home.png"> </div>
</div>
</body>
</html>感謝各位的閱讀!關于“css3如何利用transform變形結合事件完成扇形導航”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。