您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue打包后相對路徑的引用問題怎么解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue打包后相對路徑的引用問題怎么解決”文章吧。
vue打包部署后,訪問是需要加上項目名

這時候訪問是使用絕對路徑就會處問題了。
把引用路徑改為相對路徑
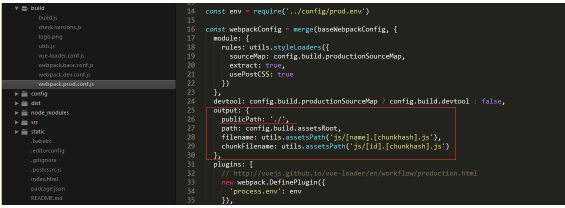
打開build文件夾下的webpack.prod.conf.js,找到output,添加“ publicPath: ‘./’,”即可

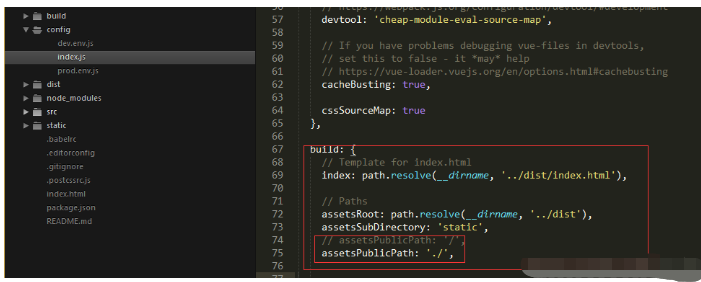
或者打開config文件夾下的index.js,找到build,修改“assetsPublicPath: ‘./’”即可

打開build文件夾下的utils.js,如下修改即可

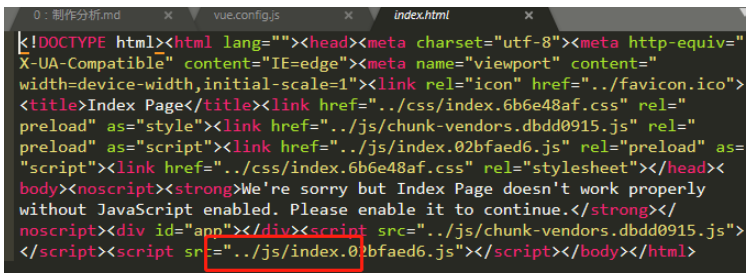
<script src="/js/index.67b1c383.js"></script>
這個是vue打包之后的絕對路徑,但是想要的是:
<script src="./js/index.67b1c383.js"></script>
這種相對路徑
網上說的,大部分解決方案是修改publicPath: './', ,但是實際測試之后,還是有很大的問題
第一種打包設置:publicPath: './', 結果:<script src="js/chunk-vendors.dbdd0915.js"> 還是相對路徑
第一種打包設置:publicPath: '', 結果:<script src="js/chunk-vendors.dbdd0915.js"> 也是相對路徑
第一種打包設置:publicPath: '../', 結果:<script src="../js/chunk-vendors.dbdd0915.js"> 這個就非常神奇了,一個點的時候不行,2個點的時候,反而能行,不知道為啥。

publicPath: process.env.NODE_ENV === 'production' ? '././' : '/'
以上就是關于“Vue打包后相對路徑的引用問題怎么解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。