溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
大家可否遇到過 npm run build 打包后,項目在線上運行時,資源文件 (圖片、圖標)不顯示 的問題,
接下來,我給大家分享一下我的解決方案~
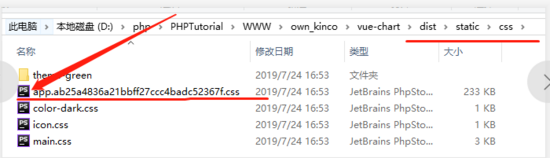
1.檢查打包后dist中的css文件

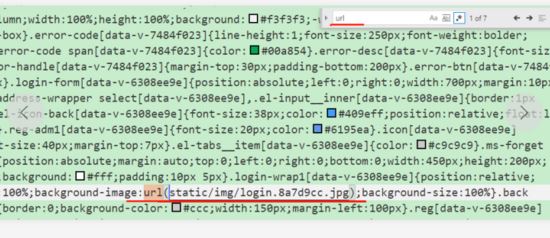
打開此文件后你會頭暈,因為都是打包壓縮過的css代碼,不過沒關系 ,關鍵字搜索url

檢查該url路徑是否匹配正確
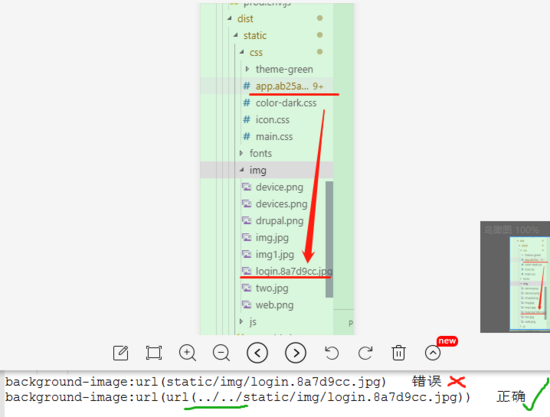
對比后驚人發現!!!

因此在url路徑前添加../../就OK了, 但是 很麻煩,每次打包后都要進行二次加工嗎?
并不是!!!
2.自動添加 ../../ 的方法
打開build/utils.js,檢測 publicPath 值是否正確,自己配置成相應的即可!
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
配置好之后,npm run build打包后就會自動匹配正確的路徑,無需手動修改,
總結
以上所述是小編給大家介紹的解決Vue打包后訪問圖片/圖標不顯示的問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。