您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“微信小程序如何實現獲取用戶信息替換用戶名和頭像到首頁”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
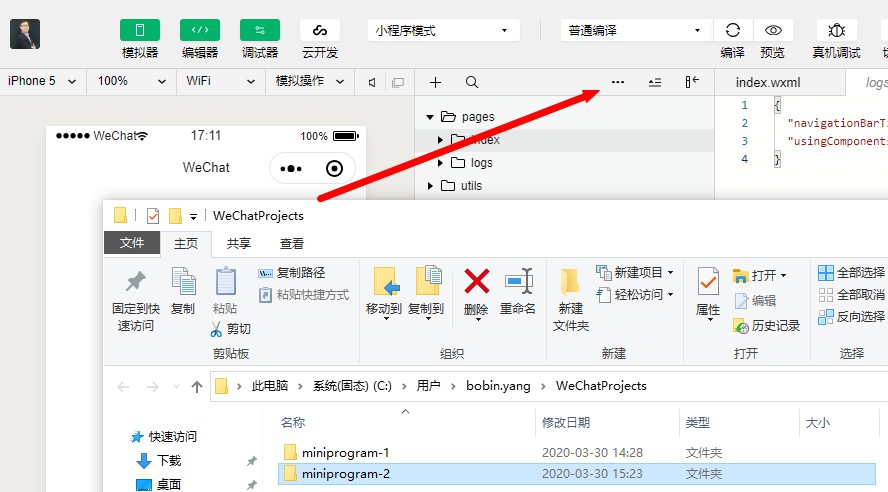
1、點擊打開目錄

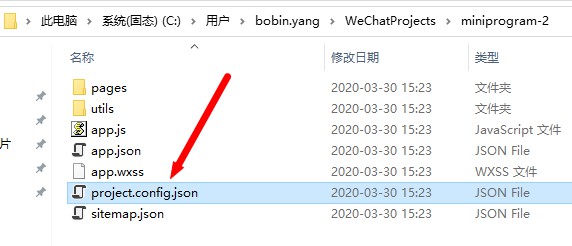
2、刪除除了project.config.json(項目配置文件)以外所有文件。

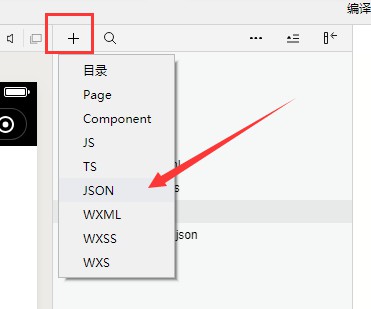
3、新建“app.json”

4、接下來我們在app.json中寫入配置
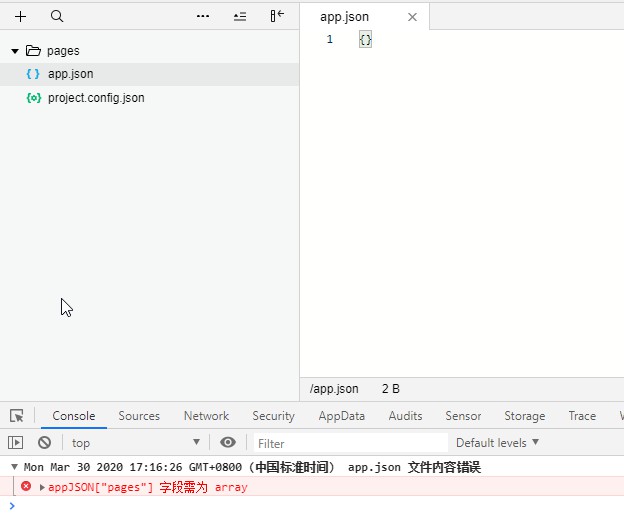
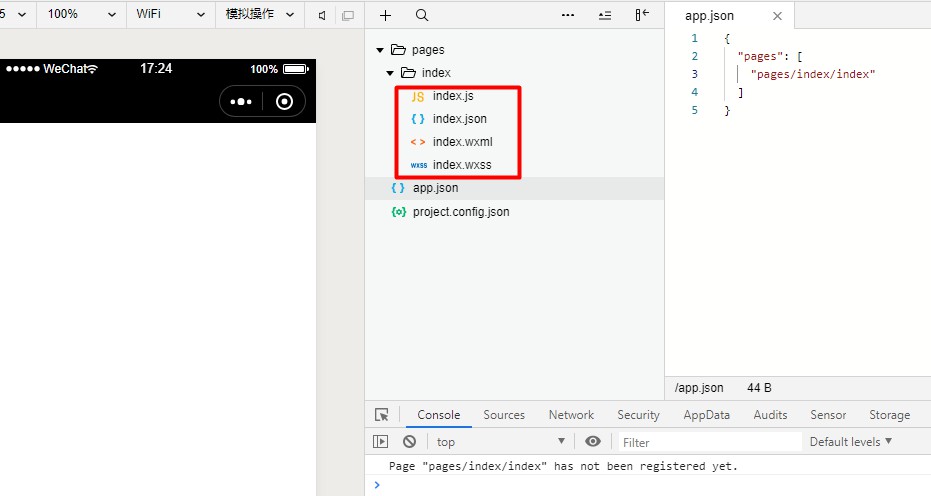
{}5、保存,我們可以看到編譯器報錯,因為目前文件為空

1、首先在app.json中寫入
{
"pages": [
"pages/index/index"
]
}第一個pages:指的是項目里面有哪些頁面;第二個pages:指的是pages目錄。
保存,一定要先保存要不然建好回車沒有反應。

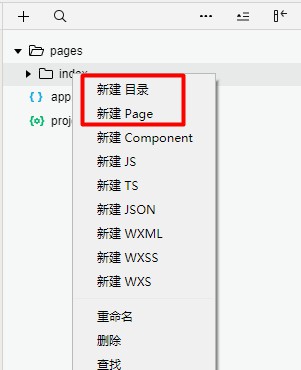
2、右擊pages新建目錄,命名為index,在index下新建pages命名為index
注意:需要在pages下新建目錄才能新建頁面。現在可以看到開發者工具新建的頁面,自動放入pages數組中。

在 app.json 中,pages 數組是必填的。它規定小程序中所有頁面的地址,同時規定了小程序啟動時的首頁,就是 pages 數組的首位所指的頁面。
3、當 pages 成功配置后,小程序就可以正常運行了(新建頁面文件后,小程序已經正常運行無報錯了)。

但如果想要一些個性化配置,我們依然可以繼續修改 app.json。
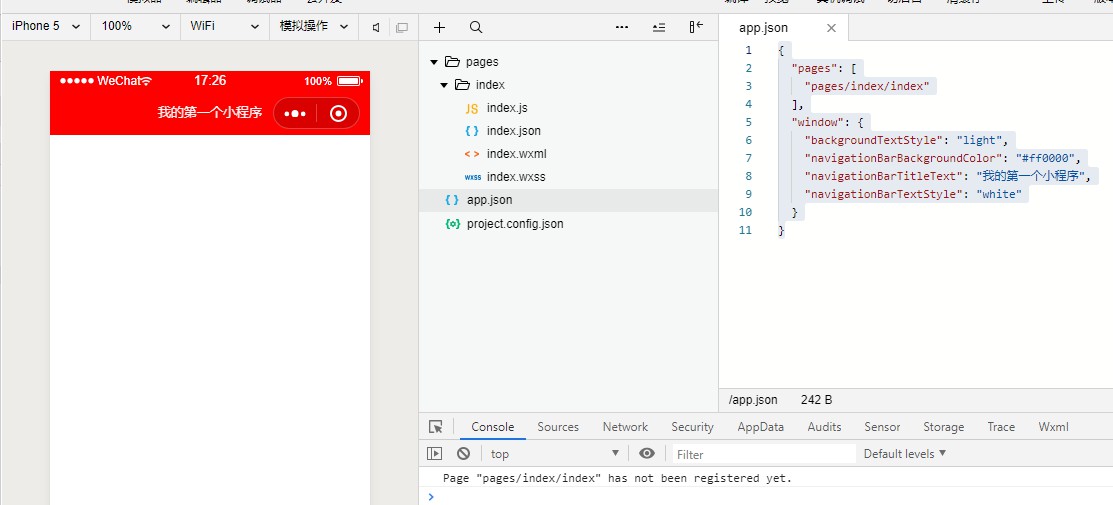
修改app.json代碼如下:
{
"pages": [
"pages/index/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#ff0000",
"navigationBarTitleText": "我的第一個小程序",
"navigationBarTextStyle": "white"
}
}是不是看到變化了!

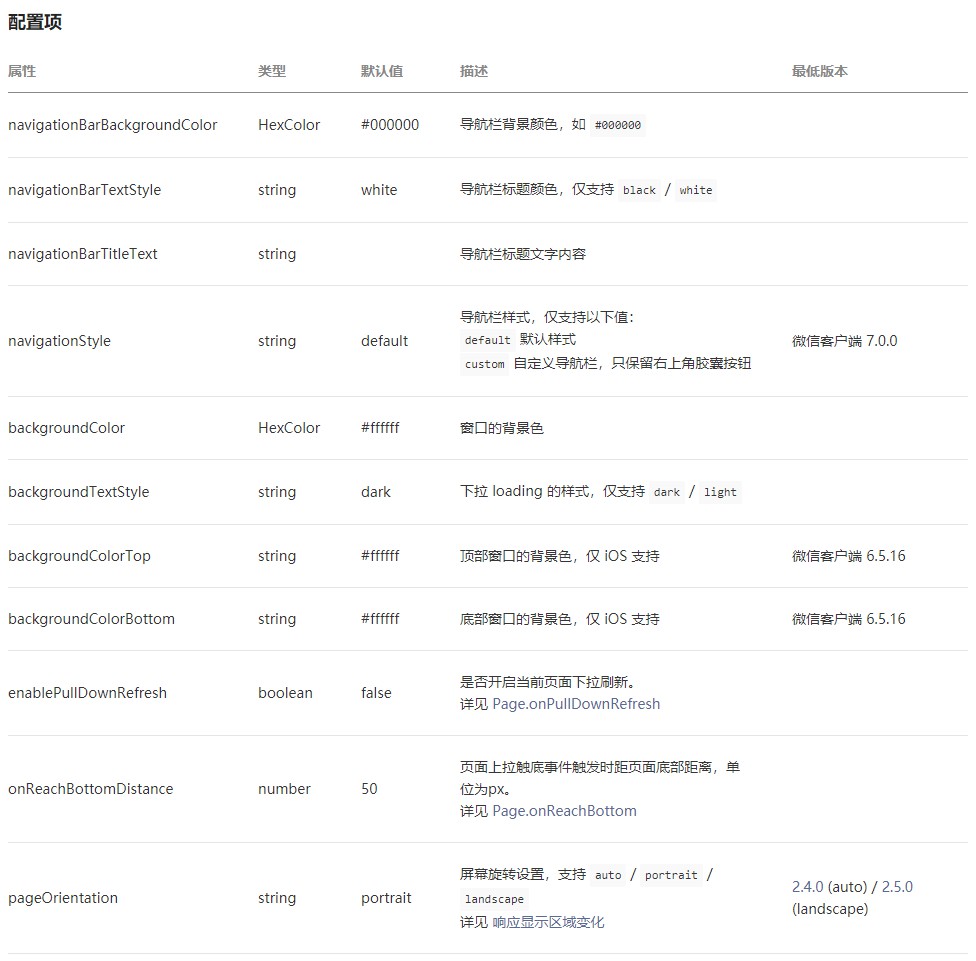
在app.json中,window用于設置小程序的狀態欄,導航條,標題,窗口,背景色。
具體見 https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html

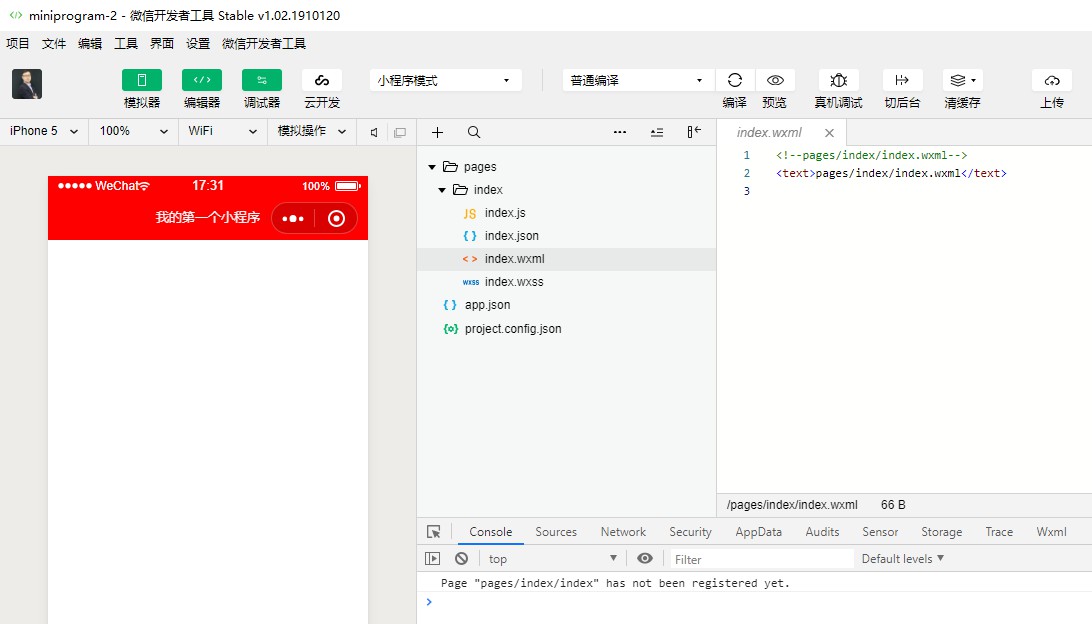
當我們打開index文件夾下面的index.wxml文件,可以看到開發者工具在自動生成頁面的時候,默認生成代碼如下。
pages/index/index.wxml <text>pages/index/index.wxml</text>

第一行是注釋,對代碼解釋說明。計算機執行程序會自動跳過注釋編譯。第二行代碼前后都是由尖括號擴起來部分中間即是pages/index/index.wxml。
在小程序中, <text>代表文字視覺組件。在它們中間插入的內容,將會直接顯示在小程序的相應位置中
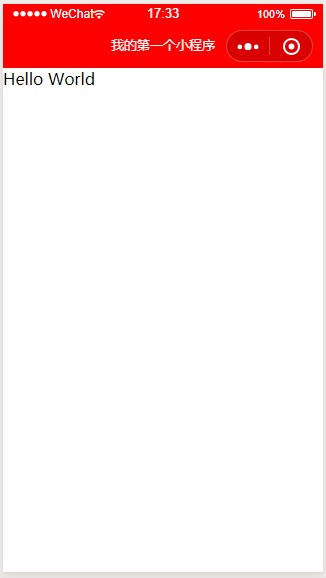
試試:把中間改成hello World!保存運行
<text>Hello World</text>

下面我們在小程序中插入一張圖片。
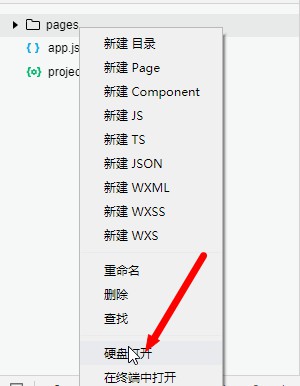
首先在index頁面下打開目錄

新建image文件夾,根目錄下創建

拖一張自己喜歡的圖片進去,再回到開發者工具就回看到文件夾和圖片都出現在目錄下,與根目錄平行,一定要注意別建錯文件夾。

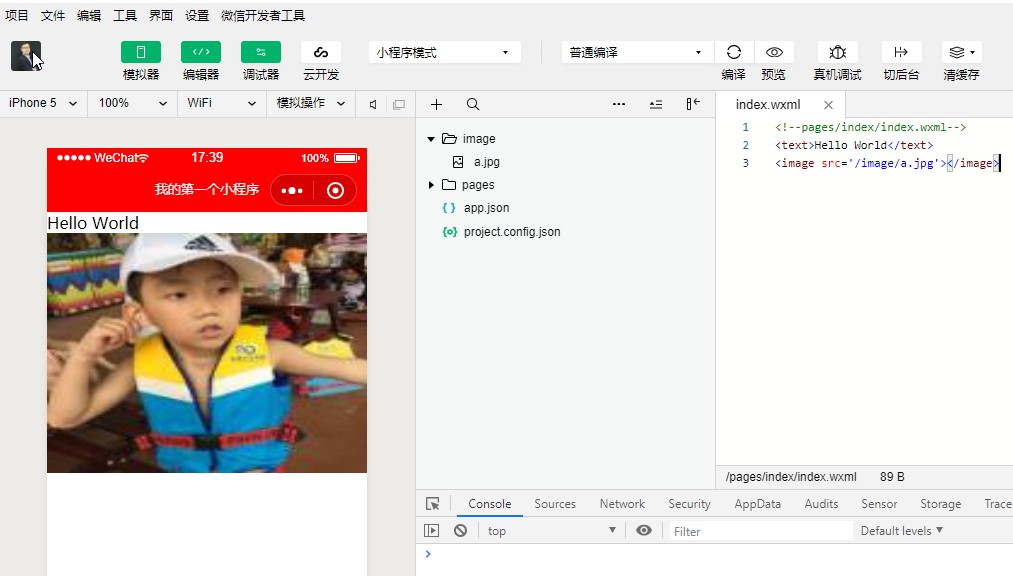
接下來我們在wxml中插入代碼
與 一樣, <image 也是小程序的一個視覺組件,它代表在小程序里插入一張圖片。
<image src='/image/a.jpg'></image>
效果如下:

在開發過程中把屏幕元素分割成不同部分,用獨立的樣式代碼提高編碼效率
例如我們用對元素部分進行區分,增加。

這樣我們就可以統一處理圖片的樣式和其他操作。
在頁面中打開index.wxss文件

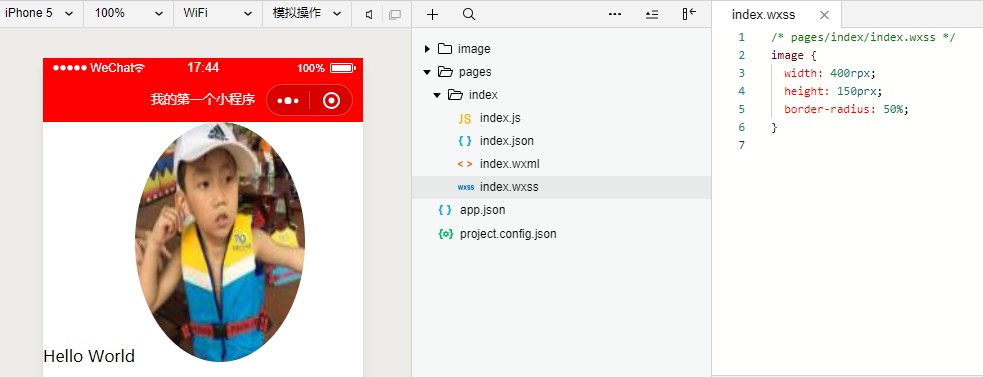
從圖片開始處理,我們這樣設置image的屬性。
image {
width: 400rpx;
height: 150prx;
border-radius: 50%;
}
看,他變圓了!
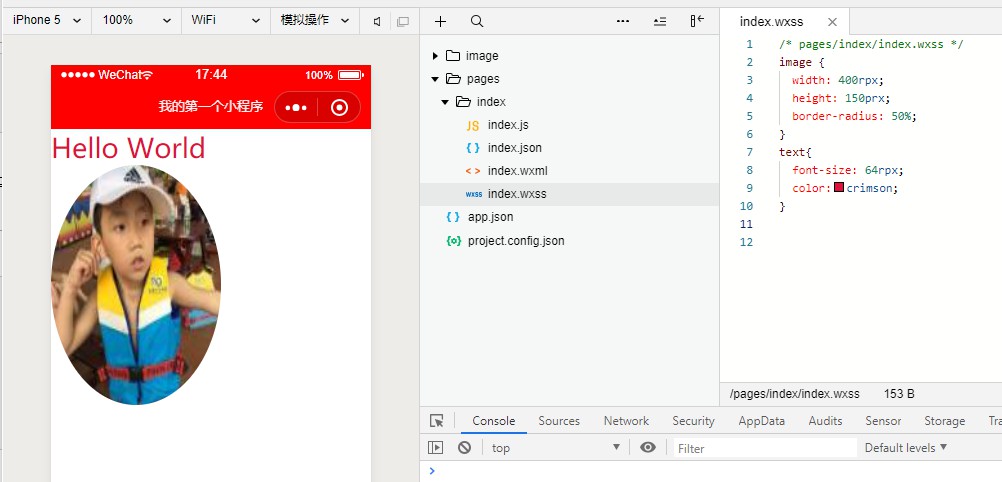
text{
font-size: 64rpx;
color:crimson;
}
查看文字的變化。
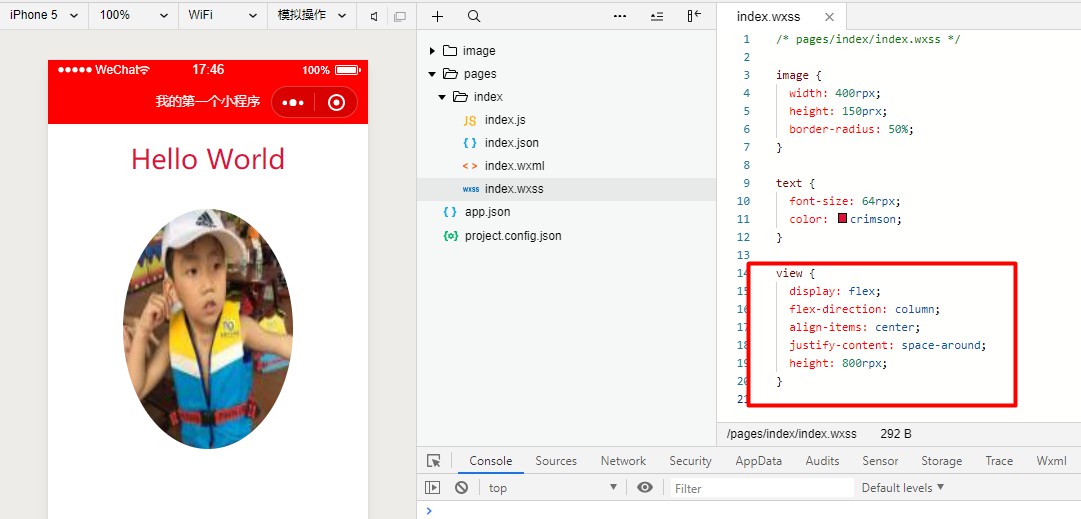
添加屬性
view {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
height: 800rpx;
}
在屬性里面,我們首先用到的是flex,隨后我們用到的是flex-direction 屬性,將中的視覺元素,按照縱向進行排列,align-items 屬性,它用于設定橫向排版模式。將 align-items 值設為 center,就能讓視覺元素居中顯示,
justify-content: space-around 將元素均勻地排布在頁面上,再后來設置view的高度,就像html布局中一個盒子的高度=view中所有元素的高度。
可以根據屏幕寬度進行自適應。規定屏幕寬為750rpx。如在iPhone6上,屏幕寬度為375px,共有750個物理像素,則750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。

建議:開發微信小程序時設計師可以用iPhone6作為視覺稿的標準。
當用戶對小程序有需求,我們是不是應該添加按鈕或者對話框與用戶進行交互,選擇性的滿足用戶不同需求。下面我們以添加按鈕事件為例。
在WXML文件中添加按鈕
pages/index/index.wxml <view> <text>Hello China</text> <image src='/image/a.jpg'></image> <button open-type='getUserInfo'>我是按鈕點我把</button> </view>
接下來我們開始編寫js文件,接收微信傳給我我們的數據。
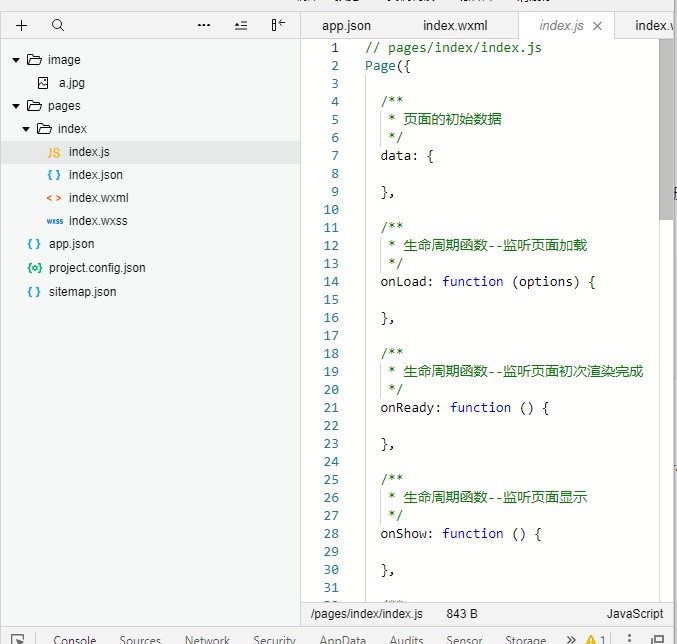
我們打開index.js,我們可以看到里面有開發者工具自動生成的生命周期函數,我們直接增加一個方法

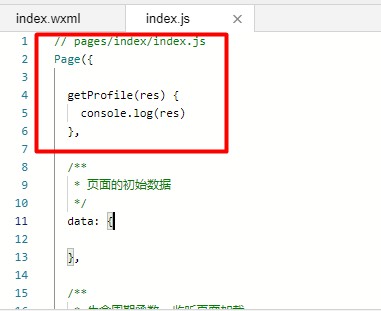
像這樣

然后我們開始編寫一個用戶點擊按鈕反饋回去的數據。
新建函數 getProfile當這個函數接收到用戶資料后,就直接輸出到控制臺中。
// pages/index/index.js
Page({
getProfile(res){
console.log(res)
}
})console.log() 函數可以將變量、數據,寫入開發者工具的控制臺中
pages/index/index.wxml <view> <text>Hello China</text> <image src='/image/a.jpg'></image> <button open-type='getUserInfo' bindgetuserinfo='getProfile'>我是按鈕點我吧</button> </view>
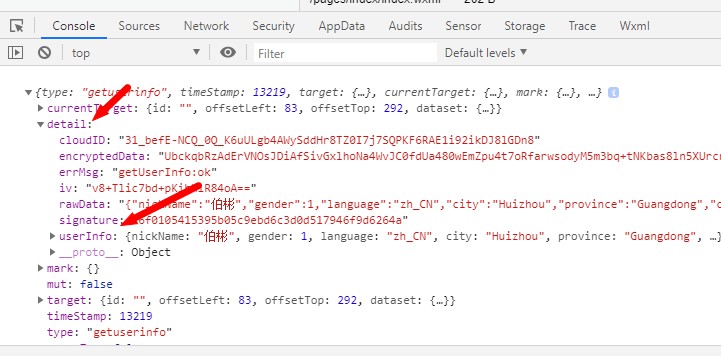
點擊按鈕后,查看控制臺

可以看到,在這么多的數據中,微信將用戶數據包裹在這個對象里的 detail.userInfo 中。嘗試輸出其中 detail.userInfo 的內容,就可以看到干凈的用戶資料了。
在js文件中添加
Page({
getProfile(res){
console.log(res.detail.userInfo)
}
})點擊按鈕查看控制臺信息

接下來,我們就來嘗試將小程序界面中原本的默認頭像和歡迎語,替換為用戶頭像和昵稱
在小程序中,界面層(WXML)和邏輯層(JS)之間有一種特殊的數據交換方式,名為「數據綁定」。WXML 可以與 JS 中的特殊的變量進行綁定,當 JS 修改變量的時候,變化將會直接傳入界面層。
// pages/index/index.js
Page({
getProfile(res){
this.setData({
"profile": res.detail.userInfo
})
}
})這里我們新建了一個變量profile,我們把用戶資料寫入變量中,接著可以利用 Page() 對象本身含有的 setData() 函數。回到 index.js,就可以用 setData() 將用戶數據寫入變量。
接著我們在WXML文件中綁定這些變量,將用戶資料輸出到首頁。
pages/index/index.wxml
<view>
<text>{{profile.nickName}}</text>
<image src='{{profile.avatarUrl}}'></image>
<button open-type='getUserInfo' bindgetuserinfo='getProfile'>我是按鈕點我吧</button>
</view>到這我們再考慮一種因素,當小程序剛啟動獲取我們的資料有延遲,這樣顯示的界面存在留白怎么處理?
我們設置一個默認界面,給頁面加載寫入初始化數據
在js文件里面添加一個data對象
// pages/index/index.js
Page({
getProfile(res){
this.setData({
"profile": res.detail.userInfo
})
},
data:{
"profile":{
nickName:"HELLO CHINA"
}
}
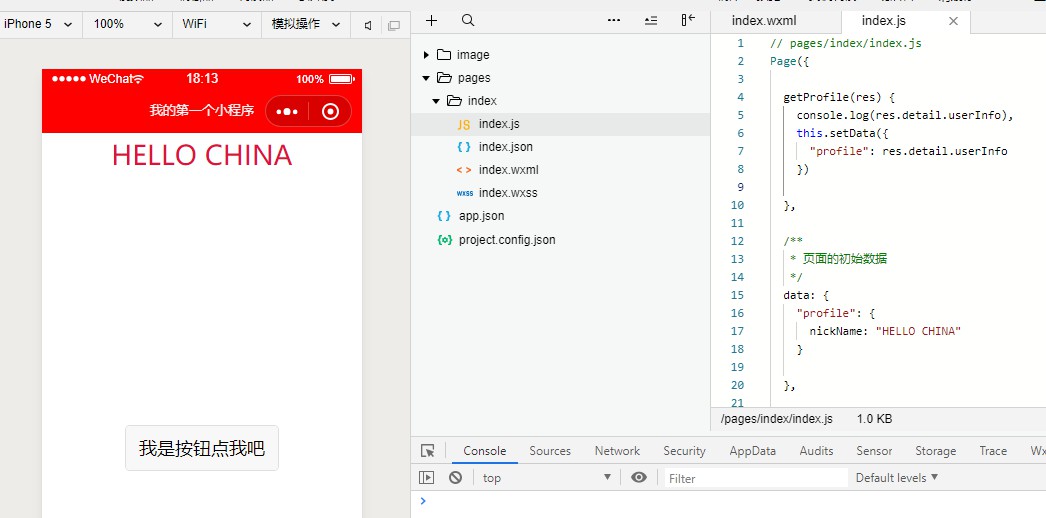
})保存初始化頁面:當然你可以加圖片哈,我這主要突出一個效果

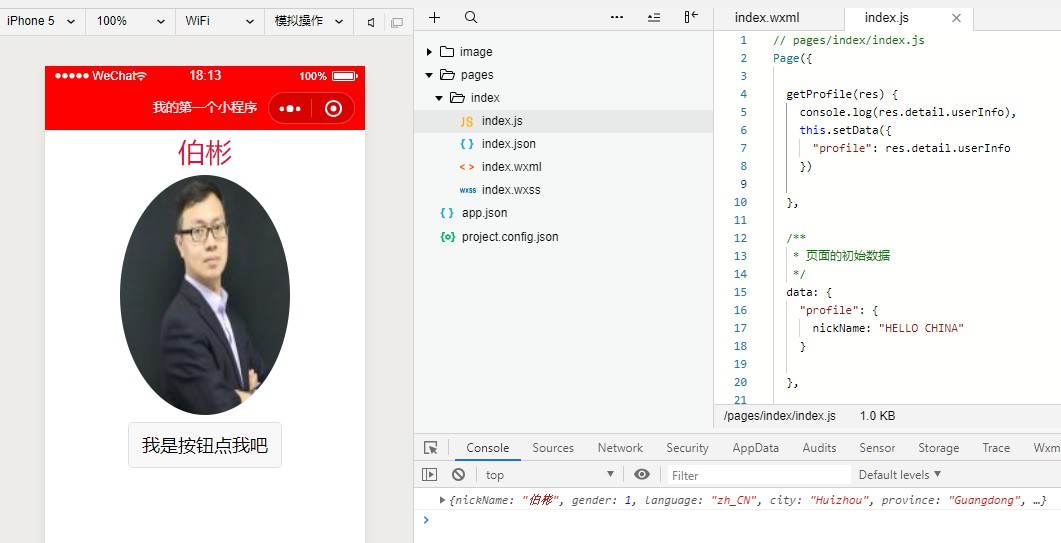
點擊按鈕后界面

小程序初始化進入的界面是默認界面,點擊按鈕后獲取到用戶資料并自動替換。
“微信小程序如何實現獲取用戶信息替換用戶名和頭像到首頁”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。