溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序如何獲取用戶信息,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體如下:
在此之前,小程序獲取微信的頭像,昵稱之類的用戶信息,我用的都是wx.getUserInfo,例如:
onLoad: function (options) {
var that = this;
//獲取用戶信息
wx.getUserInfo({
success: function (res) {
console.log(res);
that.data.userInfo = res.userInfo;
that.setData({
userInfo: that.data.userInfo
})
}
})
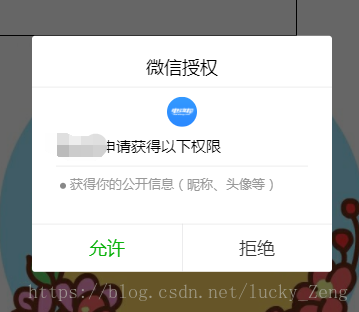
},wx.getUserInfo需要用戶授權scope.userInfo,也就是那個授權彈窗。

但是!!!重點來了,自從微信接口有了新的調整之后 這個wx.getUserInfo()便不再出現授權彈窗了,需要使用button做引導~
<!--wxml-->
<!-- 需要使用 button 來授權登錄 -->
<button wx:if="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">授權登錄</button>
<view wx:else>請升級微信版本</view>js:
Page({
data: {
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad: function() {
// 查看是否授權
wx.getSetting({
success: function(res){
if (res.authSetting['scope.userInfo']) {
// 已經授權,可以直接調用 getUserInfo 獲取頭像昵稱
wx.getUserInfo({
success: function(res) {
console.log(res.userInfo)
}
})
}
}
})
},
bindGetUserInfo: function(e) {
console.log(e.detail.userInfo)
}
})這就是等于一步變兩步了~現在用button的話 可以在產品上多加引導,不會顯得那么突兀的出來一個彈窗了
然鵝,如果你僅僅只是想展示用戶信息的話,那便使用open-data 吧,如下:
<!-- 如果只是展示用戶頭像昵稱,可以使用 <open-data /> 組件 --> <open-data type="userAvatarUrl"></open-data> <open-data type="userNickName"></open-data>
只需要這兩行wxml的代碼,便可展示微信昵稱和頭像,是不是很驚喜!

關于“微信小程序如何獲取用戶信息”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。