您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“springboot vue測試平臺接口定義前后端新增功能如何實現”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“springboot vue測試平臺接口定義前后端新增功能如何實現”文章能幫助大家解決問題。
上節畫了大概的前端頁面,今天主要來實現后端接口,然后調通前后端實現接口新增功能。先預覽下效果:

在 ApiDefinitionController 類中新增一個處理方法,處理接口的新增請求:
@PostMapping("/add")
public Result add(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.add(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}對應的在 service 層實現 add 方法:
public void add(ApiDefinition request) {
if (StringUtils.isEmpty(request.getProjectId().toString())) {
BtException.throwException("項目id為空");
}
if (StringUtils.isEmpty(request.getModuleId().toString())) {
BtException.throwException("模塊id為空");
}
if (StringUtils.isEmpty(request.getName())) {
BtException.throwException("接口名稱為空");
}
request.setCreateTime(new Date());
request.setUpdateTime(new Date());
apiDefinitionDAO.insert(request);
}保存的實現不難,這里面加了幾個重要參數的為空判斷。
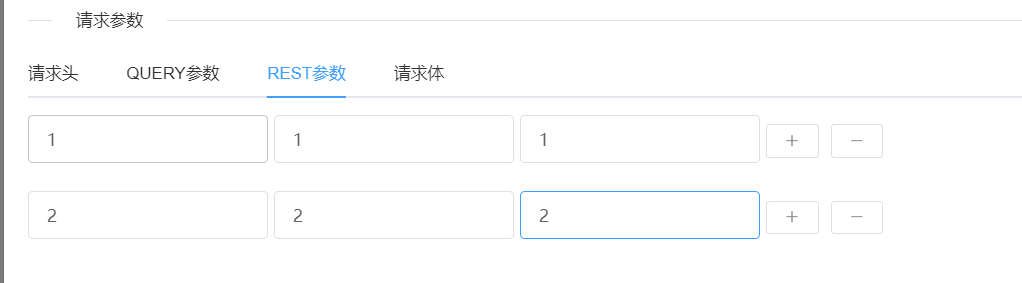
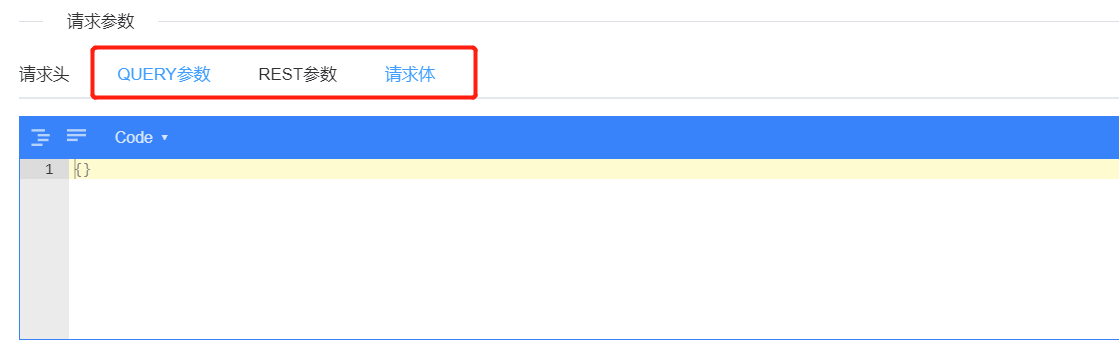
在上節畫的頁面當中,還留有 rest參數和請求體這 2 個 tabs沒畫,先補全。

這里主要是針對 restful 風格接口的請求,比如/bloomtest/project/list/1/10,這時候后面的1 和 10,就要在參數里設置變量去取了。
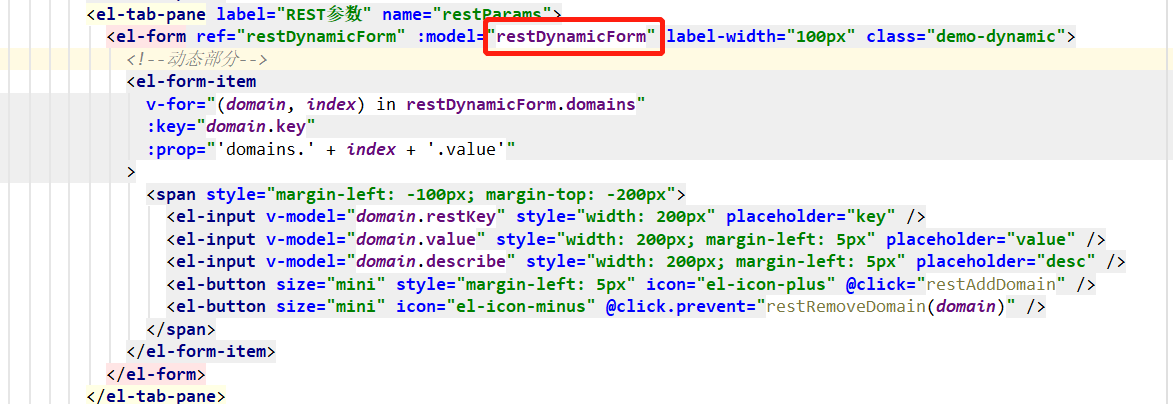
形式還是跟前面的 請求頭 和 query參數一樣的:

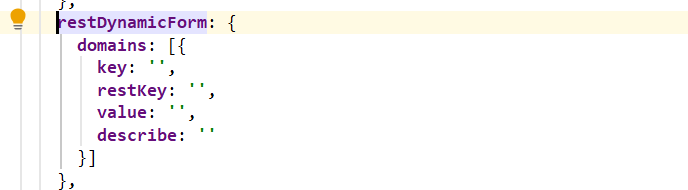
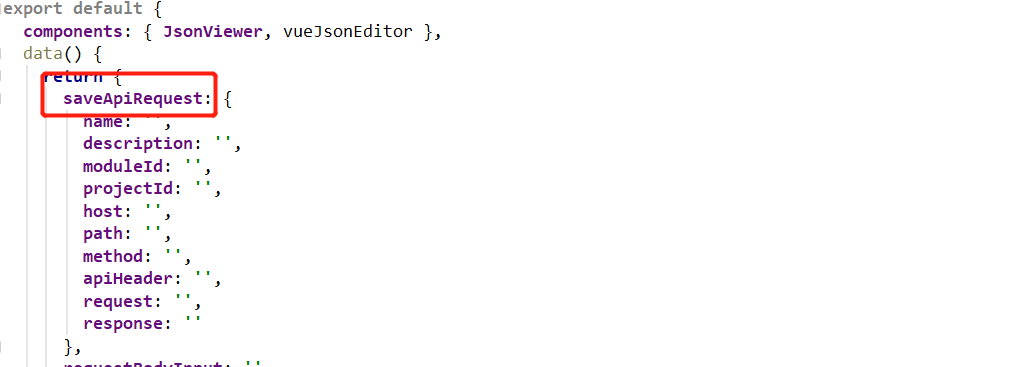
對應的增加這個字段:

關于這里面的 key,是組件里需要的,我試過去掉,但是會有問題。暫時先留著,存進來目前不影響我后續的操作。

這個請求體內容,目前只考慮一般都情況,需要對其進行 json 格式化展示。我依然在 github 上找現成的組件,結果找到了一個vue-json-editor。
這個組件是支持編輯的,我上節里使用在返回展示的不可以編輯。
npm install vue-json-editor --save
安裝好之后,在vue文件中導入使用。

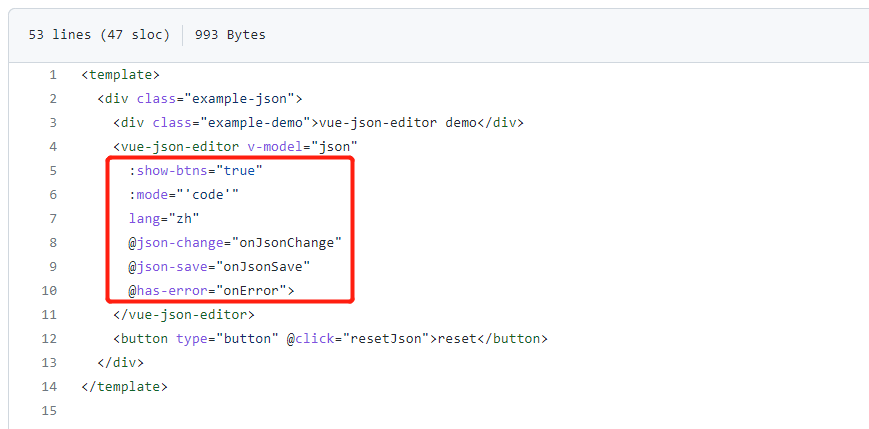
這個組件里同樣也是支持一些功能的,不過我只需要能格式化即可,作者代碼里有一段 demo。

在我的代碼里使用也很簡單,直接找到要放這個輸入框的地方,把代碼copy進去修改。

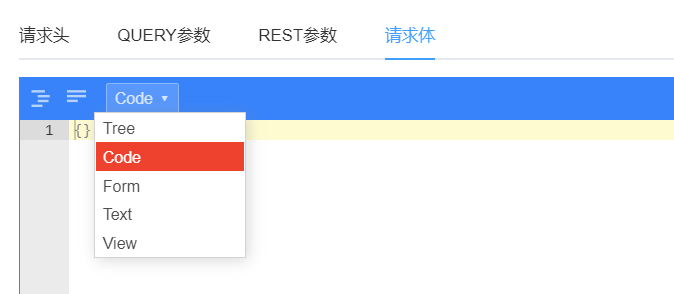
v-model 雙向綁定的字段:mode="'code'",則是默認顯示的模式,如下

功能雖然有了,但是樣式和顏色我不太喜歡,我試圖去修改源碼想調整下,但是不行,暫時先這樣,以后再說。
因為我整張頁面里分了好多個不同的 form 表單,所以我現在要有個地方處理一下,搜集這些表單的內容,放在一個地方,用于最后的接口請求。

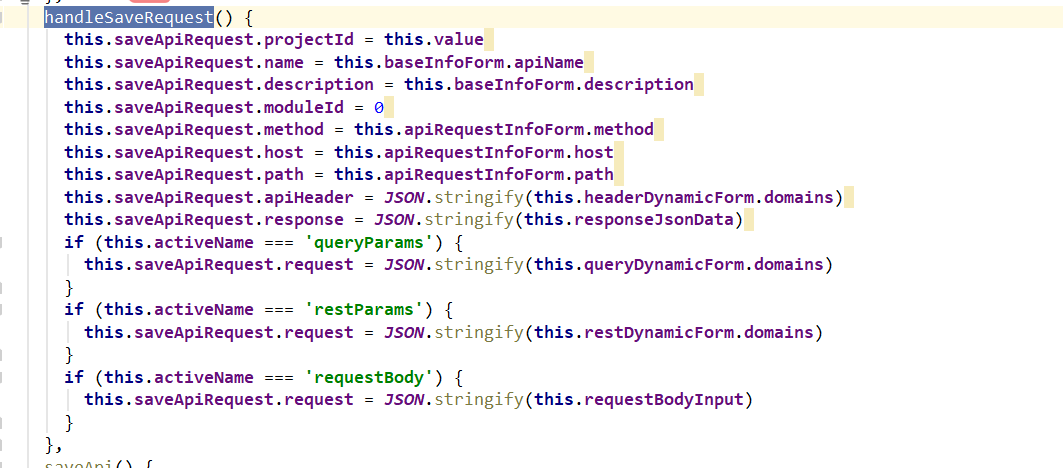
新增一個方法 handleSaveRequest ,給里面的字段賦值:

注意,在方法里有個判斷。就是在這 3 個 tabs 中,我點擊的哪一個,就會把其中添加的內容賦值給this.saveApiRequest.request:

另外,還要注意的是,對于 apiHeader、request、response,還需要使用JSON.stringify()將其轉為 Json 字符串,方便后端保存。
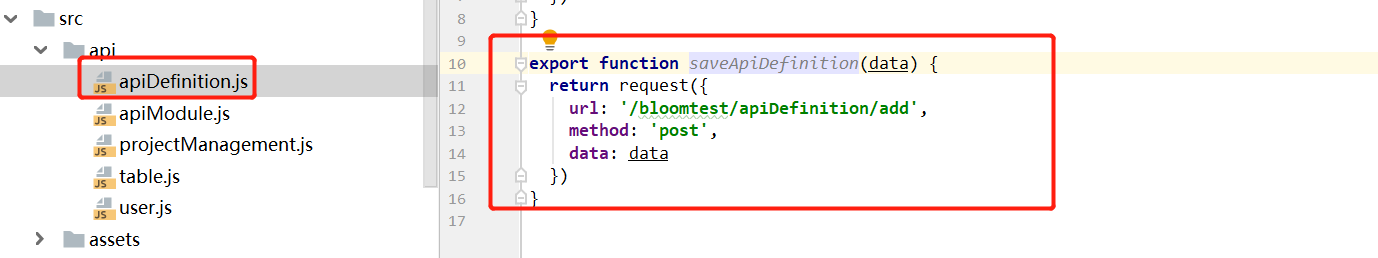
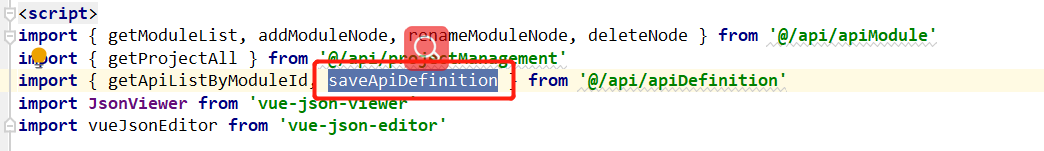
首先還是要在 apiDefinition.js 新增這個接口:

接著就是導入:

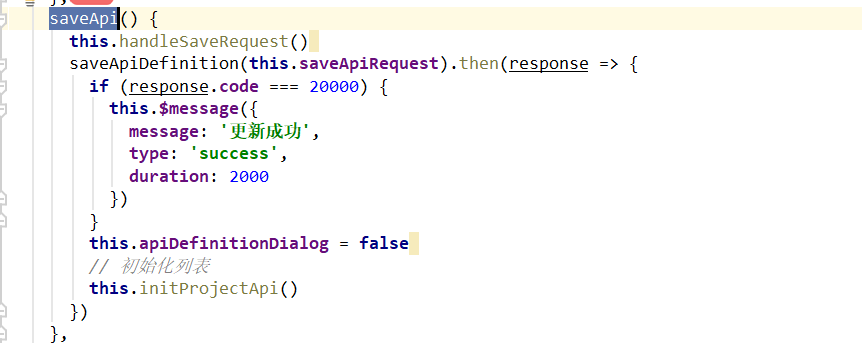
最后實現新增接口的方法saveApi,當然了,在【保存】按鈕上的@click="saveApi"點擊事件不能少了。

在這個saveApi方法里,要做這么幾件事:
先調用方法handleSaveRequest,給請求參數賦值請求接口,并提示結果關閉新增的對話框刷新列表

這樣接口的新增功能就實現了,不過這里模塊的地方暫時默認寫死了個0,保存的接口先存放在頂級節點下,后續這里還需要實現一個選擇樹,用來綁定具體模塊。
關于“springboot vue測試平臺接口定義前后端新增功能如何實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。