您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“springboot+vue組件開發怎么實現接口斷言功能”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
(練手項目)開發繼續更新。
接下來準備開發請求斷言功能。關于這個功能要實現哪些需求,長什么樣子,我參考了下其他優秀的業界工具,比如apifox、metersphere等。
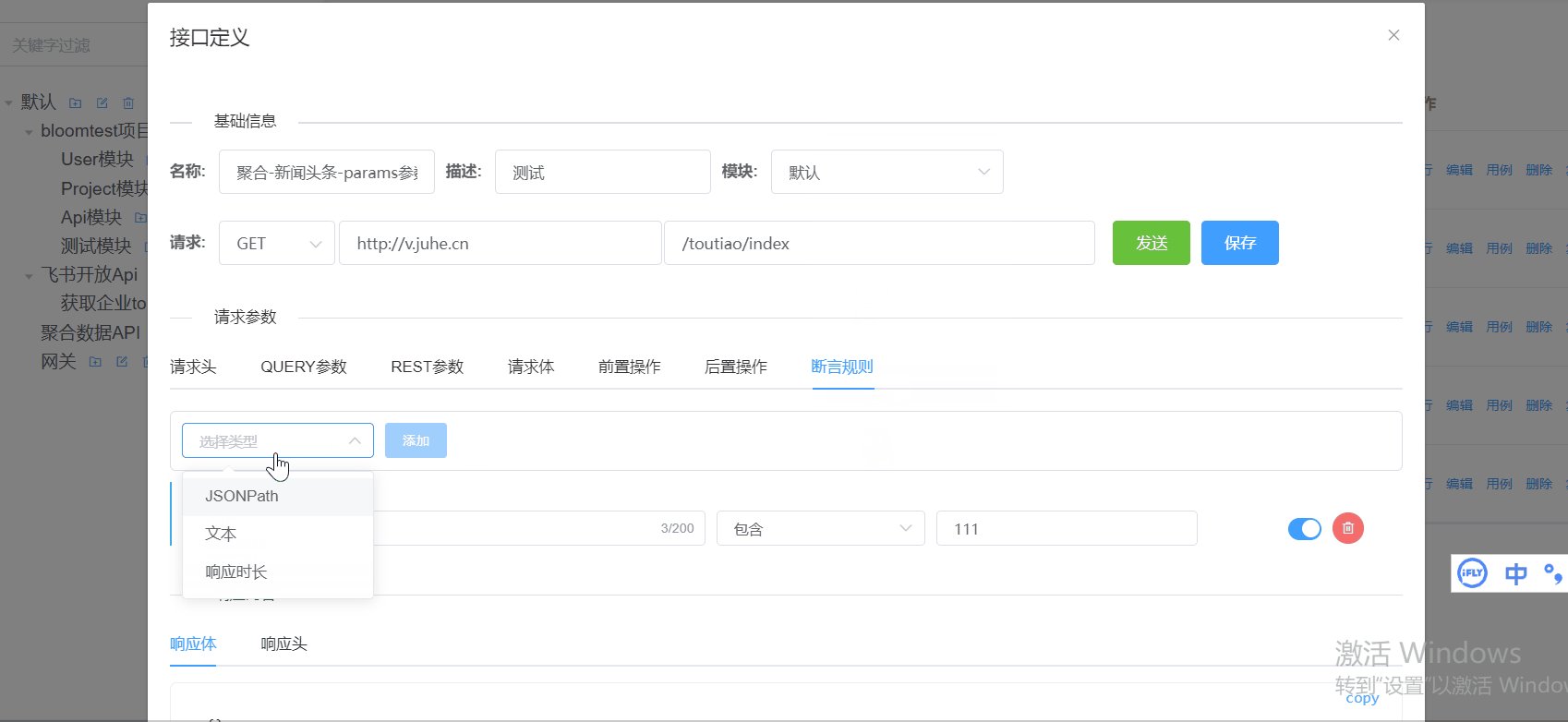
于是決定還是先緊著最常用的來開發:JSONPath、響應時間、文本,而這些當中,又以JSONPath為優先。
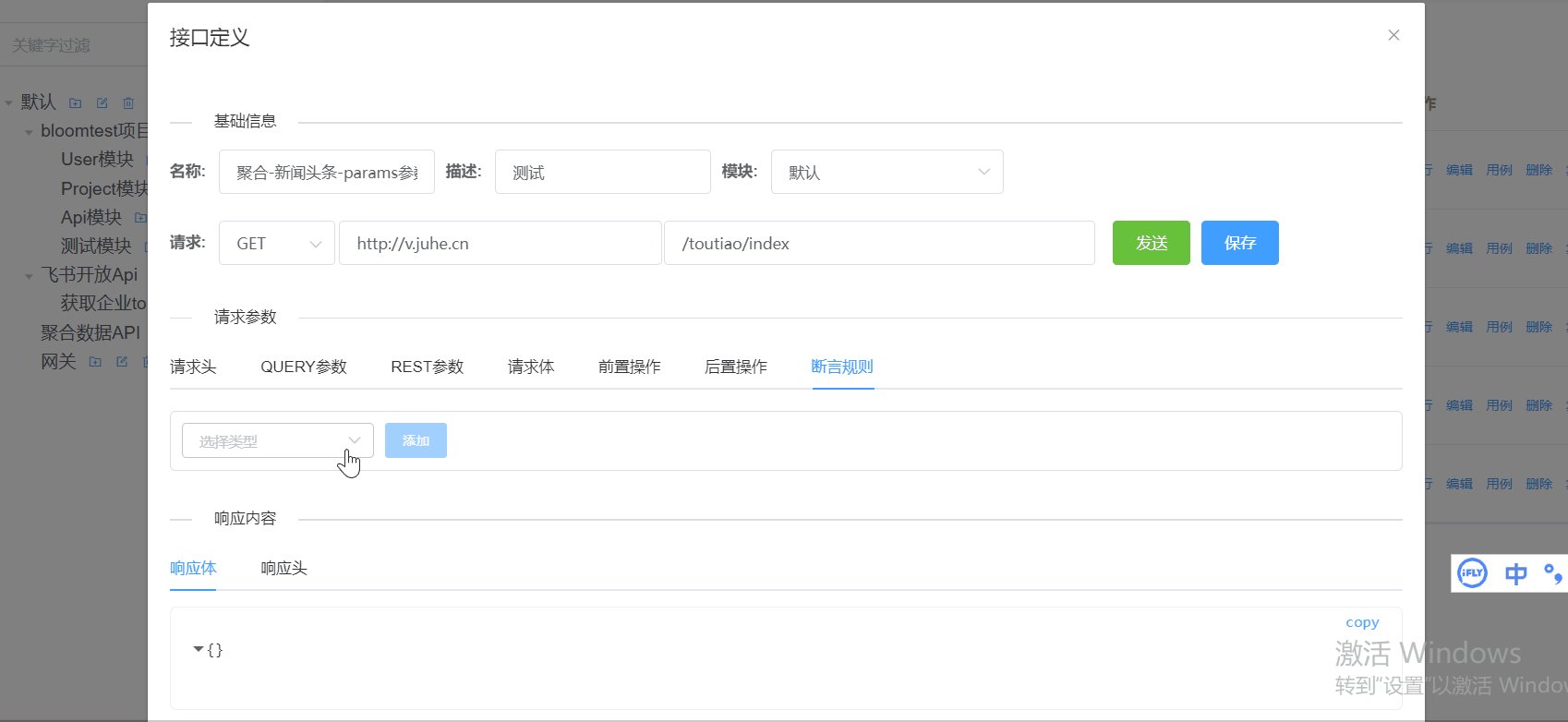
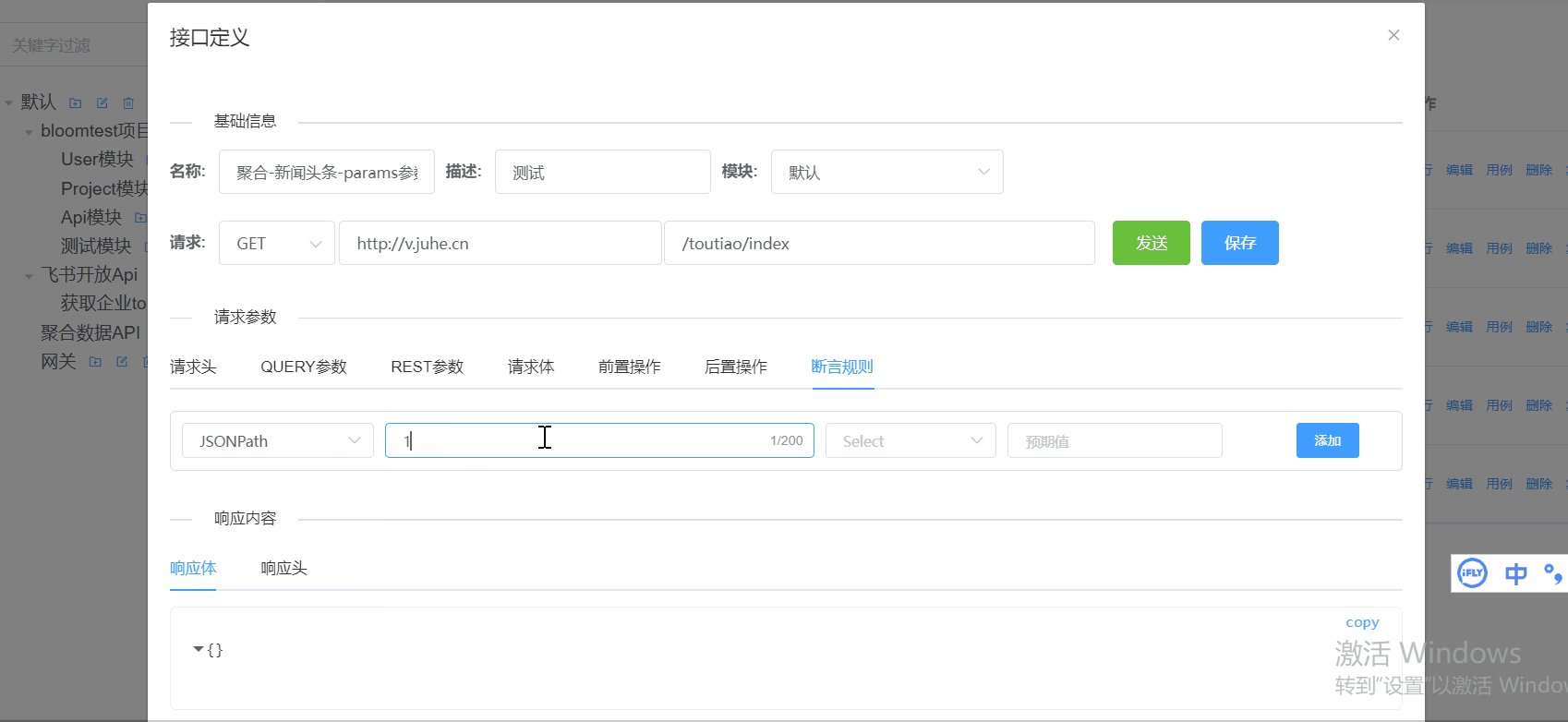
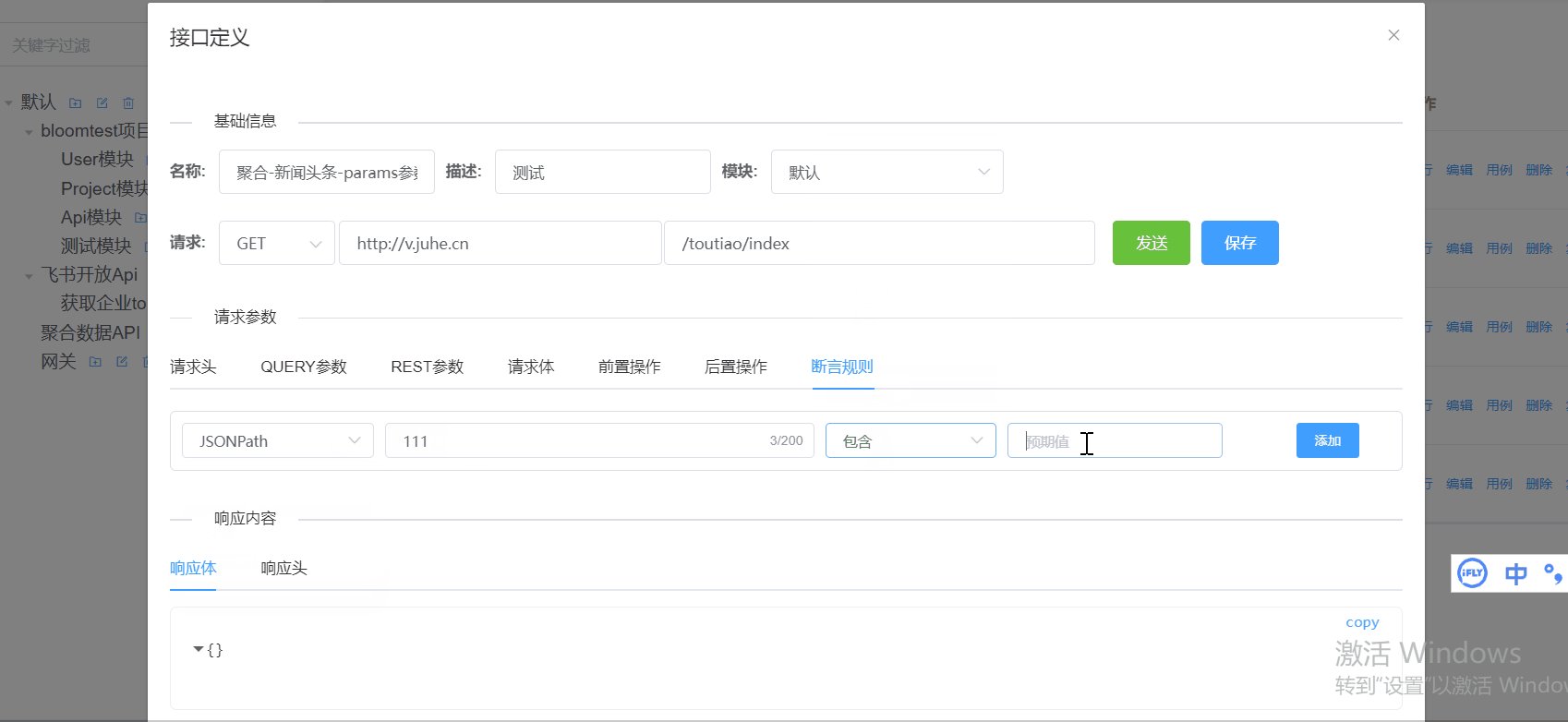
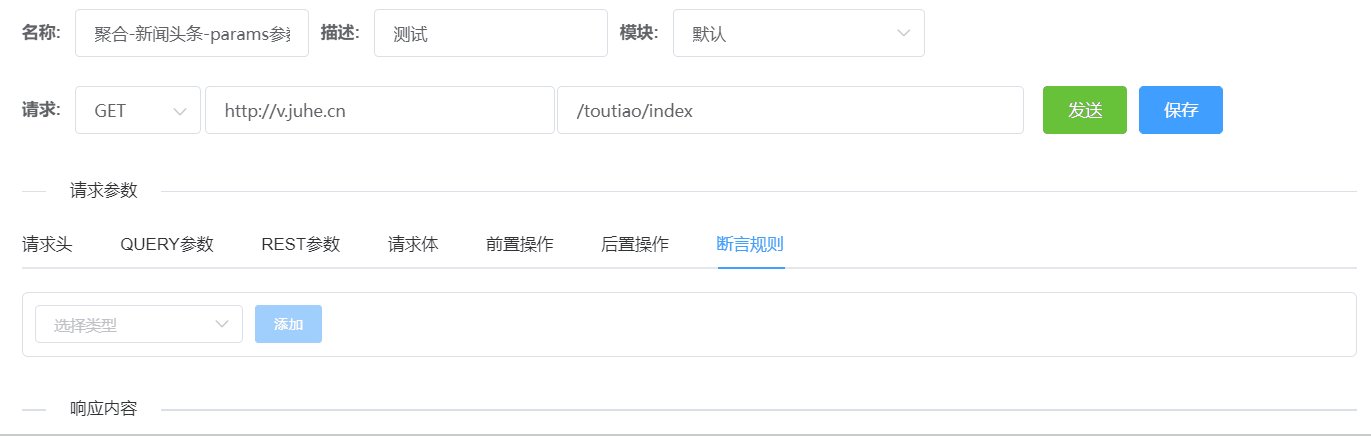
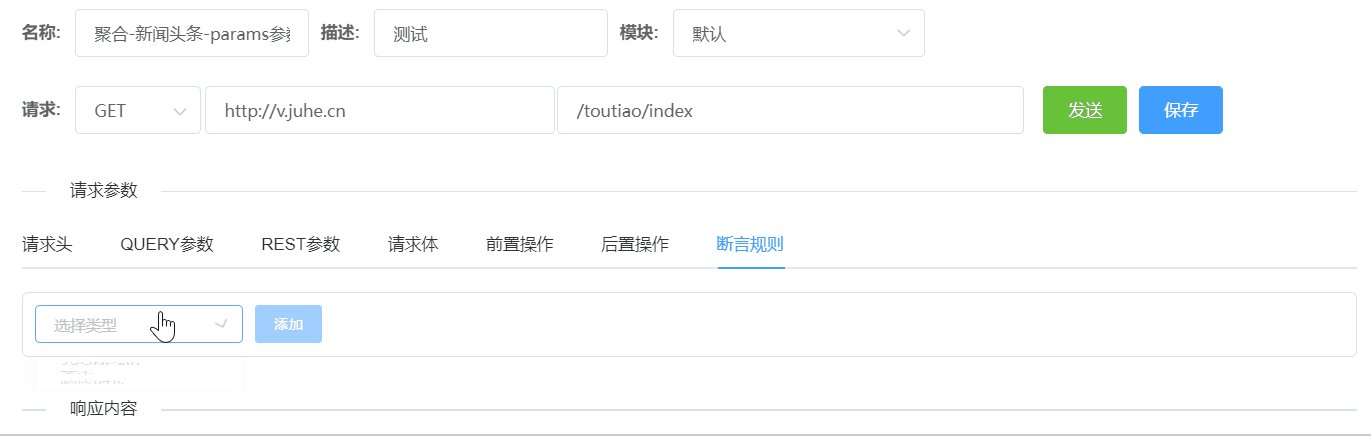
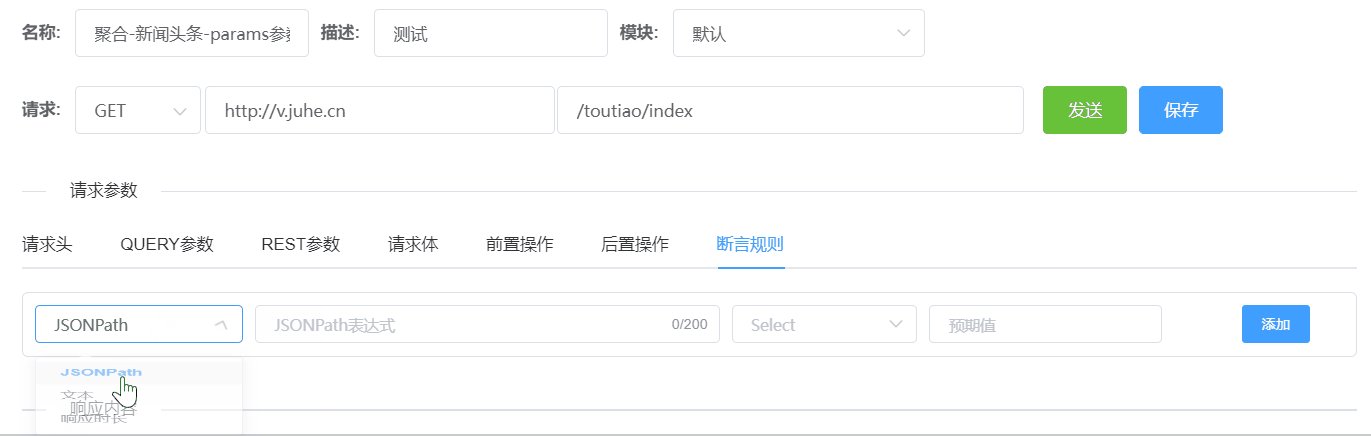
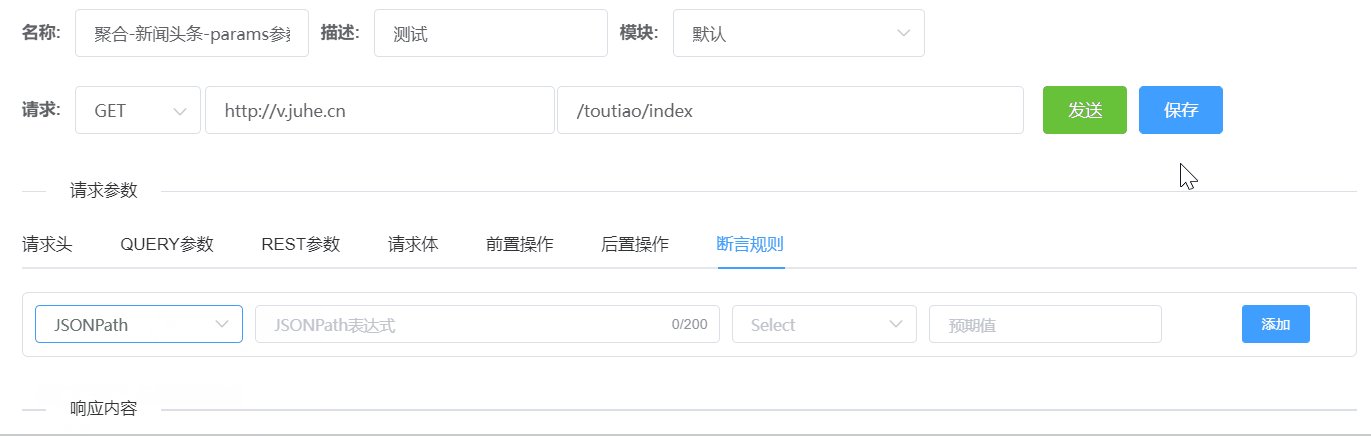
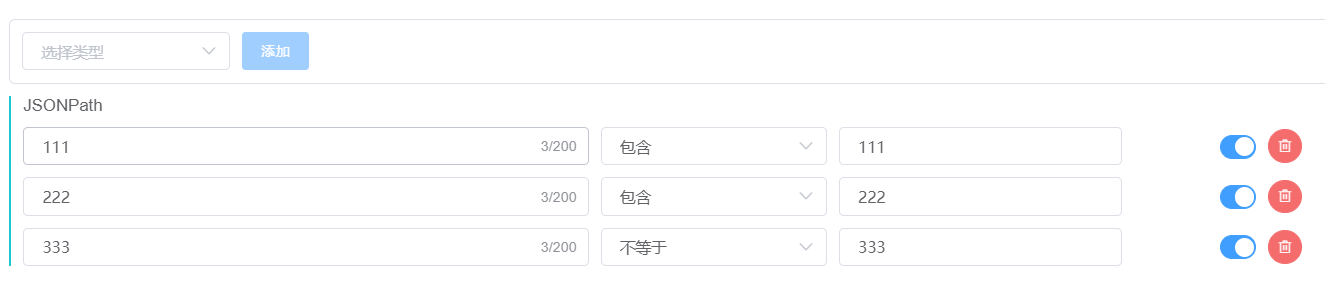
老規矩,還是先看一下這個前端組件效果。

上面功能效果實際上由3個組件一起完成的。

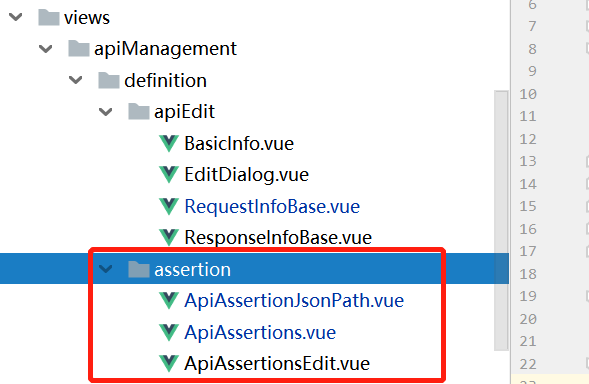
在項目代碼中的位置如圖。

ApiAssertions:最外層的組件,主要是添加斷言的入口,以及集成不同類型斷言子組件的地方。
ApiAssertionsEdit:不同的斷言組件都需要提供編輯功能,這里也作為集成不同類型斷言編輯子組件的地方。
ApiAssertionJsonPath:這個組件就是對于JSONPath類型的斷言,最底層的組件了。
這3個組件的包含關系就是:ApiAssertions -> ApiAssertionsEdit -> ApiAssertionJsonPath。
由于elementUI里并沒有一個現成的方案,所以還是需要利用零散的elementUI組件來組合,就像搭積木一樣。
盤點了一下,大概用了如下的elementUI組件,有興趣的童鞋可以自行針對性的去官網了解學習:
el-select 選擇器
el-row、el-col,這是 Layout 布局
el-input,輸入框
el-tooltip,tips提示
el-button,按鈕
剩下的就是組件開發相關的知識了,在之前的文章中我也有過簡單的整理。
這部分大概介紹一下各個組件中的內容和作用。
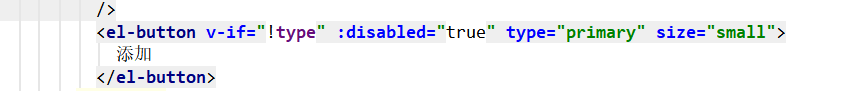
這里的作用就是提供添加斷言的入口,這里目前只有JSONPath是真實的,其他2個是假的。

然后添加按鈕做了個控制,就是在沒選擇類型的時候是禁用的不讓點擊。

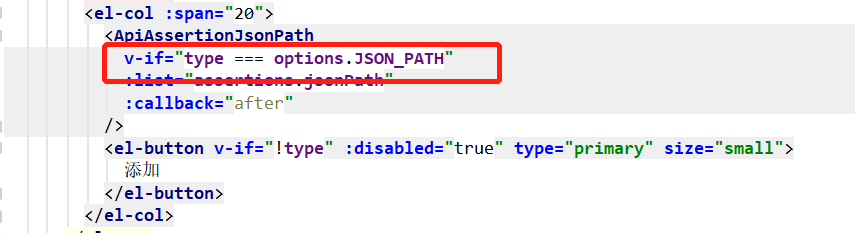
然后這里包含了子組件ApiAssertionJsonPath,這里用了v-if來判斷類型,當類型值為JSON_PATH的時候才顯示該組件。

關于組件類型,這些都屬于常亮,所以為了更規范一些,我把這些值提出去放到了一個單獨的ApiTestModel.js文件中:
export const ASSERTION_TYPE = {
TEXT: 'Text',
JSON_PATH: 'JSONPath',
DURATION: 'Duration'
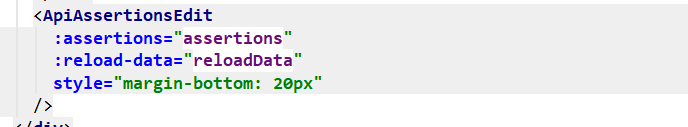
}接著,還有一個編輯組件ApiAssertionsEdit也是它的子組件,因為點擊添加之后,要展示出對應JSONPath的列表,而且是可以繼續編輯的。

注意到上面2個子組件都綁定了自定義的屬性assertions,這個屬性就是用來接收外部傳進來的參數用的,所以在props中要先定義出來:
props: {
assertions: {
type: Object,
default: () => {
return {}
}
}
},這個組件就是用于提供添加后的JSONPath的編輯功能,而且能提供斷言的列表展示效果。另外還有斷言的刪除以及禁用等功能。

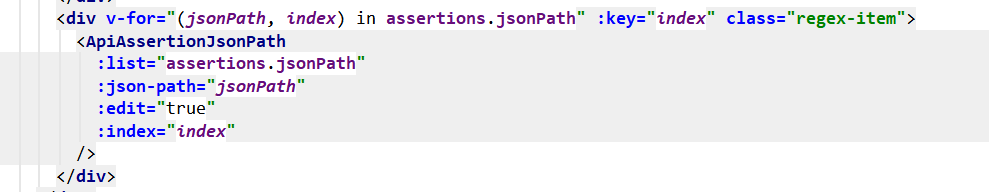
列表展示這里就是使用v-for了,變量斷言里JSONPath列表,然后把里面的數據拿出來展示。

這里有一個:edit="true"這個屬性是ApiAssertionJsonPath組件所需要的,作用在下面說。
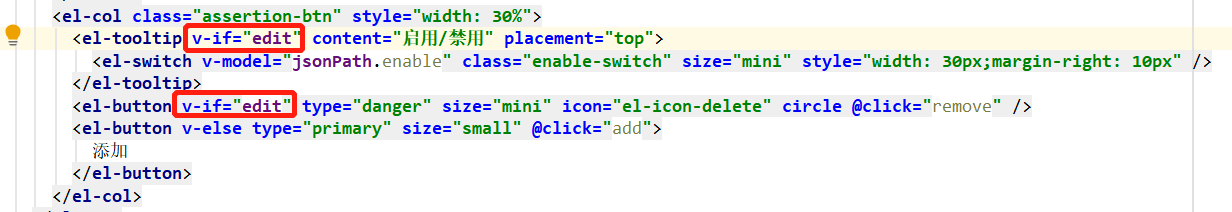
這里就是最底層的組件了,大部分內容也就在這里。

代碼里用不同的elementUI組件把每列的內容定義好即可。
注意在上層組件傳來的edit,在這里是用來判斷當前是否為編輯狀態的,是的話就顯示刪除和禁用的組件。

其他的代碼就不具體截圖了,有需要的童鞋可以獲取源碼對著看。
接下來就要開發對應的后端功能,就是如何把斷言數據落到數據庫里,也就是jsonpath這個對象里的這些字段。
jsonPath: {
type: Object,
default: () => {
return {
type: ASSERTION_TYPE.JSON_PATH,
expression: undefined,
option: undefined,
expect: undefined,
description: undefined,
enable: true
}
}
},“springboot+vue組件開發怎么實現接口斷言功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。