您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么使用SpringBoot+Vue實現動態菜單”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
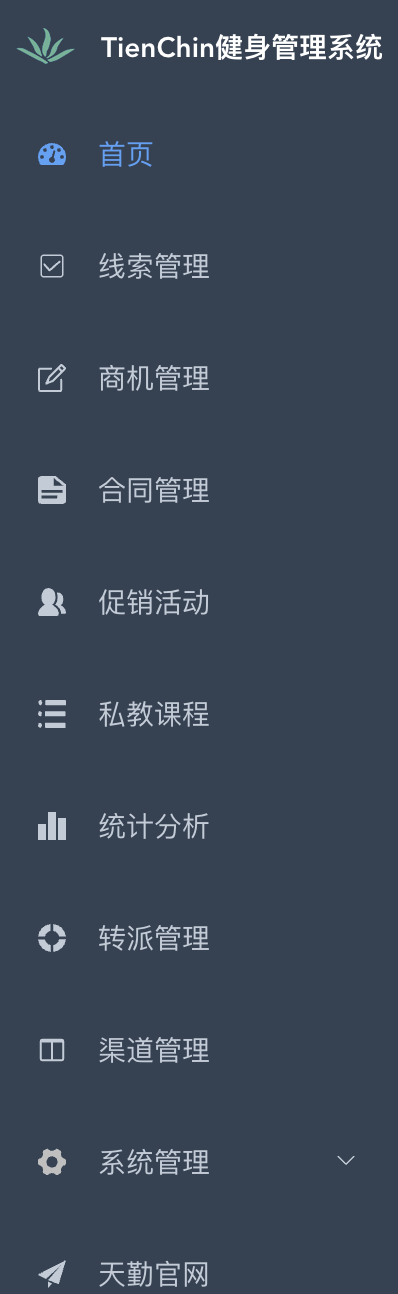
效果圖:

最終菜單顯示效果類似上圖,我把這里的菜單分為了四類:
1.有父有子:像系統管理那種,既有父菜單,又有子菜單。
2.只有一個一級菜單,這種又細分為三種情況:
普通的菜單,點擊之后在右邊主頁面打開某個功能頁面。
一個超鏈接,但不是外鏈,是一個在當前系統中打開的外部網頁,點擊之后,會在右邊的主頁面中新開一個選項卡,這個選項卡中顯示的是一個外部網頁(本質上是通過 iframe 標簽引入的一個外部網頁)。
一個超鏈接,并且還是一個外鏈,點擊之后,直接在瀏覽器中打開一個新的選項卡,新的選項卡中展示一個外部鏈接。
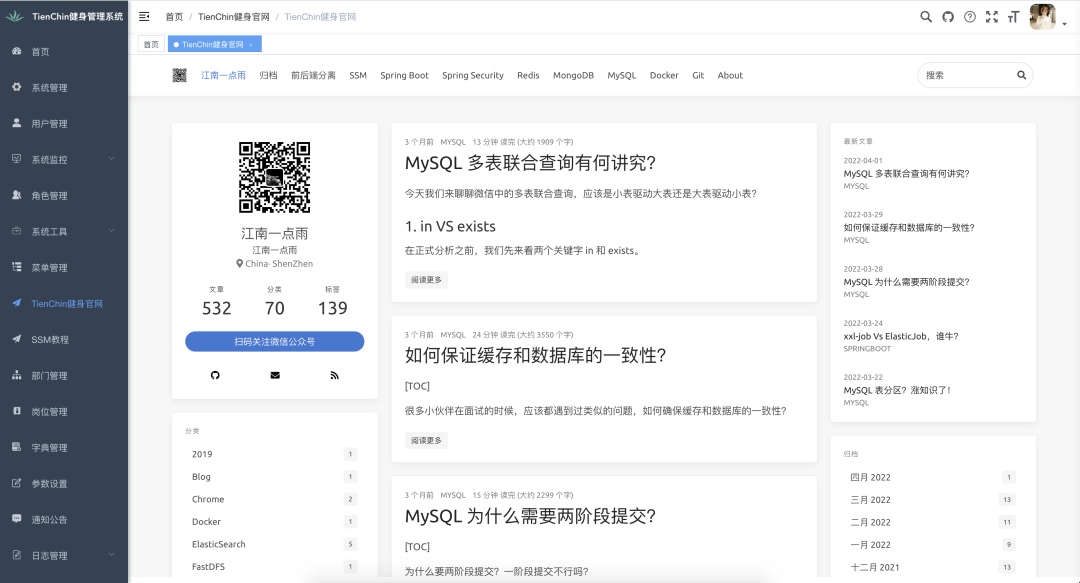
整體上來說,就分為這四種情況。其中 1、2.1、2.3 應該都好理解,2.2 有的小伙伴可能不清楚,我給大家截個圖看下就知道了:

四種菜單對應的 JSON 格式分別如下:
1.有父有子:
{
"name": "Monitor",
"path": "/monitor",
"hidden": false,
"redirect": "noRedirect",
"component": "Layout",
"alwaysShow": true,
"meta": {
"title": "系統監控",
"icon": "monitor",
"noCache": false,
"link": null
},
"children": [{
"name": "Online",
"path": "online",
"hidden": false,
"component": "monitor/online/index",
"meta": {
"title": "在線用戶",
"icon": "online",
"noCache": false,
"link": null
}
}, {
"name": "Job",
"path": "job",
"hidden": false,
"component": "monitor/job/index",
"meta": {
"title": "定時任務",
"icon": "job",
"noCache": false,
"link": null
}
}]
}2.只有一個一級菜單,且一級菜單點擊后是一個功能頁面:
{
"path": "/",
"hidden": false,
"component": "Layout",
"children": [{
"name": "Role",
"path": "role",
"hidden": false,
"component": "system/role/index",
"meta": {
"title": "角色管理",
"icon": "peoples",
"noCache": false,
"link": null
}
}]
}3.只有一個一級菜單,且一級菜單點擊之后在當前系統中一個新的選項卡里打開一個網頁:
{
"name": "Http://www.javaboy.org",
"path": "/",
"hidden": false,
"component": "Layout",
"meta": {
"title": "TienChin健身官網",
"icon": "guide",
"noCache": false,
"link": null
},
"children": [
{
"name": "Www.javaboy.org",
"path": "www.javaboy.org",
"hidden": false,
"component": "InnerLink",
"meta": {
"title": "TienChin健身官網",
"icon": "guide",
"noCache": false,
"link": "http://www.javaboy.org"
}
}
]
}4.只有一個一級菜單,且一級菜單點擊之后在瀏覽器打開一個新的選項卡:
{
"name": "Http://www.javaboy.org",
"path": "http://www.javaboy.org",
"hidden": false,
"component": "Layout",
"meta": {
"title": "TienChin健身官網",
"icon": "guide",
"noCache": false,
"link": "http://www.javaboy.org"
}
}根據以上四種不同的 JSON,我們總結出以下規律:
父組件都是 Layout,這里的 Layout 就相當于我們 vhr 中的 Home 組件,也就是整個頁面的框架。
如果想在當前系統中,新開選項卡打開一個功能項,那么這個菜單項必然有 children,即使 children 中只有一項菜單。
如果菜單項是一個外鏈,那么這個菜單項就不需要有 children 了。
某種程度上,我們其實可以將 2、3 歸為一類,畢竟 3 只是展示內容的組件固定為 InnerLink,2 則視情況而定。
整體上,可以點擊的菜單的 path 都是父菜單的 path + 子菜單的 path,如果菜單項有父有子,那就正常拼接就行了;如果只有一個子菜單,那么父菜單的 path 就是 /;如果是一個外鏈,那就只有父菜單的 path 了。
好了,這就是動態菜單的整體設計。
接下來我們再來看一看前端的菜單渲染,前端的動態菜單渲染位于 tienchin-ui/src/layout/components/Sidebar/SidebarItem.vue 文件中:
<template>
<div v-if="!item.hidden">
<template v-if="hasOneShowingChild(item.children, item) && (!onlyOneChild.children || onlyOneChild.noShowingChildren) && !item.alwaysShow">
<app-link v-if="onlyOneChild.meta" :to="resolvePath(onlyOneChild.path, onlyOneChild.query)">
<el-menu-item :index="resolvePath(onlyOneChild.path)" :class="{ 'submenu-title-noDropdown': !isNest }">
<svg-icon :icon-class="onlyOneChild.meta.icon || (item.meta && item.meta.icon)"/>
<template #title><span class="menu-title" :title="hasTitle(onlyOneChild.meta.title)">{{ onlyOneChild.meta.title }}</span></template>
</el-menu-item>
</app-link>
</template>
<el-sub-menu v-else ref="subMenu" :index="resolvePath(item.path)" popper-append-to-body>
<template v-if="item.meta" #title>
<svg-icon :icon-class="item.meta && item.meta.icon" />
<span class="menu-title" :title="hasTitle(item.meta.title)">{{ item.meta.title }}</span>
</template>
<sidebar-item
v-for="child in item.children"
:key="child.path"
:is-nest="true"
:item="child"
:base-path="resolvePath(child.path)"
class="nest-menu"
/>
</el-sub-menu>
</div>
</template>這里涉及到幾個方法,具體的方法細節我就不貼出來了,主要和大家說下實現思路。
先看整體上,這個菜單要是非隱藏的,隱藏的菜單,那么直接一級菜單及其下的子菜單就都不渲染了。
渲染整體上分兩塊,上面的 template 主要是渲染只有一個子菜單的情況,也就是第一小節的 2、3、4 三種情況,下面的渲染正常的有父有子的情況,也就是第一小節的菜單 1。
hasOneShowingChild 主要是判斷這個菜單項是否只有一個需要渲染的子菜單,如果有多個子菜單,但是大部分都是隱藏,只有一個需要渲染出來,那也算只有一個子菜單,如果一個菜單項都沒有子菜單,那也算一個子菜單,只不過這個子菜單就是他自身,對應第一小節第 4 種情況。在判斷的過程中,將唯一需要渲染的菜單的數據賦值給 onlyOneChild 變量,那么最終,如果當前菜單項只有一個子菜單,且這個子菜單沒有子菜單(或者有子菜單但是子菜單不用顯示),并且當前菜單也不是必須要渲染的,那就將 onlyOneChild 的數據渲染出來。
對于普通的有父有子的情況,渲染的時候,通過 el-sub-menu 標簽進行渲染,但是注意子項是 sidebar-item,sidebar-item 其實就是當前項!換言之,這里的渲染其實還用到了遞歸(直到沒有 children 的時候結束),這樣即便菜單有三級四級五級等等,只要不嫌難看,都是可以渲染出來的。
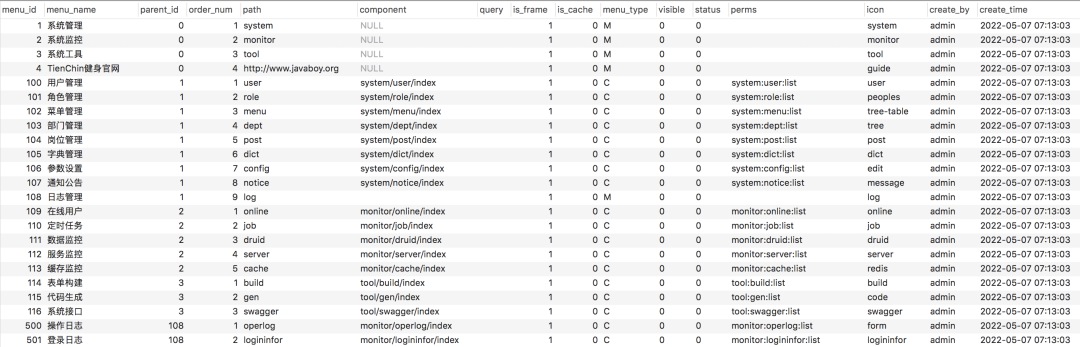
首先我們來看看菜單表的定義,也就是 sys_menu。
CREATE TABLE `sys_menu` ( `menu_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '菜單ID', `menu_name` varchar(50) COLLATE utf8mb4_unicode_ci NOT NULL COMMENT '菜單名稱', `parent_id` bigint(20) DEFAULT '0' COMMENT '父菜單ID', `order_num` int(4) DEFAULT '0' COMMENT '顯示順序', `path` varchar(200) COLLATE utf8mb4_unicode_ci DEFAULT '' COMMENT '路由地址', `component` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '組件路徑', `query` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '路由參數', `is_frame` int(1) DEFAULT '1' COMMENT '是否為外鏈(0是 1否)', `is_cache` int(1) DEFAULT '0' COMMENT '是否緩存(0緩存 1不緩存)', `menu_type` char(1) COLLATE utf8mb4_unicode_ci DEFAULT '' COMMENT '菜單類型(M目錄 C菜單 F按鈕)', `visible` char(1) COLLATE utf8mb4_unicode_ci DEFAULT '0' COMMENT '菜單狀態(0顯示 1隱藏)', `status` char(1) COLLATE utf8mb4_unicode_ci DEFAULT '0' COMMENT '菜單狀態(0正常 1停用)', `perms` varchar(100) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '權限標識', `icon` varchar(100) COLLATE utf8mb4_unicode_ci DEFAULT '#' COMMENT '菜單圖標', `create_by` varchar(64) COLLATE utf8mb4_unicode_ci DEFAULT '' COMMENT '創建者', `create_time` datetime DEFAULT NULL COMMENT '創建時間', `update_by` varchar(64) COLLATE utf8mb4_unicode_ci DEFAULT '' COMMENT '更新者', `update_time` datetime DEFAULT NULL COMMENT '更新時間', `remark` varchar(500) COLLATE utf8mb4_unicode_ci DEFAULT '' COMMENT '備注', PRIMARY KEY (`menu_id`) ) ENGINE=InnoDB AUTO_INCREMENT=3054 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci COMMENT='菜單權限表';
其實這里很多字段都和我們 vhr 項目項目很相似,我也就不重復啰嗦了,我這里主要和小伙伴們說一個字段,那就是 menu_type。
menu_type 表示一個菜單字段的類型,一個菜單有三種類型,分別是目錄(M)、菜單(C)以及按鈕(F)。這里所說的目錄,相當于我們在 vhr 中所說的一級菜單,菜單相當于我們在 vhr 中所說的二級菜單。
當用戶從前端登錄成功后,要去動態加載的菜單的時候,就查詢 M 和 C 類型的數據即可,F 類型的數據不是菜單項,查詢的時候直接過濾掉即可,通過 menu_type 這個字段可以輕松的過濾掉 F 類型的數據。小伙伴們想想,F 類型的數據過濾掉之后,剩下的數據不就是一級菜單和二級菜單了,那不就和 vhr 又一樣了么!

在 vhr 中,考慮到菜單就是只有兩級:一級菜單和二級菜單,一級菜單是目錄,二級菜單是則是具體的菜單項,沒有三級菜單!所以在 vhr 中,查詢菜單的時候我直接用了一個一對多的查詢,將一級菜單做一的一方,二級菜單做多的一方,這樣比較省事。當然靈活度差一點,所以在 TienChin 項目中,這塊還是用上了遞歸。
當用戶登錄成功之后,會自動請求 /getRouters 接口來獲取菜單信息,我們一起來看下:
/**
* 獲取路由信息
*
* @return 路由信息
*/
@GetMapping("getRouters")
public AjaxResult getRouters() {
Long userId = SecurityUtils.getUserId();
List<SysMenu> menus = menuService.selectMenuTreeByUserId(userId);
return AjaxResult.success(menuService.buildMenus(menus));
}這里的查詢實際上分為兩個步驟:
根據用戶 id 查詢到所有的菜單信息,這一步的查詢實際上是比較容易的,就單純的多張表聯合在一起,然后過濾出和當前用戶相關并且菜單類型為 M 或者 C 的菜單(類型為 F 的表示按鈕,就不要了),查詢到菜單信息之后,然后進行一個遞歸操作,將菜單數據的層級排列出來。
menuService.buildMenus 這一步則是將菜單數據專為前端所需要的路由數據。
一共就這兩個步驟,我們來逐一進行分析。
先來看查詢菜單數據。
/**
* 根據用戶ID查詢菜單
*
* @param userId 用戶名稱
* @return 菜單列表
*/
@Override
public List<SysMenu> selectMenuTreeByUserId(Long userId) {
List<SysMenu> menus = null;
if (SecurityUtils.isAdmin(userId)) {
menus = menuMapper.selectMenuTreeAll();
} else {
menus = menuMapper.selectMenuTreeByUserId(userId);
}
return getChildPerms(menus, 0);
}
/**
* 根據父節點的ID獲取所有子節點
*
* @param list 分類表
* @param parentId 傳入的父節點ID
* @return String
*/
public List<SysMenu> getChildPerms(List<SysMenu> list, int parentId) {
List<SysMenu> returnList = new ArrayList<SysMenu>();
for (Iterator<SysMenu> iterator = list.iterator(); iterator.hasNext(); ) {
SysMenu t = (SysMenu) iterator.next();
// 一、根據傳入的某個父節點ID,遍歷該父節點的所有子節點
if (t.getParentId() == parentId) {
recursionFn(list, t);
returnList.add(t);
}
}
return returnList;
}
/**
* 遞歸列表
*
* @param list
* @param t
*/
private void recursionFn(List<SysMenu> list, SysMenu t) {
// 得到子節點列表
List<SysMenu> childList = getChildList(list, t);
t.setChildren(childList);
for (SysMenu tChild : childList) {
if (hasChild(list, tChild)) {
recursionFn(list, tChild);
}
}
}
/**
* 得到子節點列表
*/
private List<SysMenu> getChildList(List<SysMenu> list, SysMenu t) {
List<SysMenu> tlist = new ArrayList<SysMenu>();
Iterator<SysMenu> it = list.iterator();
while (it.hasNext()) {
SysMenu n = (SysMenu) it.next();
if (n.getParentId().longValue() == t.getMenuId().longValue()) {
tlist.add(n);
}
}
return tlist;
}
/**
* 判斷是否有子節點
*/
private boolean hasChild(List<SysMenu> list, SysMenu t) {
return getChildList(list, t).size() > 0;
}這里一共涉及到五個關鍵方法,我們來逐一進行分析:
selectMenuTreeByUserId:這個方法的執行比較容易,如果當前用戶是管理員,那就不用加過濾條件了,直接查詢出所有的類型為 M 和 C 的菜單項即可。
getChildPerms:這個方法主要是將前面查詢出來的菜單數據進行重組,本來都是一個集合中的數據,現在在該方法中處理成樹狀,處理的核心邏輯就是調用 recursionFn 方法將之進行遞歸。
recursionFn:這是最為關鍵的遞歸方法了,首先調用 getChildList 獲取當前菜單項的 children,然后將獲取到的 children 設置給當前菜單項,最后還要遍歷獲取到的 children,如果這個 children 也是有子菜單的,則繼續調用 recursionFn 方法進行處理。
getChildList:這個是查詢某一個菜單的子菜單,這個很容易,如果某一個菜單的 parentId 是當前菜單的 id,那么這個菜單就是當前菜單的子菜單。
hasChild:這個是判斷給定的菜單是否有子菜單,這個邏輯就比較簡單了。
好啦,這個就是整個的查詢邏輯,整體上來說是比較容易的,就是查詢 M 和 C 類型的菜單,然后再做一個遞歸操作,將菜單數據變成一個樹狀數據。
但是因為 SysMenu 和前后端所需要的路由數據的字段名稱對不上,并且格式參數等都不符合前端的要求,所以還需要再做一個轉換,這就是 menuService.buildMenus 所做的事情了:
/**
* 構建前端路由所需要的菜單
*
* @param menus 菜單列表
* @return 路由列表
*/
@Override
public List<RouterVo> buildMenus(List<SysMenu> menus) {
List<RouterVo> routers = new LinkedList<RouterVo>();
for (SysMenu menu : menus) {
RouterVo router = new RouterVo();
router.setHidden("1".equals(menu.getVisible()));
router.setName(getRouteName(menu));
router.setPath(getRouterPath(menu));
router.setComponent(getComponent(menu));
router.setQuery(menu.getQuery());
router.setMeta(new MetaVo(menu.getMenuName(), menu.getIcon(), StringUtils.equals("1", menu.getIsCache()), menu.getPath()));
List<SysMenu> cMenus = menu.getChildren();
if (!cMenus.isEmpty() && cMenus.size() > 0 && UserConstants.TYPE_DIR.equals(menu.getMenuType())) {
router.setAlwaysShow(true);
router.setRedirect("noRedirect");
router.setChildren(buildMenus(cMenus));
} else if (isMenuFrame(menu)) {
router.setMeta(null);
List<RouterVo> childrenList = new ArrayList<RouterVo>();
RouterVo children = new RouterVo();
children.setPath(menu.getPath());
children.setComponent(menu.getComponent());
children.setName(StringUtils.capitalize(menu.getPath()));
children.setMeta(new MetaVo(menu.getMenuName(), menu.getIcon(), StringUtils.equals("1", menu.getIsCache()), menu.getPath()));
children.setQuery(menu.getQuery());
childrenList.add(children);
router.setChildren(childrenList);
} else if (menu.getParentId().intValue() == 0 && isInnerLink(menu)) {
router.setMeta(new MetaVo(menu.getMenuName(), menu.getIcon()));
router.setPath("/");
List<RouterVo> childrenList = new ArrayList<RouterVo>();
RouterVo children = new RouterVo();
String routerPath = innerLinkReplaceEach(menu.getPath());
children.setPath(routerPath);
children.setComponent(UserConstants.INNER_LINK);
children.setName(StringUtils.capitalize(routerPath));
children.setMeta(new MetaVo(menu.getMenuName(), menu.getIcon(), menu.getPath()));
childrenList.add(children);
router.setChildren(childrenList);
}
routers.add(router);
}
return routers;
}從這個方法的執行邏輯上我們可以看到,這里的菜單數據一共分為了四種情況,其實剛好就和我們第一小節所介紹的情況相對應。
整體上來看,分支語句外面設置了組件的最基本的屬性。三個分支語句:
第一個分支,處理普通的有父有子的情況。
第二個分支,處理第一小節第二種情況。
第三個分支,處理第一小節第三種情況。
如果三個分支都沒進去,那就是第一小節的第四種情況,以及各個子菜單的情況了。
好了,基于這樣大的思路,再來看各個屬性的具體設置,就很容易了。
首先是可見性 hidden,這個沒啥好說的。
接下來是菜單的 name 屬性,name 屬性分為了兩種情況:路由的 name 屬性是菜單表中的 path 字段值且首字母大寫(菜單 1、3、4);如果在一級菜單中,出現了一個菜單 C(本來這一級別只有 M),并且還不是外鏈,那么就設置菜單的 name 為空字符串(相當于此時不需要 name 屬性了,對應菜單 2 的情況)。
接下來是路由的 path,設置 path 的時候也分好種情況,松哥對照著代碼來和大家說一下:
/**
* 獲取路由地址
*
* @param menu 菜單信息
* @return 路由地址
*/
public String getRouterPath(SysMenu menu) {
String routerPath = menu.getPath();
// 內鏈打開外網方式
if (menu.getParentId().intValue() != 0 && isInnerLink(menu)) {
routerPath = innerLinkReplaceEach(routerPath);
}
// 非外鏈并且是一級目錄(類型為目錄)
if (0 == menu.getParentId().intValue() && UserConstants.TYPE_DIR.equals(menu.getMenuType())
&& UserConstants.NO_FRAME.equals(menu.getIsFrame())) {
routerPath = "/" + menu.getPath();
}
// 非外鏈并且是一級目錄(類型為菜單)
else if (isMenuFrame(menu)) {
routerPath = "/";
}
return routerPath;
}a. 首先獲取從數據庫中查詢到的 path 屬性。b. 如果當前組件不是一級菜單,并且是在內部組件中展示,那么除去這個 path 里邊的 http 或者 https(對應菜單 3 的 children 的情況)。c. 如果當前組件是一級菜單并且是 M 型并且不是外鏈,那么就在原有的 path 上加上 / 前綴(對應菜單 1 的一級菜單的 path 情況)。d. 如果當前組件是一級菜單,且是 C 型菜單,那么設置 path 為 /(對應菜單 2、3 中一級菜單的 path 情況)。e. 其他情況,菜單都是從數據庫查到什么返回什么。
接下來是設置前端 component,這個菜單項用哪個 component 組件顯示出來。
/**
* 獲取組件信息
*
* @param menu 菜單信息
* @return 組件信息
*/
public String getComponent(SysMenu menu) {
String component = UserConstants.LAYOUT;
if (StringUtils.isNotEmpty(menu.getComponent()) && !isMenuFrame(menu)) {
component = menu.getComponent();
} else if (StringUtils.isEmpty(menu.getComponent()) && menu.getParentId().intValue() != 0 && isInnerLink(menu)) {
component = UserConstants.INNER_LINK;
} else if (StringUtils.isEmpty(menu.getComponent()) && isParentView(menu)) {
component = UserConstants.PARENT_VIEW;
}
return component;
}a. 首先默認的組件是 Layout(菜單1、2、3、4 的一級菜單)。b. 如果配置的時候就有 component,并且當前菜單項也不是外鏈,那么就使用配置的 component(菜單 1、2 的子菜單情況)。c. 如果不是一級菜單(是一個子菜單),并且是一個在當前系統展示的外鏈,那么就使用 InnerLink 這個組件(這個組件中有一個 iframe 標簽可以把外鏈展示出來,如菜單 4 的子菜單情況)。d. 如果配置的時候沒有設置組件并且菜單類型是 M(二級菜單中還有三級菜單的情況),那么就設置顯示組件為 ParentView。
component 就分為這幾種情況。
接下來就是 query 和 meta 這兩個參數就沒啥好說的。
接下來就是三個分支的情況了。
“怎么使用SpringBoot+Vue實現動態菜單”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。