您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue中vue-router怎么使用”,在日常操作中,相信很多人在vue中vue-router怎么使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue中vue-router怎么使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
命令行執行:
npm i vue-router -S
在項目src文件夾下創建config文件夾存放路由配置
在config文件夾下新建router.js和routes.js
router.js: 存放路由設置
routes.js: 存放理由映射規則
import Login from '../views/login/login .vue'// import 組件名 from '組件路徑'import Register from '../views/register/register.vue'import ChildrenVue from '../views/children/children.vue'export default [ { path: '/', redirect: '/login' }, { path: '/login', component: Login , name: 'login', meta: { //保存頁面信息 title: 'this is Login ', description: 'this is Login description' }, children: [ //子路由 { path: '/children', component: ChildrenVue } ] }, { path: '/register', component: Register, name: 'register' }]基本配置:
import Router from 'vue-router' import routes from './routes' //導入router 映射規則const router = new Router({ routes})export default router若使用服務端渲染改寫為:
import Router from 'vue-router' import routes from './routes' //導入router 映射規則//每次import都創建一個新的router 避免內存溢出export default () => { return new Router({ routes, mode: 'history' //改為history模式方便服務端渲染做SEO })}import Vue from 'vue'import VueRouter from 'vue-router'import createRouter from './config/router' //導入router配置文件Vue.use(VueRouter)const router = createRouter() new Vue({ router, render: (h) => h(App)}).$mount('#root')在app.vue中加入:
<router-view></router-view>
給router-view添加切換動畫:
<transition name="fade"> <router-view></router-view></transition>
css:
.fade-enter-active, .fade-leave-active { transition: opacity .5s;}.fade-enter, .fade-leave-to { opacity: 0;}路由之前傳參可以使用this.$route拿到參數也可以使用props:
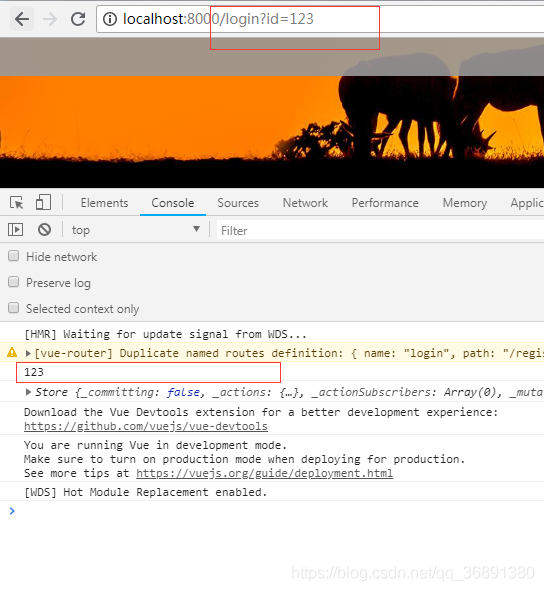
{ path: '/login', props: (route) => ({id: route.query.id}), component: Login,},在login頁面的export default添加props:
export default { props: ['id'], mounted () { console.log(this.id) //打印傳遞的參數 },}瀏覽器訪問得到結果:
瀏覽器訪問得到結果:

base:
export default () => { return new Router({ routes, mode: 'history', base: '/base/' })}設置base之后瀏覽器訪問頁面路由path前面會自動加上base配置的值

scrollBehavior :
//scrollBehavior 記錄頁面滾動的位置下次進來直接滾動到記錄的位置export default () => { return new Router({ routes, mode: 'history', scrollBehavior (to, from, savedPosition) { //savedPosition 記錄的位置 如果沒有返回最初位置 if (savedPosition) { return savedPosition } else { return {x: 0, y: 0} } } })}入口文件中配置全局導航守衛:
import Vue from 'vue'import VueRouter from 'vue-router'import createRouter from './config/router' //導入router配置文件Vue.use(VueRouter)const router = createRouter() // 導航守衛-startrouter.beforeEach((to, from, next) => { console.log('before each invoked') next()})router.beforeResolve((to, from, next) => { console.log('before resolve invoked') next()})router.afterEach((to, from) => { console.log('after each invoked')})// 導航守衛-endnew Vue({ router, render: (h) => h(App)}).$mount('#root')組件內部導航守衛配置:
const footer = { template: `<div>footer</div>`, beforeRouteEnter (to, from, next) { // 在渲染該組件的對應路由被 confirm 前調用 // 不!能!獲取組件實例 `this` // 因為當守衛執行前,組件實例還沒被創建 }, beforeRouteUpdate (to, from, next) { // 在當前路由改變,但是該組件被復用時調用 // 舉例來說,對于一個帶有動態參數的路徑 /foo/:id,在 /foo/1 和 /foo/2 之間跳轉的時候, // 由于會渲染同樣的 Foo 組件,因此組件實例會被復用。而這個鉤子就會在這個情況下被調用。 // 可以訪問組件實例 `this` }, beforeRouteLeave (to, from, next) { // 導航離開該組件的對應路由時調用 // 可以訪問組件實例 `this` }}每個路由獨享的導航守衛配置:
{ path: '/login', component: Login, beforeEnter: (to, from, next) => { //... }, beforeResolve: (to, from, next) => { //... }, afterEach: (to, from, next) => { //... }},到此,關于“vue中vue-router怎么使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。