您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery如何刪除div的某個屬性的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇jquery如何刪除div的某個屬性文章都會有所收獲,下面我們一起來看看吧。
兩種刪除方法:1、用attr()刪除,語法“$("div").attr("屬性名","");”,可通過將指定屬性的值設為空,進而讓屬性失效;2、用removeAttr()刪除,語法“$("div").removeAttr("屬性名");”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
什么是屬性
屬性可以為 HTML 標簽提供一些額外信息,或者對 HTML 標簽進行修飾。屬性需要添加在開始標簽中,語法格式為:
attr="value"
attr 表示屬性名,value 表示屬性值。屬性值必須使用雙引號" "或者單引號' '包圍。
注意,雖然雙引號和單引號都可以包圍屬性值,但是為了規范和專業,請盡量使用雙引號。
一個標簽可以沒有屬性,也可以有一個或者多個屬性。
jquery刪除div某個屬性的兩種方法
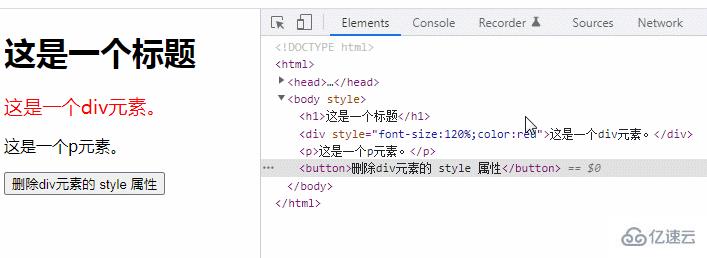
方法1:使用attr()將指定屬性的值設置為空
當使用attr() 方法將被選元素的屬性值設置為空時,也可讓指定屬性失效。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","");
});
});
</script>
</head>
<body>
<h2>這是一個標題</h2>
<div style="font-size:120%;color:red">這是一個div元素。</div>
<p>這是一個p元素。</p>
<button>刪除div元素的 style 屬性</button>
</body>
</html>
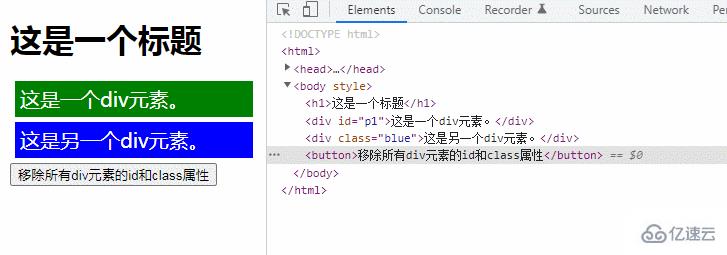
方法2:使用removeAttr()直接刪除指定屬性
removeAttr() 方法從被選元素中移除一個或多個屬性。如需移除若干個屬性,請使用空格分隔屬性名稱。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").removeAttr("id class");
});
});
</script>
<style type="text/css">
#p1 {
color: white;
background-color: green;
font-size: 20px;
padding: 5px;
margin: 5px;
}
.blue {
color: white;
background-color: blue;
font-size: 20px;
padding: 5px;
margin: 5px;
}
</style>
</head>
<body>
<h2>這是一個標題</h2>
<div id="p1">這是一個div元素。</div>
<div class="blue">這是另一個div元素。</div>
<button>移除所有div元素的id和class屬性</button>
</body>
</html>
關于“jquery如何刪除div的某個屬性”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“jquery如何刪除div的某個屬性”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。