您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript字符串常見基礎方法有哪些的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇JavaScript字符串常見基礎方法有哪些文章都會有所收獲,下面我們一起來看看吧。

字符串就是由字符組成的串,如果學習過C、Java就應該知道,字符本身也可以獨立成為一個類型。但是,JavaScript沒有單個的字符類型,只有長度為1的字符串。
JavaScript的字符串采用固定的UTF-16編碼,不論我們編寫程序時采用何種編碼,都不會影響。
字符串有三種寫法:單引號、雙引號、反引號。
let single = 'abcdefg';//單引號let double = "asdfghj";//雙引號let backti = `zxcvbnm`;//反引號
單、雙引號具有相同的地位,我們不做區分。
字符串格式化
反引號允許我們使用${...}優雅的格式化字符串,取代使用字符串加運算。
let str = `I'm ${Math.round(18.5)} years old.`;console.log(str);代碼執行結果:

多行字符串
反引號還可以允許字符串跨行,當我們編寫多行字符串的時候非常有用。
let ques = `Is the author handsome? A. Very handsome; B. So handsome; C. Super handsome;`;console.log(ques);
代碼執行結果:

是不是看起來覺得也沒有什么?但是使用單雙引號是不能實現的,如果想要得到同樣的結果可以這么寫:
let ques = 'Is the author handsome?\nA. Very handsome;\nB. So handsome;\nC. Super handsome;';console.log(ques);
以上代碼包含了一個特殊字符\n,它是我們編程過程中最常見的特殊字符了。
字符\n又名"換行符",支持單雙引號輸出多行字符串。當引擎輸出字符串時,若遇到\n,就會另換一行繼續輸出,從而實現多行字符串。
雖然\n看起來是兩個字符,但是只占用一個字符位置,這是因為\在字符串中是轉義符,被轉義符修飾的字符就變成了特殊字符。
特殊字符列表
| 特殊字符 | 描述 |
|---|---|
\n | 換行符,用于新起一行輸出文字。 |
\r | 回車符,將光標移到行首,在Windows系統中使用\r\n表示一個換行,意思是光標需要先到行首,然后再到下一行才可以換一個新的行。其他系統直接使用\n就可以了。 |
\' \" | 單雙引號,主要是因為單雙引號是特殊字符,我們想在字符串中使用單雙字符就要轉義。 |
\\ | 反斜杠,同樣因為\是特殊字符,如果我們就是想輸出\本身,就要對其轉義。 |
\b \f \v | 退格、換頁、垂直標簽——已經不再使用。 |
\xXX | 編碼為XX的十六進制Unicode字符,例如:\x7A表示z(z的十六進制Unicode編碼為7A)。 |
\uXXXX | 編碼為XXXX的十六進制Unicode字符,例如:\u00A9表示 ? 。 |
\u{X...X}(1-6個十六進制字符) | UTF-32編碼為X...X的Unicode符號。 |
舉個例子:
console.log('I\'m a student.');// \'console.log("\"I love U\"");// \"console.log("\\n is new line character.");// \nconsole.log('\u00A9')// ?console.log('\u{1F60D}');//代碼執行結果:

有了轉義符\的存在,理論上我們可以輸出任何字符,只要找到它對應的編碼就可以了。
避免使用\'、\"
對于字符串中的單雙引號,我們可以通過在單引號中使用雙引號、在雙引號中使用單引號,或者直接在反引號中使用單雙引號,就可以巧妙的避免使用轉義符,例如:
console.log("I'm a student.");
//雙引號中使用單引號console.log('"" is used.');
//單引號中使用雙引號console.log(`' " is used.`);
//反引號中使用單雙引號代碼執行結果如下:

通過字符串的.length屬性,我們可以獲得字符串的長度:
console.log("HelloWorld\n".length);//11這里\n只占用了一個字符。
《基礎類型的方法》章節我們探究了
JavaScript中的基礎類型為什么會有屬性和方法,你還記得嗎?
字符串是字符組成的串,我們可以通過[字符下標]訪問單個的字符,字符下標從0開始:
let str = "The author is handsome."; console.log(str[0]);//Tconsole.log(str[4]);//aconsole.log(str[str.length-1]);//.
代碼執行結果:

我們還可以使用charAt(post)函數獲得字符:
let str = "The author is handsome.";console.log(str.charAt(0)); //Tconsole.log(str.charAt(4)); //aconsole.log(str.charAt(str.length-1));//.
二者執行效果完全相同,唯一的區別在于越界訪問字符時:
let str = "01234";console.log(str[9]);//undefinedconsole.log(str.charAt(9));//""(空串)
我們還可以使用for ..of遍歷字符串:
for(let c of '01234'){
console.log(c);}JavaScript中的字符串一經定義就不可更改,舉個例子:
let str = "Const";str[0] = 'c' ;console.log(str);
代碼執行結果:

如果想獲得一個不一樣的字符串,只能新建:
let str = "Const";str = str.replace('C','c');console.log(str);看起來我們似乎改變了字符串,實際上原來的字符串并沒有被改變,我們得到的是replace方法返回的新字符串。
轉換字符串大小寫,或者轉換字符串中單個字符的大小寫。
這兩個字符串的方法比較簡單,舉例帶過:
console.log('Good Boy'.toLowerCase());//good
boyconsole.log('Good Boy'.toUpperCase());//GOOD
BOYconsole.log('Good Boy'[5].toLowerCase());//b代碼執行結果:

.indexOf(substr,idx)函數從字符串的idx位置開始,查找子串substr的位置,成功返回子串首字符下標,失敗返回-1。
let str = "google google";console.log(str.indexOf('google'));
//0 idx默認為0console.log(str.indexOf('google',1));
//7 從第二個字符開始查找console.log(str.indexOf('xxx'));
//-1 沒找到返回-1代碼執行結果:

如果我們想查詢字符串中所有子串位置,可以使用循環:
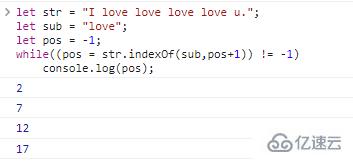
let str = "I love love love love u.";let sub = "love";let pos = -1;while((pos = str.indexOf(sub,pos+1)) != -1) console.log(pos);
代碼執行結果如下:

.lastIndexOf(substr,idx)倒著查詢子串,首先查找最后一個符合的串:
let str = "google google";console.log(str.lastIndexOf('google'));//7 idx默認為0由于indexOf()和lastIndexOf()方法在查詢不成功的時候會返回-1,而~-1 === 0。也就是說只有在查詢結果不為-1的情況下使用~才為真,所以我們可以:
let str = "google google";if(~indexOf('google',str)){
...}通常情況下,我們不推薦在不能明顯體現語法特性的地方使用一個語法,這會在可讀性上產生影響。好在以上代碼只出現在舊版本的代碼中,這里提到就是為了大家在閱讀舊代碼的時候不會產生困惑。
補充:
~是按位取反運算符,例如:十進制的數字2的二進制形式為0010,~2的二進制形式就是1101(補碼),也就是-3。簡單的理解方式,
~n等價于-(n+1),例如:~2 === -(2+1) === -3
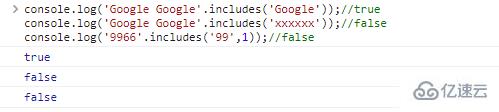
.includes(substr,idx)用于判斷substr是否在字符串中,idx是查詢開始的位置
console.log('Google Google'.includes('Google'));//trueconsole.log('Google Google'.includes('xxxxxx'));//falseconsole.log('9966'.includes('99',1));//false代碼執行結果:

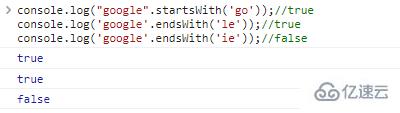
.startsWith('substr')和.endsWith('substr')分別判斷字符串是否以substr開始或結束
console.log("google".startsWith('go'));//trueconsole.log('google'.endsWith('le'));//trueconsole.log('google'.endsWith('ie'));//false代碼執行結果:

.substr()、.substring()、.slice()均用于取字符串的子串,不過用法各有不同。
.substr(start,len)
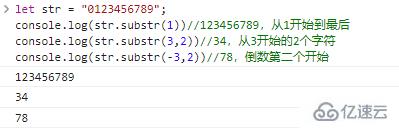
返回字符串從start開始len個字符組成的字符串,如果省略len,就截取到原字符串的末尾。start可以為負數,表示從后往前第start個字符。
let str = "0123456789";console.log(str.substr(1))//123456789,從1開始到最后console.log(str.substr(3,2))//34,從3開始的2個字符console.log(str.substr(-3,2))//78,倒數第二個開始
代碼執行結果:

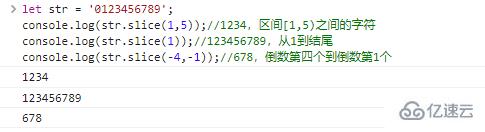
.slice(start,end)
返回字符串從start開始到end結束(不包括)的字符串。start和end可以為負數,表示倒數第start/end個字符。
let str = '0123456789';console.log(str.slice(1,5));//1234,區間[1,5)之間的字符console.log(str.slice(1));//123456789,從1到結尾console.log(str.slice(-4,-1));//678,倒數第四個到倒數第1個
代碼執行結果:

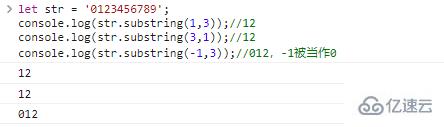
.substring(start,end)
作用幾乎和.slice()相同,差別在兩個地方:
舉例:
let str = '0123456789';console.log(str.substring(1,3));//12console.log(str.substring(3,1));//12console.log(str.substring(-1,3));//012,-1被當作0
代碼執行結果:

允許end > start;
不允許負數,負數視為0;
對比三者的區別:
| 方法 | 描述 | 參數 |
|---|---|---|
.slice(start,end) | [start,end) | 可負 |
.substring(start,end) | [start,end) | 負值為0 |
.substr(start,len) | 從start開始長為len的子串 | 可負 |
方法多了自然就選擇困難了,這里建議記住
.slice()就可以了,相比于其他兩種更靈活。
我們在前文中已經提及過字符串的比較,字符串按照字典序進行排序,每個字符背后都是一個編碼,ASCII編碼就是一個重要的參考。
例如:
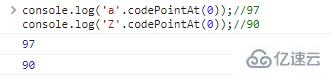
console.log('a'>'Z');//true字符之間的比較,本質上是代表字符的編碼之間的比較。JavaScript使用UTF-16編碼字符串,每個字符都是一個16為的代碼,想要知道比較的本質,就需要使用.codePointAt(idx)獲得字符的編碼:
console.log('a'.codePointAt(0));//97console.log('Z'.codePointAt(0));//90代碼執行結果:

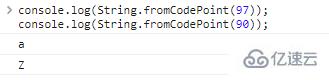
使用String.fromCodePoint(code)可以把編碼轉為字符:
console.log(String.fromCodePoint(97));console.log(String.fromCodePoint(90));
代碼執行結果如下:

這個過程可以用轉義符\u實現,如下:
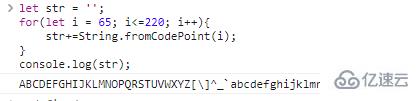
console.log('\u005a');//Z,005a是90的16進制寫法console.log('\u0061');//a,0061是97的16進制寫法下面我們探索一下編碼為[65,220]區間的字符:
let str = '';for(let i = 65; i<=220; i++){
str+=String.fromCodePoint(i);}console.log(str);代碼執行部分結果如下:

上圖并沒有展示所有的結果,快去試試吧。
基于國際化標準ECMA-402,JavaScript已經實現了一個特殊的方法(.localeCompare())比較各種字符串,采用str1.localeCompare(str2)的方式:
如果str1 < str2,返回負數;
如果str1 > str2,返回正數;
如果str1 == str2,返回0;
舉個例子:
console.log("abc".localeCompare('def'));//-1為什么不直接使用比較運算符呢?
這是因為英文字符有一些特殊的寫法,例如,á是a的變體:
console.log('á' < 'z');//false雖然也是a,但是比z還要大!!
此時就需要使用.localeCompare()方法:
console.log('á'.localeCompare('z'));//-1str.trim()去除字符串前后空白字符,str.trimStart()、str.trimEnd()刪除開頭、結尾的空格;
let str = " 999 ";console.log(str.trim());//999
str.repeat(n)重復n次字符串;
let str = '6';console.log(str.repeat(3));//666
str.replace(substr,newstr)替換第一個子串,str.replaceAll()用于替換所有子串;
let str = '9+9';console.log(str.replace('9','6'));//6+9console.log(str.replaceAll('9','6'));//6+6還有很多其他方法,我們可以訪問手冊獲取更多知識。
JavaScript使用UTF-16編碼字符串,也就是使用兩個字節(16位)表示一個字符,但是16位數據只能表示65536個字符,對于常見字符自然不在話下,但是對于生僻字(中文的)、emoji、罕見數學符號等就力不從心了。
這種時候就需要擴展,使用更長的位數(32位)表示特殊字符,例如:
console.log(''.length);//2console.log('?'.length);//2代碼執行結果:

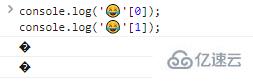
這么做的結果是,我們無法使用常規的方法處理它們,如果我們單個輸出其中的每個字節,會發生什么呢?
console.log(''[0]);console.log(''[1]);代碼執行結果:

可以看到,單個輸出字節是不能識別的。
好在String.fromCodePoint()和.codePointAt()兩個方法是可以處理這種情況的,這是因為二者是最近才加入的。在舊版本的JavaScript中,只能使用String.fromCharCode()和.charCodeAt()兩個方法轉換編碼和字符,但是他們不適用于特殊字符的情況。
我們可以通過判斷一個字符的編碼范圍,判斷它是否是一個特殊字符,從而處理特殊字符。如果一個字符的代碼在0xd800~0xdbff之間,那么他是32位字符的第一部分,它的第二部分應該在0xdc00~0xdfff。
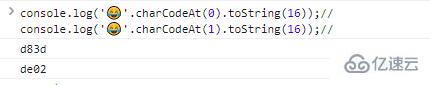
舉個例子:
console.log(''.charCodeAt(0).toString(16));//d83
dconsole.log('?'.charCodeAt(1).toString(16));//de02代碼執行結果:

在英文中,存在很多基于字母的變體,例如:字母 a 可以是 àáa???ā 的基本字符。這些變體符號并沒有全部存儲在UTF-16編碼中,因為變化組合太多了。
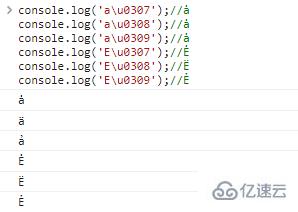
為了支持所有的變體組合,同樣使用多個Unicode字符表示單個變體字符,在編程過程中,我們可以使用基本字符加上“裝飾符號”的方式表達特殊字符:
console.log('a\u0307');//a?
console.log('a\u0308');//a?
console.log('a\u0309');//a?
console.log('E\u0307');//E?
console.log('E\u0308');//E?
console.log('E\u0309');//E?代碼執行結果:

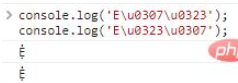
一個基礎字母還可以有多個裝飾,例如:
console.log('E\u0307\u0323');//E??
console.log('E\u0323\u0307');//E??代碼執行結果:

這里存在一個問題,在多個裝飾的情況下,裝飾的排序不同,實際上展示的字符是一樣的。
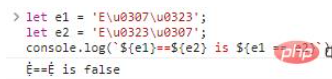
如果我們直接比較這兩種表示形式,卻會得到錯誤的結果:
let e1 = 'E\u0307\u0323';
let e2 = 'E\u0323\u0307';
console.log(`${e1}==${e2} is ${e1 == e2}`)代碼執行結果:

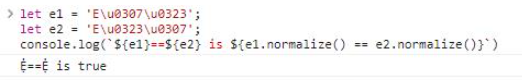
為了解決這種情況,有一個**Unicode規范化算法,可以將字符串轉為通用**格式,由str.normalize()實現:
let e1 = 'E\u0307\u0323';
let e2 = 'E\u0323\u0307';
console.log(`${e1}==${e2} is ${e1.normalize() == e2.normalize()}`)代碼執行結果:

關于“JavaScript字符串常見基礎方法有哪些”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“JavaScript字符串常見基礎方法有哪些”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。