您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“angular組件通訊和組件生命周期是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“angular組件通訊和組件生命周期是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。

1、向組件內部傳遞數據
<app-favorite [isFavorite]="true"></app-favorite>
// favorite.component.ts
import { Input } from '@angular/core';
export class FavoriteComponent {
@Input() isFavorite: boolean = false;
}注意:在屬性的外面加 [] 表示綁定動態值,在組件內接收后是布爾類型,不加 [] 表示綁定普通值,在組件內接收后是字符串類型。
<app-favorite [is-Favorite]="true"></app-favorite>
import { Input } from '@angular/core';
export class FavoriteComponent {
@Input("is-Favorite") isFavorite: boolean = false
}2、組件向外部傳遞數據
需求:在子組件中通過點擊按鈕將數據傳遞給父組件
<!-- 子組件模板 --> <button (click)="onClick()">click</button>
// 子組件類
import { EventEmitter, Output } from "@angular/core"
export class FavoriteComponent {
@Output() change = new EventEmitter()
onClick() {
this.change.emit({ name: "張三" })
}
}<!-- 父組件模板 --> <app-favorite (change)="onChange($event)"></app-favorite>
// 父組件類
export class AppComponent {
onChange(event: { name: string }) {
console.log(event)
}
}
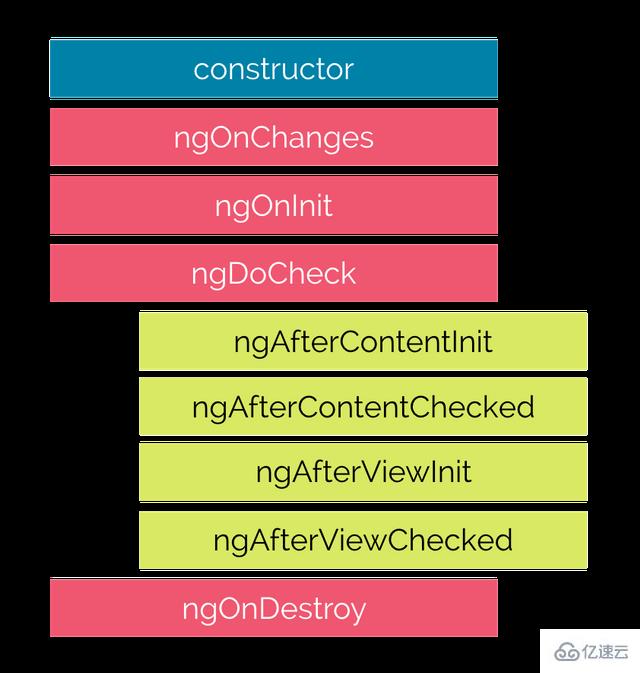
1、掛載階段
掛載階段的生命周期函數只在掛載階段執行一次,數據更新時不再執行。
1)、constructor
Angular 在實例化組件類時執行, 可以用來接收 Angular 注入的服務實例對象。
export class ChildComponent {
constructor (private test: TestService) {
console.log(this.test) // "test"
}
}2)、ngOnInit
在首次接收到輸入屬性值后執行,在此處可以執行請求操作。
<app-child name="張三"></app-child>
export class ChildComponent implements OnInit {
@Input("name") name: string = ""
ngOnInit() {
console.log(this.name) // "張三"
}
}3)、ngAfterContentInit
當內容投影初始渲染完成后調用。
<app-child> <div #box>Hello Angular</div> </app-child>
export class ChildComponent implements AfterContentInit {
@ContentChild("box") box: ElementRef<HTMLDivElement> | undefined
ngAfterContentInit() {
console.log(this.box) // <div>Hello Angular</div>
}
}4)、ngAfterViewInit
當組件視圖渲染完成后調用。
<!-- app-child 組件模板 --> <p #p>app-child works</p>
export class ChildComponent implements AfterViewInit {
@ViewChild("p") p: ElementRef<HTMLParagraphElement> | undefined
ngAfterViewInit () {
console.log(this.p) // <p>app-child works</p>
}
}2、更新階段
1)、ngOnChanges
當輸入屬性值發生變化時執行,初始設置時也會執行一次,順序優于 ngOnInit
不論多少輸入屬性同時變化,鉤子函數只會執行一次,變化的值會同時存儲在參數中
參數類型為 SimpleChanges,子屬性類型為 SimpleChange
對于基本數據類型來說, 只要值發生變化就可以被檢測到
對于引用數據類型來說, 可以檢測從一個對象變成另一個對象, 但是檢測不到同一個對象中屬性值的變化,但是不影響組件模板更新數據。
基本數據類型值變化
<app-child [name]="name" [age]="age"></app-child> <button (click)="change()">change</button>
export class AppComponent {
name: string = "張三";
age: number = 20
change() {
this.name = "李四"
this.age = 30
}
}export class ChildComponent implements OnChanges {
@Input("name") name: string = ""
@Input("age") age: number = 0
ngOnChanges(changes: SimpleChanges) {
console.log("基本數據類型值變化可以被檢測到")
}
}引用數據類型變化
<app-child [person]="person"></app-child> <button (click)="change()">change</button>
export class AppComponent {
person = { name: "張三", age: 20 }
change() {
this.person = { name: "李四", age: 30 }
}
}export class ChildComponent implements OnChanges {
@Input("person") person = { name: "", age: 0 }
ngOnChanges(changes: SimpleChanges) {
console.log("對于引用數據類型, 只能檢測到引用地址發生變化, 對象屬性變化不能被檢測到")
}
}2)、ngDoCheck:主要用于調試,只要輸入屬性發生變化,不論是基本數據類型還是引用數據類型還是引用數據類型中的屬性變化,都會執行。
3)、ngAfterContentChecked:內容投影更新完成后執行。
4)、ngAfterViewChecked:組件視圖更新完成后執行。
3、卸載階段
1)、ngOnDestroy
當組件被銷毀之前調用, 用于清理操作。
export class HomeComponent implements OnDestroy {
ngOnDestroy() {
console.log("組件被卸載")
}
}讀到這里,這篇“angular組件通訊和組件生命周期是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。