您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么根據后端返回的url下載json文件”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“怎么根據后端返回的url下載json文件”文章能幫助大家解決問題。
有時候會遇到異步接口會返回一個 url 地址,然后前端需要根據這個 url 地址去下載文件資源的需求場景。 而這個 url 其實是一個靜態資源地址,并非一個經過后端接口內部處理的接口地址。 所以當嘗試像下面這樣使用 a 標簽去執行該 url 地址,會發現它是直接預覽打開的一個 json 文件(也可能是一個txt,js等文件)
<a href=" http://192.168.0.172:8888/file/package.json" rel="external nofollow" download="package.json">下載json</a>
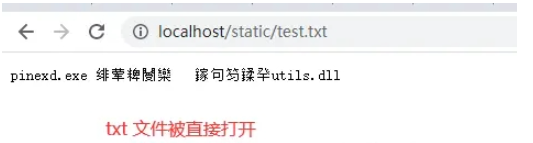
在瀏覽器窗口直接打開該 url ,會發現它也是直接打開了這個 json 文件。txt,js,css 等可訪問的靜態資源地址也會被直接打開(這或許叫預覽,兩種形式,一種是預覽文件,另一種是下載文件)而不是下載。 這和資源地址返回的方式(responseType)有關, 默認返回的可能是字節流或字符流的形式,而這種返回形式能被瀏覽器識別預覽,于是就直接打開了(執行了預覽文件模式)。 我們更常見的可能是圖片,它可以直接在瀏覽器打開預覽,這大概率也是因為其返回的形式是 base64 的圖片, 它能被瀏覽器識別,于是就瀏覽器就正常執行了文件預覽模式,而非下載模式。
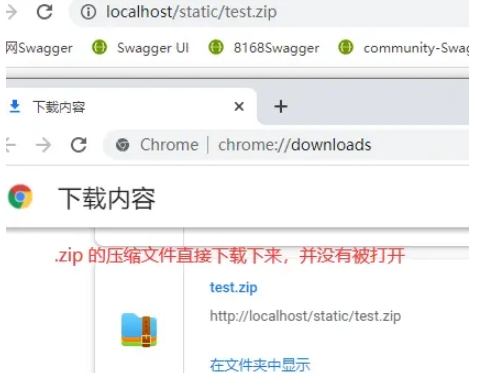
例如,同樣位置的靜態資源,一個是 json,一個是 .zip 壓縮文件。兩個 url,你會發現在瀏覽器窗口執行 json 文件的 url, 瀏覽器執行的是預覽模式,直接打開了文件。而在瀏覽器窗口輸入 .zip 壓縮文件的 url,瀏覽器并沒有執行預覽模式, 而是執行了下載模式,直接下載文件了。
下面是兩個測試的示意圖


那么,如果想根據這種接口返回的 url(一個靜態資源地址,例如 一個 json 或 txt 文件的資源地址), 直接下載而不是預覽該如何做呢?
處理方案關鍵詞:異步下載,設置 responseType = 'blob'。
1.設置請求的返回方式為 responseType = 'blob',如果不設置可能會導致下載后無法正常打開。
2.設置請求地址,請求方式,以及必要的請求頭參數等,例如 token 等,可按需設置。
3.將返回的字節流(字符流)轉換為 blob 對象
const blob = new Blob([res.data]) // 將字節流(字符流)轉換為 blob 對象
4.為該 blob 在創建一個資源 url
let url = window.URL.createObjectURL(blob)
5.使用該 url 創建一個 a 標簽,模擬點擊事件執行下載
這一步,和我們平常使用的同步下載資源文件方式一致。下載后需注意釋放掉 blob 對象的 ObjectURL。
let link = document.createElement('a')
link.style.display = 'none'
link.href = url
link.download = filename
document.body.appendChild(link)
link.click()
document.body.removeChild(link) // 下載完成移除元素
window.URL.revokeObjectURL(url) // 釋放掉blob對象tips:ie 并不支持直接下載 blob 資源,可以利用 window.navigator.msSaveOrOpenBlob(blob, filename) 解決這個問題。
// 解決 ie 不支持下載 blob資源
if ('msSaveOrOpenBlob' in navigator) {
window.navigator.msSaveOrOpenBlob(blob, filename)
return
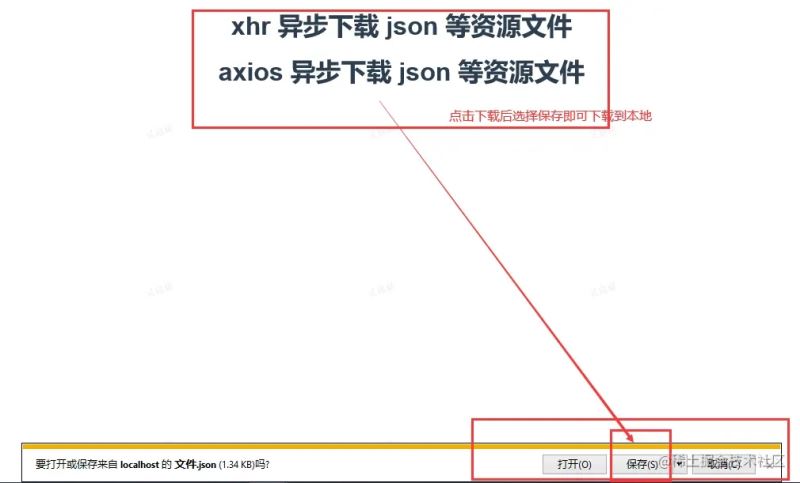
}上述代碼在 ie 執行會自動打開一個詢問窗口,該窗口會問你是下載還是預覽,選擇下載就可以正常下載了。
下面是一個在 ie 執行下載 blob 后的截圖

<template>
<div>
<h2 @click="xhrDownload"> xhr 異步下載 json 等資源文件</h2>
<h2 @click="axiosDownload">axios 異步下載 json 等資源文件</h2>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'DownloadFile',
methods: {
axiosDownload () {
// config 是配置對象,可按需設置,例如 responseType,headers 中設置 token 等
const config = {}
// 這一步可能很關鍵,特別是在能下載,但是下載下來打開異常的時候。
config.responseType = 'blob'
axios.get('http://localhost:8278/package.json', config).then(res => {
const blob = new Blob([res.data]) // 將字節流(字符流)轉換為 blob 對象
this.blobDownload(blob)
})
},
/**
* 下載文件:下載 blob 對象形式的文件
* @param blob
* @param filename
*/
blobDownload (blob, filename = '文件.json') {
let url = window.URL.createObjectURL(blob)
// 解決 ie 不支持下載 blob資源
if ('msSaveOrOpenBlob' in navigator) {
window.navigator.msSaveOrOpenBlob(blob, filename)
return
}
let link = document.createElement('a')
link.style.display = 'none'
link.href = url
link.download = filename
document.body.appendChild(link)
link.click()
document.body.removeChild(link) // 下載完成移除元素
window.URL.revokeObjectURL(url) // 釋放掉blob對象
},
xhrDownload (params) {
// token 等header 參數和 請求方式都可以按需配置
const token = localStorage.getItem('token') || ''
const url = 'http://localhost:8278/package.json'
let xhr = new XMLHttpRequest()
// get 方式
xhr.open('get', url + '?timeStamp=' + new Date().getTime(), true)
xhr.setRequestHeader('Cache-Control', 'no-cache')
xhr.setRequestHeader('Content-type', 'application/json')
// xhr.setRequestHeader('kms-token', token)
// 返回類型blob,不設置會打不開 excel
xhr.responseType = 'blob'
// 定義請求完成的處理函數,請求前也可以增加加載框/禁用下載按鈕邏輯
xhr.onload = function () {
// 請求完成
if (this.status === 200) {
let blob = this.response
let url = window.URL.createObjectURL(blob)
// 生成 url,創建一個a標簽用于下載
let a = document.createElement('a')
a.download = '收支清單.json'
a.href = url
a.click()
}
}
xhr.send(JSON.stringify(params))
}
}
}
</script>關于“怎么根據后端返回的url下載json文件”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。