您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue中怎么請求本地JSON文件并返回數據”,在日常操作中,相信很多人在Vue中怎么請求本地JSON文件并返回數據問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue中怎么請求本地JSON文件并返回數據”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
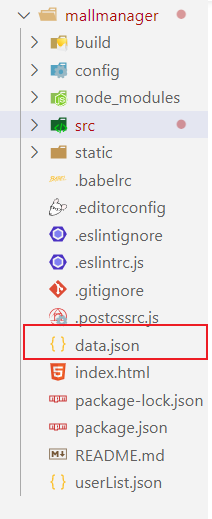
直接在根目錄下創建自己的JSON文件,在此我的JSON文件名為data.json

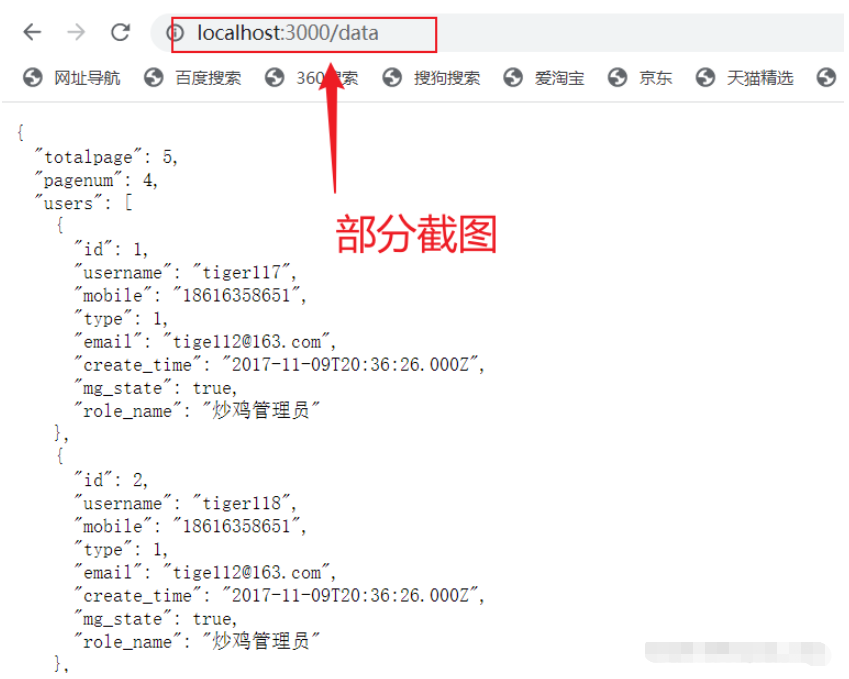
以下是我的JSON文件內容(此處是參照的黑馬程序員的vue視頻教程)
{
"data": {
"totalpage": 5,
"pagenum": 4,
"users": [{
"id": 1,
"username": "tiger117",
"mobile": "18616358651",
"type": 1,
"email": "tige112@163.com",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒雞管理員"
},
{
"id": 2,
"username": "tiger118",
"mobile": "18616358651",
"type": 1,
"email": "tige112@163.com",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒雞管理員"
},
{
"id": 3,
"username": "tiger119",
"mobile": "18616358651",
"type": 1,
"email": "tige112@163.com",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒雞管理員"
},
{
"id": 4,
"username": "tiger110",
"mobile": "18616358651",
"type": 1,
"email": "tige112@163.com",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒雞管理員"
},
{
"id": 25,
"username": "tiger111",
"mobile": "18616358651",
"type": 1,
"email": "tige112@163.com",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒雞管理員"
}
]
},
"meta": {
"msg": "獲取成功",
"status": 200
}
}
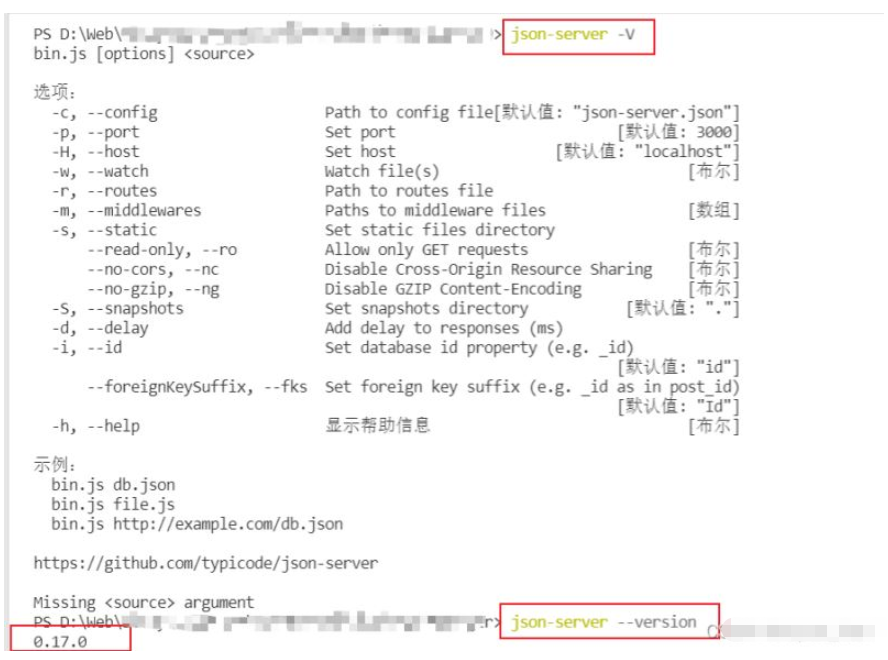
如果你沒有安裝 json-server,輸入命令 npm install -g json-server 全局安裝
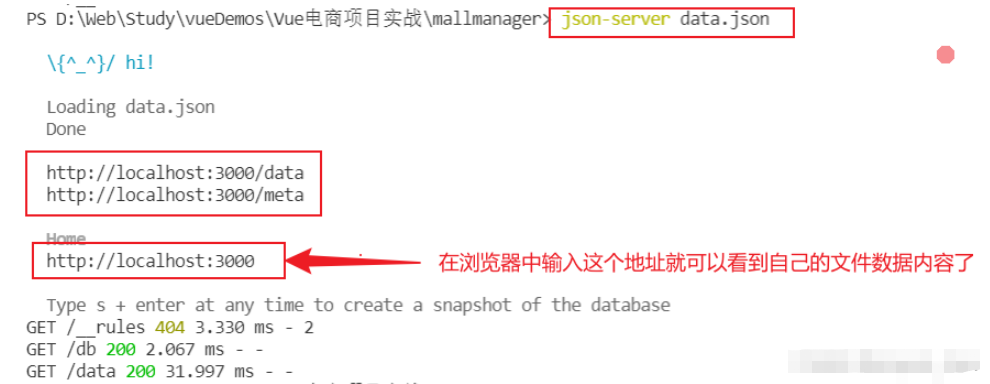
輸入命令 json-server data.json(注意這里的 data.json是自己的JSON文件名)

ps:默認端口是3000,如果你想在其他端口實現可以輸入命令 json-server --port 端口號 文件名


注意這是vue項目中的js代碼
<script>
export default {
name: 'Users',
data () {
return {
query: '',
pagenum: 1,
pagesize: 2,
userList: []
}
},
created () {
this.getUserList()
},
methods: {
getUserList () {
this.$http.get('http://localhost:3000/data').then(res => {
// console.log(res)
this.userList = [res.data]
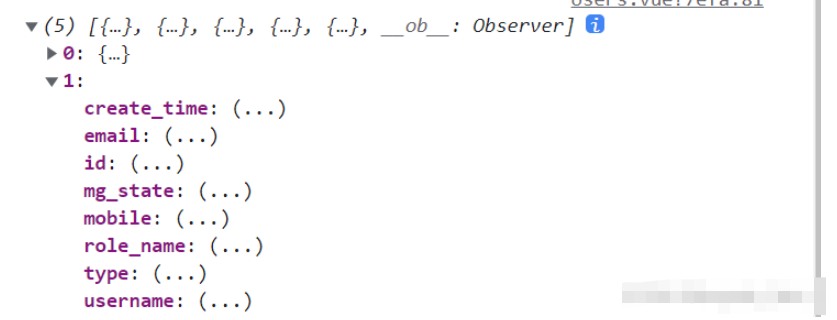
console.log(this.userList[0].users)
})
}
}
}
</script>
到此,關于“Vue中怎么請求本地JSON文件并返回數據”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。