您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery的前端框架有哪些”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
jquery前端框架有:1、EasyUI,一種基于jQuery的用戶界面插件集合;2、MiniUI,專業WebUI控件庫,能縮短開發時間,減少代碼量;3、jQuery UI,是一套頁面UI插件;4、Smart UI;5、Liger UI等。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery前端框架
1、EasyUI
EasyUI 是一種基于jQuery的用戶界面插件集合。easyui 為創建現代化,互動,JavaScript 應用程序,提供必要的功能。使用 easyui 你不需要寫很多代碼,你只需要通過編寫一些簡單 HTML 標記,就可以定義用戶界面。
優勢:開源免費,頁面也還說的過去。
easyUI 入門:
頁面引入必要的 js 和 css 樣式文件,文件引入順序為:
<!-- 引入 JQuery --> <script type="text/javascript" src="../jquery-easyui-1.4.1/jquery.min.js"></script> <!-- 引入 EasyUI --> <script type="text/javascript" src="../jquery-easyui-1.4.1/jquery.easyui.min.js"></script> <!-- 引入 EasyUI 的中文國際化 js,讓 EasyUI 支持中文 --> <script type="text/javascript" src="../jquery-easyui-1.4.1/locale/easyui-lang- zh_CN.js"></script> <!-- 引入 EasyUI 的樣式文件--> <link rel="stylesheet" href="../jquery-easyui-1.4.1/themes/default/easyui.css" type="text/css"/> <!-- 引入 EasyUI 的圖標樣式文件--> <link rel="stylesheet" href="../jquery-easyui-1.4.1/themes/icon.css" type="text/css"/>
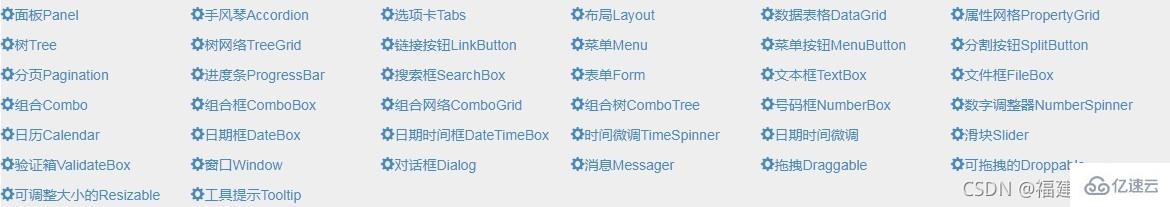
然后在頁面寫easyUI 代碼就行,easyUI 提供了很多樣式:

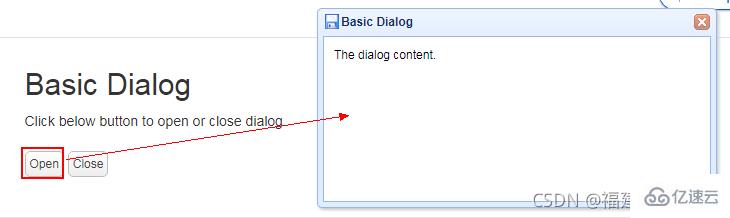
示例如下:
實現代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic Dialog - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h3>Basic Dialog</h3>
<p>Click below button to open or close dialog.</p>
<div style="margin:20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('open')">Open</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('close')">Close</a>
</div>
<div id="dlg" class="easyui-dialog" title="Basic Dialog" data-options="iconCls:'icon-save'" style="width:400px;height:200px;padding:10px">
The dialog content.
</div>
</body>
</html>2、MiniUI
jQuery MiniUI - 專業WebUI控件庫。
它能縮短開發時間,減少代碼量,使開發者更專注于業務和服務端,輕松實現界面開發,帶來絕佳的用戶體驗。
使用 MiniUI,開發者可以快速創建 Ajax 無刷新、 B/S 快速錄入數據、 CRUD、 Master-Detail、菜單工具欄、彈出面板、布局導航、數據驗證、分頁表格、樹、樹形表格等典型 WEB 應用系統界面。
缺點:收費,沒有源碼,基于這個開發如果想對功能做擴展就需要找他們的團隊進行升級!
提供以下幾大類控件:
表格控件樹形控件
布局控件:標題面板、彈出面板、折疊分割器、布局器、表單布局器等
導航控件:分頁導航器、導航菜單、選項卡、菜單、工具欄等。
表單控件:多選輸入框、彈出選擇框、文本輸入框、數字輸入框、日期選擇框、下拉選擇框、下拉樹形選擇框、下拉表格選擇框、文件上傳控件、多選框、列表框、多選框組、單選框組、按鈕等
富文本編輯器
圖表控件:柱狀圖、餅圖、線形圖、雙軸圖等。
技術亮點:
快速開發:使用 Html 配置界面,減少 80%界面代碼量。
易學易用:簡單的API 設計,可以獨立、組合使用控件。
性能優化:內置數據懶加載、低內存開銷、快速界面布局等機制。
豐富控件:包含表格、樹、數據驗證、布局導航等超過 50 個控件。
超強表格:提供鎖定列、多表頭、分頁排序、行過濾、數據匯總、單元格編輯、詳細行、Excel 導出等功能。
第三方兼容:與ExtJS、jQuery、YUI、Dojo 等任意第三方控件無縫集成。瀏覽器兼容:支持IE6+、FireFox、Chrome 等。
跨平臺支持:支持Java、.NET、PHP 等。
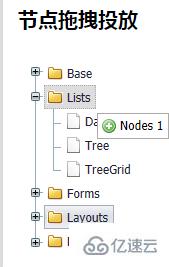
示例如下:

<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;" showTreeIcon="true" textField="text" idField="id" allowDrag="true" allowDrop="true" 4. > </ul>
3、jQueryUI
jQuery UI 是一套 jQuery 的頁面 UI 插件,包含很多種常用的頁面空間,例如 Tabs(如本站首頁右上角部分) 、拉簾效果(本站首頁左上角)、對話框、拖放效果、日期選擇、顏色選擇、數據排序、窗體大小調整等等非常多的內容。
技術亮點:
簡單易用:繼承 jQuery 簡易使用特性,提供高度抽象接口,短期改善網站易用性。
開源免費:采用 MIT & GPL 雙協議授權,輕松滿足自由產品至企業產品各種授權需求。
廣泛兼容:兼容各主流桌面瀏覽器。包括 IE 6+、Firefox 2+、Safari 3+、Opera 9+、Chrome 1+。輕便快捷:組件間相對獨立,可按需加載,避免浪費帶寬拖慢網頁打開速度。
標準先進:支持 WAI-ARIA,通過標準 XHTML 代碼提供漸進增強,保證低端環境可訪問性。
美觀多變:提供近 20 種預設主題,并可自定義多達 60 項可配置樣式規則,提供 24 種背景紋理選擇。度娘上搜jQueryUI 的api,其用法與 easyUI、MiniUI 都大同小異,此處將不再舉例。
4、Smart UI
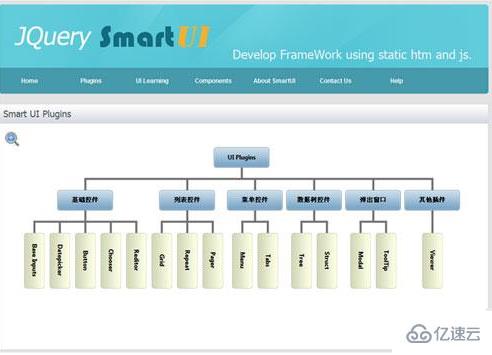
Smart UI是基于JQuery的Ajax開發框架,實現前、后臺分離、功能和數據分離,UI層全部使用htm+js+json完成,通過一個統一數據接口與服務端進行數據交換。
主要有三部分組成:
1、一套日常應用的JQuery插件(類似JQuery UI,JQuery EasyUI),核心基于template.js模板插件,具有強大的自定義功能。

2、一套前端開發框架(js、css),滿足各種基本場景,有著不錯的封裝、擴展性。系統自動完成動態創建頁面,與后臺交互,取、賦值等繁瑣的操作。
3、與Smart UI無縫結合的后臺數據框架(.net)。
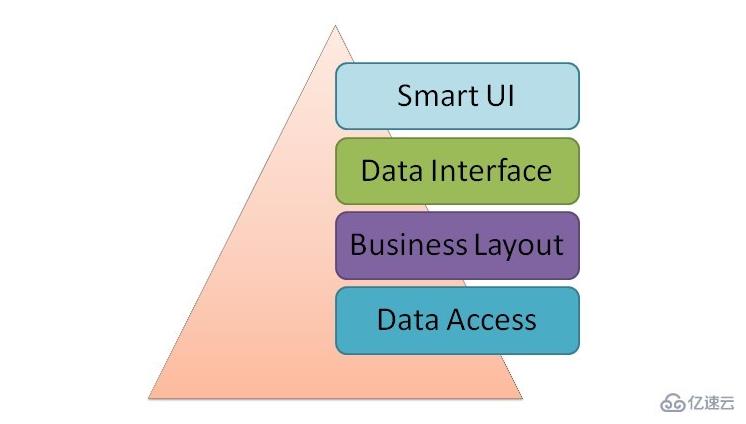
Smart UI的框架,主要包括UI層(Smart UI)、數據接口、業務層、數據層四個部分。今天主要講解UI層,這部分與以往通常框架的架構不同的是,為純前臺的開發架構,css+html】,css和js都有著詳細的分層,不僅在Smart UI中,其他框架的朋友也可以借鑒,也希望大家能提出寶貴的建議。

5、Liger UI
LigerUI是基于jQuery開發的一系列控件組組成的jquery ui框架,包括表單、布局、表格等等常用UI控件 使用LigerUI可以快速創建風格統一的界面效果。
6、Chico UI
和 jQuery UI 一樣,Chico UI 包含 auto-complete, blink, carousel, countdown, date-picker, dropdown, expand, calendar 等諸多逐漸,同時還提供一個 CSS 布局框架,用于實現網頁布局和表格。
7、PrimeUI
PrimeUI 是 PrimeFaces 團隊的一個 jQuery UI 組件庫,目前包含多個 UI 部件
8、w2ui
基于Jquery的UI庫,包含常用UI組件,如:布局、表格、樹形、Tabs、工具條、彈出菜單、表單等等。
采用Html5 + CSS3編寫,可以支持常用的瀏覽器,如:Chrome、FireFox7+、Safari 5+和IE 9+等。
9、Ninja UI
jQuery 是一個非常優秀的 JavaScript 框架,而且還有相當多的插件。其中的一些UI插件也相當的給力,比如 Ninja UI,是一款界面插件,使用它將能給你的項目增色不少。此插件包含有幻燈,智能提示等常見的效果。
10、B-JUI
B-JUI客戶端框架(Best jQuery UI),是基于Bootstrap樣式及jQuery庫實現的Ajax RIA開源框架。
B-JUI客戶端框架擴展方便、簡單易用,很多情況下只要熟悉HTML語法,使用HTML屬性就可以輕松用Ajax開發項目。對于javascript不太熟悉的程序員是非常方便的,他們只需要關注后端業務邏輯的實現就行了,前端頁面上只需要簡單的寫點HTML代碼。
本框架基于Bootstrap前端樣式及jQuery庫開發,提供豐富的各類組件及UI,封裝有多種組件,及相關的Ajax請求調用,并且都以jQuery標準插件的方式組合在一起,所以非常方便進行二次開發或再擴展。
“jquery的前端框架有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。