您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下關于前端框架的淺談,相信大部分人都還不怎么了解,因此分享這篇文章給大家學習,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去學習方法吧!
大處著眼,小處著手!從細微處談談前端重構的一些注意事項。
如果你的項目使用的前端模板,后端路由+渲染,本文可能不太符合。本文主要針對SPA類型前端應用。
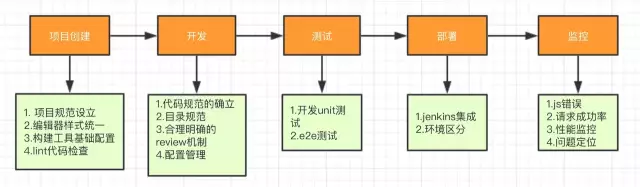
創建一個前端應用大致會包含一些的流程

注:測試放在開發之后也許是個錯誤,前端開發者也需要對測試有足夠的重視
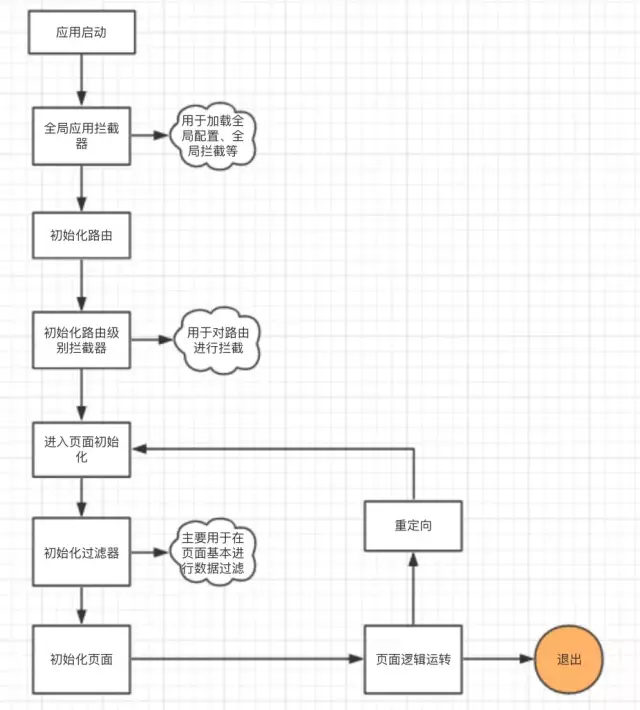
本篇主要關注的是開發階段的一些細節, 一個項目運行一般會包含以下步驟

現在的很多框架,都幫助我們做了其中很大一部分工作,但是還是有很多細節之處,需要我們注意!
1. 啟動應用時通常需要做些什么
a. 加載監控
監控雖然是最后一環才用到, 但是卻需要我們在應用初始化的時候就開始使用
b. tracking
埋點,通常是用來做業務分析的重要依據,
原則1: 默認大于配置
我們應該在使用統一的方式,如事件代理,對必要的埋點處做數據發送
const eventWhiteList = ['InputItem-module', 'AuthButton-module']
window.addEventListener("mouseup", function (e) {
if(e.target) {
// 找到classlist
const classList = e.target.classList;
let moduleClassName = null
for(let i=0; i< classList.length; i++) {
if(classList[i].indexOf("-module__") > 0) {
moduleClassName = classList[i]
break;
}
}
if(moduleClassName && !new RegExp("^("+eventWhiteList.join(")|(")+")").test(moduleClassName)) {
// 截取class 除標識內容的hash部分
moduleClassName = moduleClassName.replace(/___.+/, "")
let innerText = e.target.innerText || ""
Tracking.trackEvent('click', {'lmt-track-id': moduleClassName, 'activity': innerText.substr(0,30)})
}
}
}, {capture: true})這是一段基于taro設定的默認事件發送代碼
如上, 我們需要根據自己使用框架,找到一些有規律的行為, 并對該行為進行解析,取出能夠作為tracking標識的部分,進行數據創建
2. 什么是全局攔截器
主要用于應對一些必須在路由初始化之前做的攔截判斷
3. 初始化路由
為什么要單獨列出路由初始化呢, 僅僅只是一個路由定義嗎, 當然不是!
由于SPA類應用,路由前置到了前端, 這時候我們就需要考慮,路由切換帶來的一些副作用
原則2:頁面隔離
后端路由切換往往帶動的前端頁面刷新, 而前端路由的調整僅僅是地址的變化,
我們就需要在必要節點對頁面信息進行銷毀,防止對下一個頁面產生副作用
重點:定時器的銷毀是一定要注意的
注:手動abort Fetch請求,教程較多
參考AbortController實現,考慮到兼容性問題,可以實現一個虛擬的abort:即在resolve和reject中加上一個signal,通過程序設置,如果觸發signal則不處理響應即可
如,基于director的路由,我們可以這樣寫
// routeConfig為定義的路由列表
var r = new director.Router (routeConfig).configure ({
html5history: !!routerInc["settings"]["enableHistory"], run_in_init: true,
convert_hash_in_init: true,
before: function () {
// 對上一個頁面做清理操作
if (routerInc && routerInc.page ()) {
routerInc.page ().isLoading (true);
routerInc.page ().cancelXhr();
routerInc.page ().modal.distoryModal();
routerInc.clearPage();
}
var curUrl = !!routerInc["settings"]["enableHistory"] ? window.location.href.replace
(window.location.
protocol+"//"+window.location.host,"") : (this.delimiter+this.getRoute().join(this.delimiter);
logger.debug ("all--------route---before");
return ic.doInterceptor(curUrl, routerInc);
},
notfound: function () {
//沒有對應路由
//為防止 無法返回上一步, 改成直接替換當前頁面的
try{
routerInc.page ().notFound();
}catch (e){
routerInc.redirect ("/notfound");
logger.error(e);
}
}
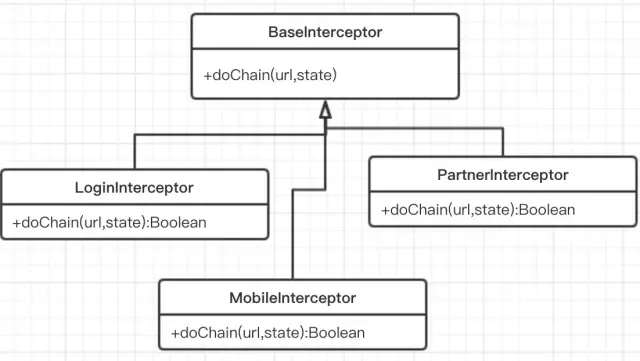
});上述代碼中有個ic.doInterceptor, 這是一個過濾器調用類, 主要用于在路由中做一些同步過濾的工作

如上圖, 當遇到url需要登錄時,會直接redirect到login頁面, 上述功能可以使用過濾器或責任鏈模式實現
注:設計模式為重構行為提供了目標
4. 進入頁面初始化
也就是我們一個頁面模塊的開發, 在該部分,我們應該聚焦在業務的開發上,該階段,我們通常關注的點有
原則3:專注業務
a. 參數傳遞
參數分三類
①. 路由規則上的參數
如 /pay/:type
type就是一個路由參數
②. search上的參數
如 /pay/online?orderid=xxxx
③. 組件間參數傳遞
使用內存傳遞參數,主要用于解決數據量大的情況
b. 參數的安全性
有些頁面會直接將search中的內容顯示在頁面上, 如一些結果頁,接受到后臺的參數,展示給用戶
這時候就需要防止xss
參考獲取url中的queryString:https://w.url.cn/s/A4TUr3A
c. 防止用戶串號
當一個用戶在同一瀏覽器的多tab頁面登錄不同賬戶時,需要加以提示
參考:
如何避免SPA應用中, 多個瀏覽器tab登錄導致串用戶的問題:https://blog.uproject.cn/articles/2019/04/04/1554360913525.html
d. ajax或fetch行為的一致性
主要包括三類, 一是loading,二是緩存,三是結果轉換
應將通用的內容封裝到框架中,統一編碼行為的難度永遠大于框架實現
通常都有這樣的邏輯,我在頁面A通過接口判斷是否需要進入頁面B, 同時未防止用戶手動輸入頁面B的地址直接進入, 我們會在頁面A和B都進行接口判斷
這時候緩存幾秒的功能會非常實用

5. 頁面級別過濾器
主要用于頁面對象初始化之前的異步過濾, 根據當前頁面的業務對象進行過濾處理
可以使用promise實現,參考實現如下
/**
* 定義了一個公共的 filter
* 用于處理一些 通用的頁面攔截邏輯
* @param resolve
* @param rejected
*/
var filter = function (resolve, reject) {
let excutors = []
// 以下定義你的過濾器,按順序執行
new Filter1(excutors, promiseQueue);
new Filter2(excutors, promiseQueue);
new Filter3(excutors, promiseQueue);
promiseQueue(excutors).then(() => {
resolve(true)
}).catch(cb => {
reject(cb)
})
}
function promiseQueue (executors, letGo) {
return new ES6Promise((resolve, reject) => {
if (!Array.isArray(executors)) {
executors = Array.from(executors)
}
if (executors.length <= 0) {
return resolve([])
}
var res = []
executors = executors.map((x, i) => () => {
var p = typeof x === 'function' ? new ES6Promise(x) : ES6Promise.resolve(x)
p.then(response => {
res[i] = response
if (i === executors.length - 1) {
resolve(res)
} else {
executors[i + 1]()
}
}, reject)
})
executors[0]()
if (letGo) {
resolve(true)
}
})
}6. 配置管理
當我們上線一個充滿不確定性或復雜的功能、根據環境變化的或者其他需要配置開關變量的內容時,配置管理是一個優雅并且不可缺少的功能
原則4:配置大于硬編碼
7. mock配置
完善的mock機制,可以幫助我們加快開發的進度
我們基于yapi和配置管理,定義了一套靈活的mock機制
首先, 項目所有的api定義有個常量類
通過定義統一的api獲取方法, 將mock集成進去
var getApi = function(url, obj){
var path = $.extend({}, apis, mock)[url] || url;
if(obj){
for(var o in obj){
path = path.replace(":"+o,obj[o]);
}
}
// 處理mock
if(settings.mockConfig && settings.mockConfig.enable && $.inArray(url, mockPaths || []) >= 0){
path = (mockPrefix||"") + path
}
return path;
}以上是關于前端框架的淺談的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。