您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jquery中的text和html的區別有哪些”,在日常操作中,相信很多人在jquery中的text和html的區別有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”jquery中的text和html的區別有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
區別:1、html()方法獲取和設置元素時,設置的是html代碼,text()方法獲取和設置元素時,設置的是元素文本內容;2、html()方法中不支持使用xml,而text()方法中支持html和xml。
本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
此方法類似于JavaScript中的innerHTML屬性,可以用來讀取或者設置某個元素中的HTML內容
為了更清楚地展示效果,將<p>元素的HTML代碼改成:
<p title="選擇你最喜歡的男孩子."><strong>你最喜歡的男孩子是?</strong><p>
然后用html()方法對<p>元素進行獲取:
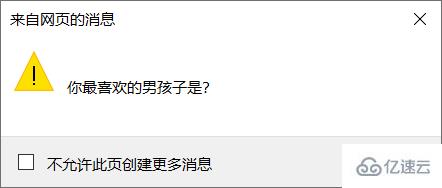
var p_html = $("p").html(); //獲取<p>元素中的HTML代碼alert(p_html); //打印<p>元素的HTML代碼運行代碼后,效果圖如下所示:
獲取整個p元素的HTML代碼
如果需要設置某元素的HTML代碼,那么也可以使用該方法,不過需要為它傳遞一個參數。例如要設置<p>元素的HTML代碼,可以使用如下代碼:
$("p").html("<strong>你最喜歡的男孩子是?</strong>"); //設置<p>元素的HTML代碼注意:html()方法可以用于XHTML文檔,但不能用于XML文檔。
此方法類似于JavaScript中的innerText屬性,可以用來讀取和設置某個元素中的文本內容。
繼續使用以上的HTML代碼:
<p title="選擇你最喜歡的男孩子."><strong>你最喜歡的男孩子是?</strong></p>
用text()方法對<p>元素進行獲取:
var p_text = $("p").text(); //獲取<p>元素的文本內容alert(p_text); //打印<p>元素的文本內容運行代碼后,效果圖如下所示:
僅展示文本內容,不包含和展示html代碼
與html()方法一樣,如果需要為某元素設置文本內容,那么也需要傳遞一個參數。例如對<p>元素設置文本內容,代碼如下:
$("p").text("你最喜歡的男孩子是?"); //設置<p>元素的文本內容注意:(1)JavaScript中的innerText屬性并不能在某些版本下的Firefox瀏覽器下運行,而jQuery的text()方法支持所有的瀏覽器。
(2)text()方法對HTML文檔和XML文檔都有效。
到此,關于“jquery中的text和html的區別有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。