您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JQuery中text(),html()和val()之間有什么區別,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
定義和用法
text() 方法方法設置或返回被選元素的文本內容
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./js/jquery-1.12.4.js"></script>
<title>Document</title>
</head>
<body>
<div id="div1">div有文本內容</div>
<div id="div2">
div2內的文本
<span>span內有文本內容</span>
</div>
<input type="text" id="input1" value="這是一個input標簽">
<input type="text" name="" id="input2" placeholder="能成功獲取">
<button id="button1" value="這是一個button標簽"></button>
<script>
console.log($("#div1").text());
console.log($("#div2").text());
console.log($("#div2 span").text()) ;
console.log($("#input1").text());
console.log($("#input2").text());
console.log($("#button1").text());
</script>
</body>
</html>console打印的結果

可以看出text()只輸出標簽內的文本內容,和js的innerText方法一樣
定義和用法
html() 方法返回或設置被選元素的內容 (inner HTML),包括標簽。
如果該方法未設置參數,則返回被選元素的當前內容。
<body>
<div id="div1">div有文本內容</div>
<div id="div2">
div2內的文本
<span>span內有文本內容</span>
</div>
<input type="text" id="input1" value="這是一個input標簽">
<input type="text" name="" id="input2" placeholder="能成功獲取">
<button id="button1" value="這是一個button標簽"></button>
<script>
console.log($("#div1").html());
console.log($("#div2").html());
console.log($("#div2 span").html());
console.log($("#input1").html());
console.log($("#input2").html());
console.log($("#button1").html());
</script>
</body>通過console的打印的結果

打印當前標簽內的文本內容,如果有子標簽,則把子標簽本身和子標簽內的文本一起打印
這個和js的innerHTML差不多
定義和用法
val() 方法返回或設置被選元素的值。
元素的值是通過 value 屬性設置的。該方法大多用于 input 元素。
方法主要用于獲取表單元素的值
如果該方法未設置參數,則返回被選元素的當前值。
<body>
<div id="div1">div有文本內容</div>
<div id="div2">
div2內的文本
<span>span內有文本內容</span>
</div>
<input type="text" id="input1" value="這是一個input標簽1">
<input type="text" name="" id="input2" value="這是一個input標簽2" placeholder="能成功獲取">
<button id="button1" value="這是一個button標簽"></button>
<script>
console.log($("#div1").val());
console.log($("#div2").val());
console.log($("#div2 span").val());
console.log($("#input1").val());
console.log($("#input2").val());
console.log($("#button1").val());
</script>
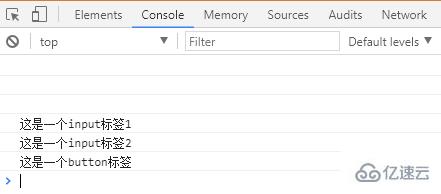
</body>通過控制臺打印結果

val()是用來輸出表單內的數據,可以看出p和span標簽內的文本并沒有被輸出,我還測試了H5新標簽placeholder
同樣也沒有被輸出,所以這個val應該是只針對標簽的value屬性的
關于JQuery中text(),html()和val()之間有什么區別就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。