您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vercel如何部署Node服務”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vercel如何部署Node服務”文章能幫助大家解決問題。
Vercel 是一個開箱即用的網站托管平臺,方便開發者快速部署自己的網站。它在全球都擁有 CND 節點,因此比 Github 官方自帶的 github pages 更加穩定,訪問速度更快。簡單的說,它能極簡部署應用到服務端,且是免費不用買服務器。
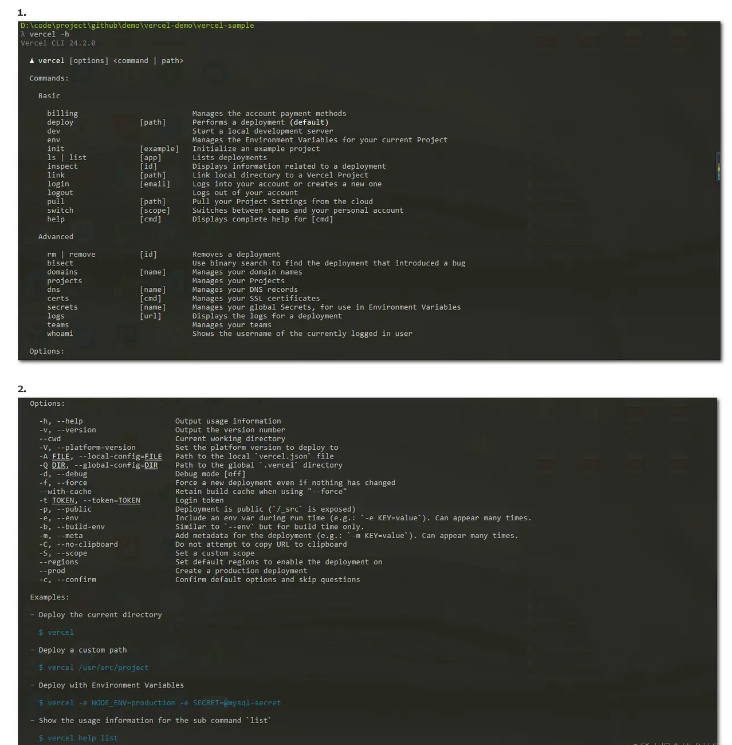
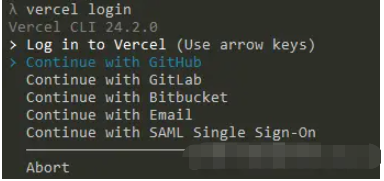
將 Vercel 下載到全局(npm i vercel -g),不知道有什么命令就-h

筆者對其了解有限,這里羅列下筆者知道的命令
vercel login:登錄 Vercel 賬號
vercel dev:本地開啟服務
vercel dev --bug:本地開啟服務并打印日志
vercel:部署本地資源到 Vercel 上
vercel --prod:更新本地網頁
vercel 可以用 vc 來代替,vc 是 Vercel 的縮寫
我們現在已經對 vercel 有所了解,前文中說到 Vercel 能簡化開發者部署服務,那它能簡化到什么程度呢?
這里我們從零部署一個簡易靜態服務
本地安裝 Vercel
npm i vercel -g
登錄 Vercel
vercel login

選擇好連接的方式后,會在網站彈出

創建一個HTML文件,后續我們要將其上傳至 Vercel 服務器上
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vercel Demo</title> </head> <body> <h2>Vercel Demo</h2> </body> </html>
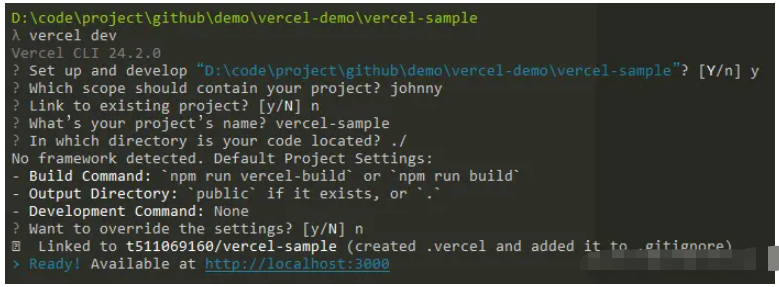
本地測試一番,輸入命令行
vercel dev

因為我們這是第一次執行,根目錄下沒有.vercel,所以要填寫一些必要信息,這時你的本地和 Vercel 服務器就綁定好了
部署服務
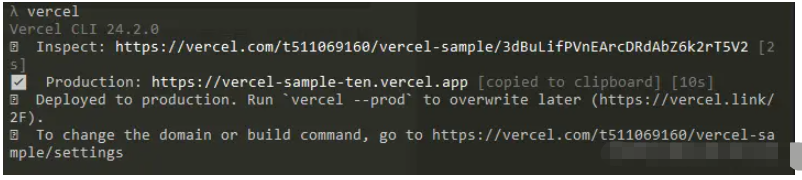
vercel

在 https://vercel-sample-ten.vercel.app/ 中能訪問到我們的靜態服務
在截圖中我們也看到了這句話Deployed to production. Run vercel --prod to overwrite later,后續我們要更新資源,用 vercel --prod 即可
好了,除去必要的登錄,我們就用了三個命令就把本地服務部署到 Vercel 服務器上
vercel dev :開發時使用,查看應用是否跑得起來
vercel:部署服務
vercel --prod:更新應用(資源)
可以登錄 Vercel 后臺查看部署情況

回歸主題,最終我們想部署的是 Nodejs 服務,是后端服務,而非前端靜態資源服務,這是關鍵
同樣建立新項目
mkdir vercel-koa2 cd vercel-koa2 npm init -y npm i koa -S touch index.js
編寫 index.js 中的內容
const Koa = require('koa');
const app = new Koa();
app.use(async ctx => {
ctx.body = 'Hello Vercel';
});
app.listen(3008, () => {
console.log('3008項目啟動')
});PS: 3000端口默認會被 Vercel 使用,所以 Koa 服務要換個端口
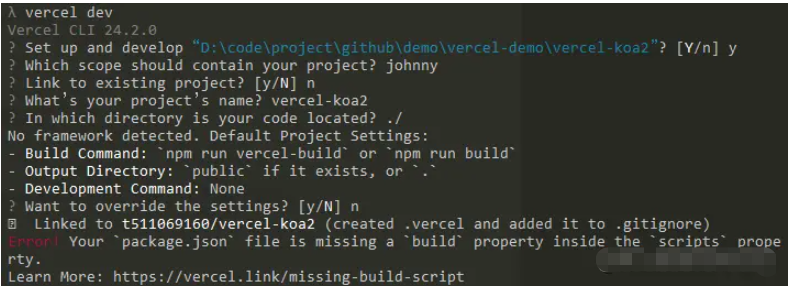
使用命令vercel dev

發現給我報錯了,理由是 package.json 的 scripts 中沒有 build 快捷符,修改之
...
"scripts": {
"build": "node index.js",
},
...再次使用 vercel dev,node 服務跑起來了
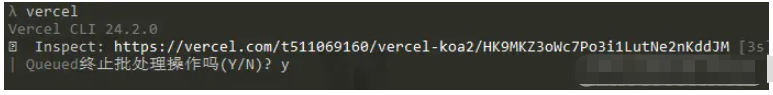
于是乎我們部署它
vercel

搞半天沒部署上去,后臺查看也是無果,嗚呼悲哉
google后,發現原來還有一個 vercel.json,可以用 vercel.json 配置和覆蓋 vercel 默認行為
下載 @vercel/node 包
npm i @vercel/node -S
填寫配置:
{
"version": 2,
"builds": [
{
"src": "index.js",
"use": "@vercel/node"
}
]
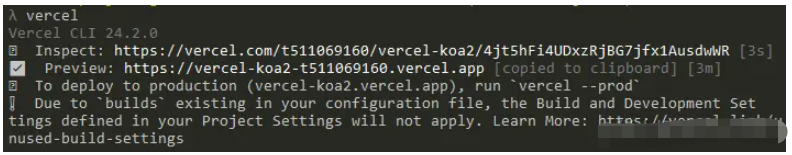
}執行 vercel 部署服務

至此,就完成了 Koa 服務的部署
與部署靜態資源多了兩個步驟
下載 @vercel/node 和配置 vercel.json
關于“Vercel如何部署Node服務”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。