您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在node中如何使用koa框架調用高德地圖接口,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
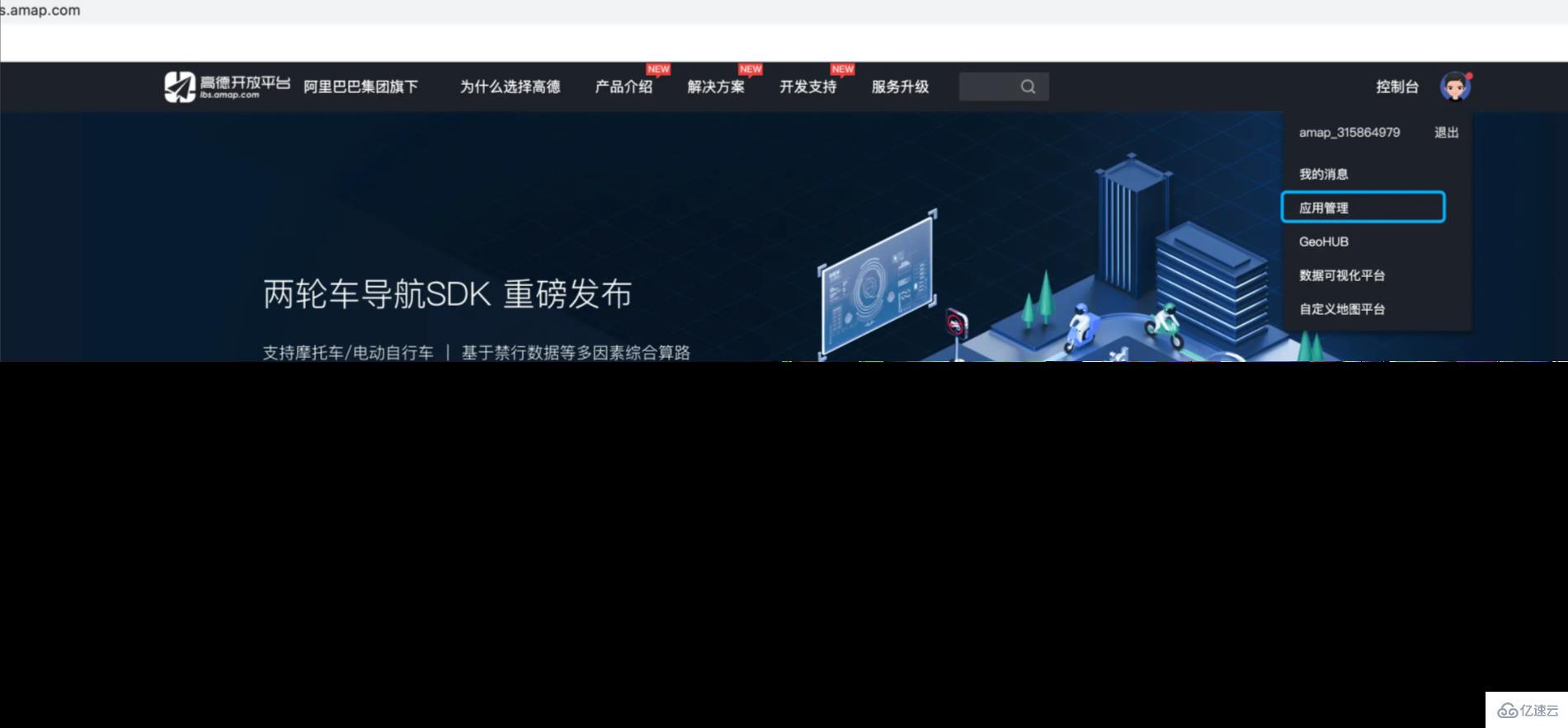
調高德接口我們最重要需要什么? 需要高德地圖的key。按照如下的步驟進入高德開放平臺。

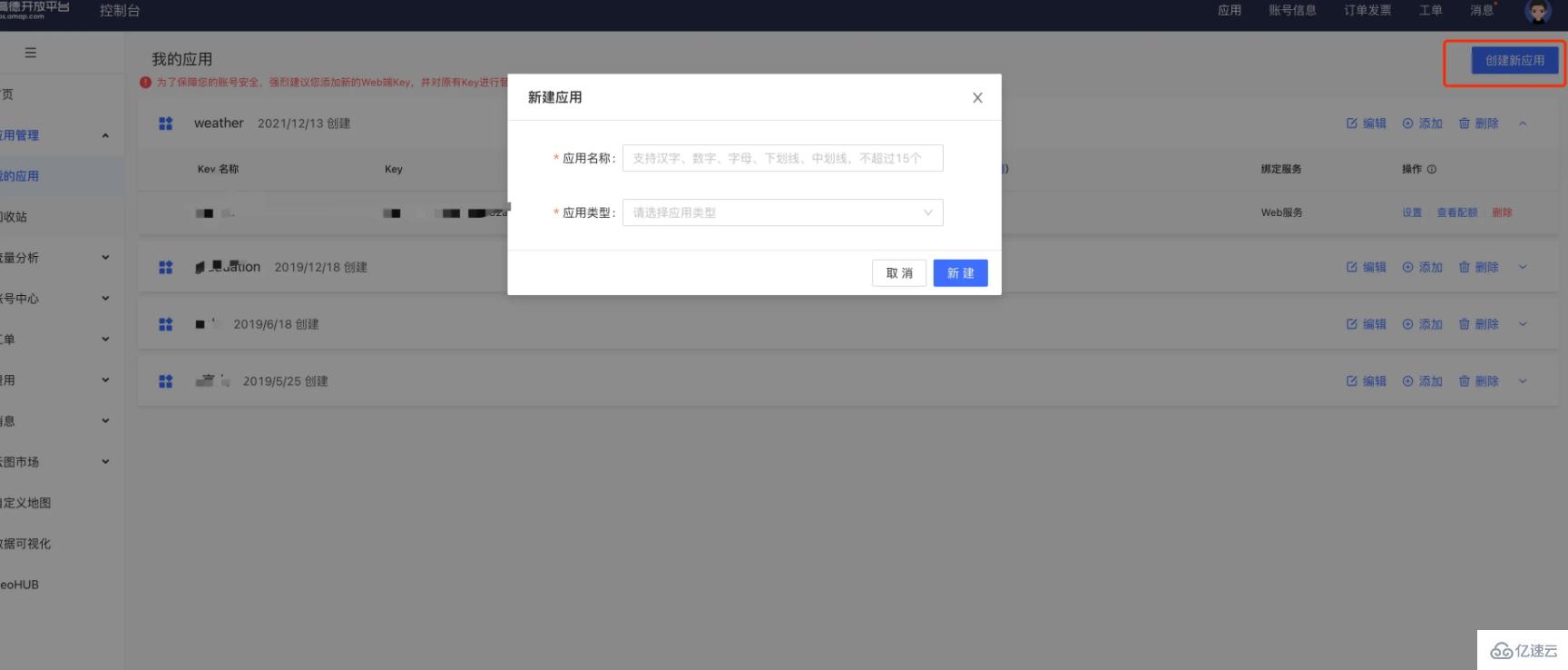
創建應用

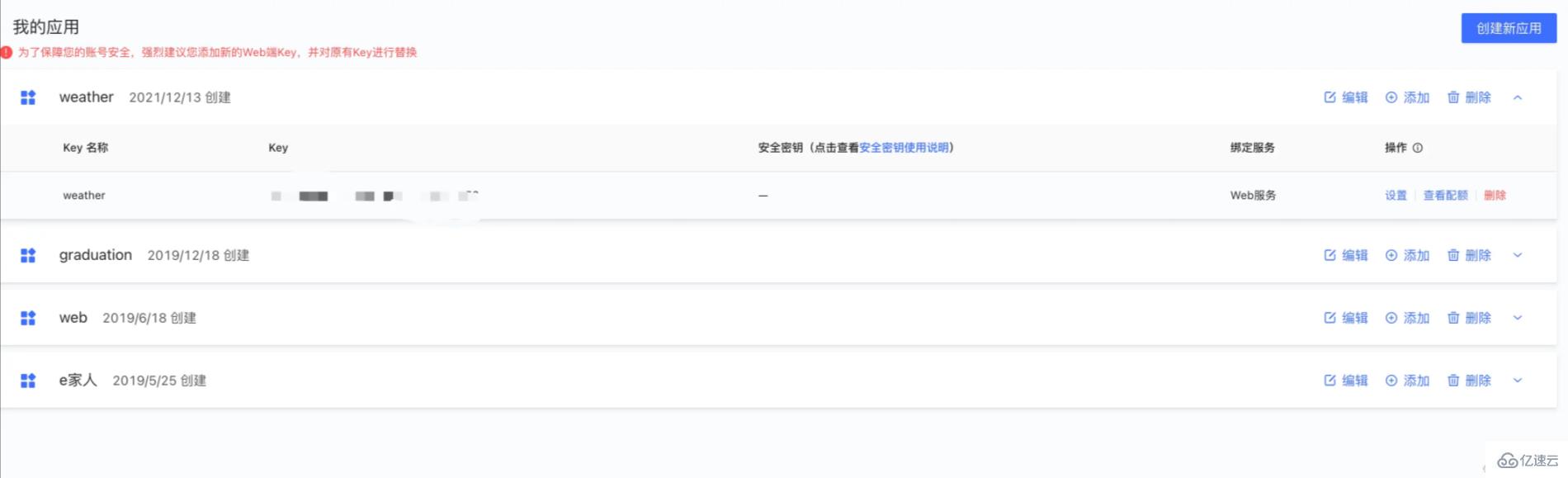
添加key
這里注意一下不同的服務平臺,對應不同的可使用服務。如下圖我是使用的是web服務


生成了key

koa2-request
在node中請求第三方接口,其實也就是發起一個request請求。爬蟲的原理也是如此。node發起請求的庫我們這里用到了koa2-request。因為我們用到了koa框架。
地址: https://www.npmjs.com/package/koa2-request 其實也不用看了,介紹就這么多。
安裝:
npm install koa2-request
基本使用方法
這里支持async await
var koa2Req = require('koa2-request');
app.use(async(ctx, next) => {
// request選項
var res = await koa2Req('http://www.baidu.com');
ctx.body = res.body;
});開干
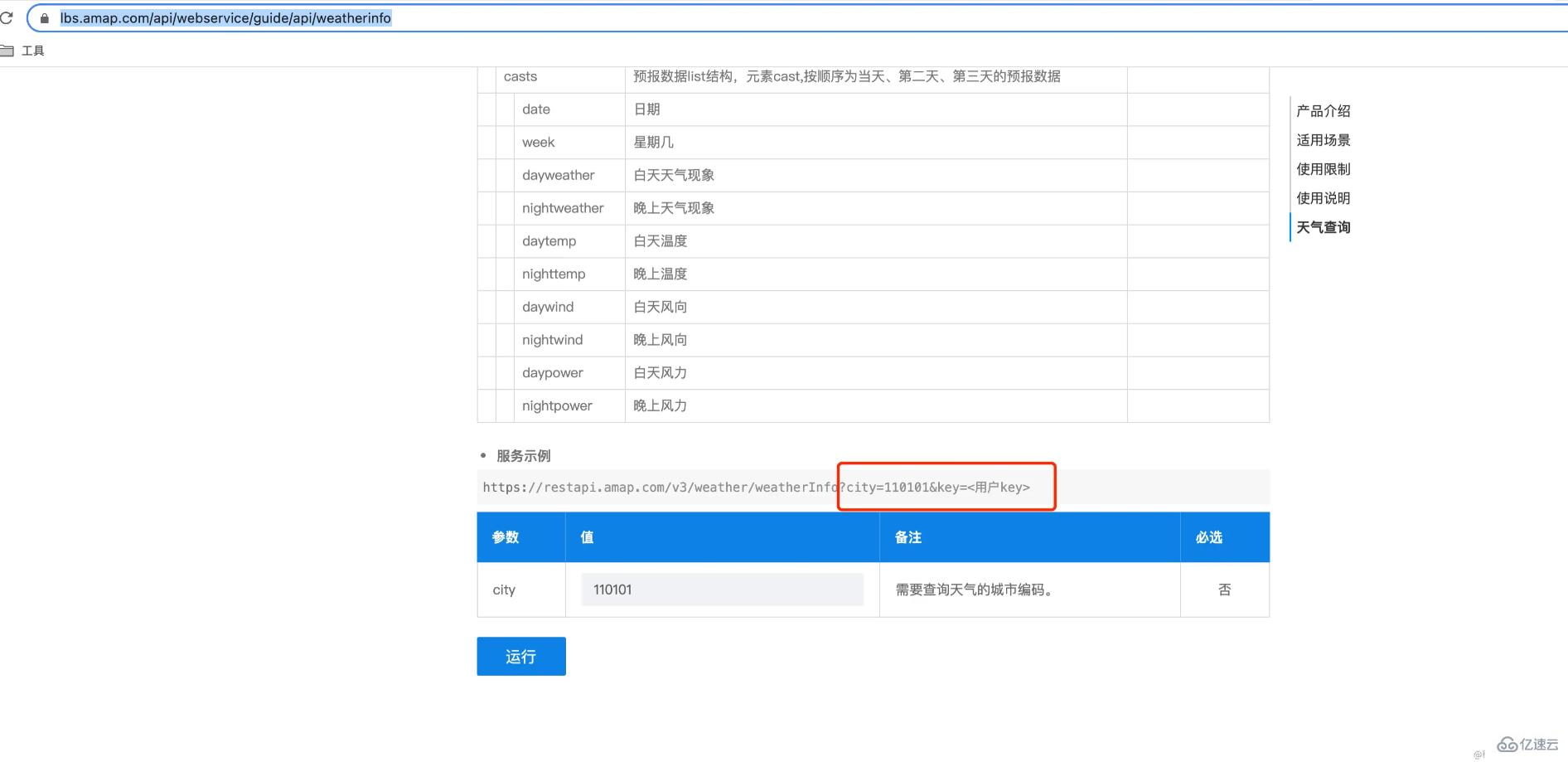
天氣接口
我們進來后驚奇的發現他需要city和key作為參數

但是我們手動去輸入城市對應的編碼不太現實。即使我記得住,它用戶體驗也會極差。然后其實高德還有一個IP定位接口。那我們先跳到下面看一下。
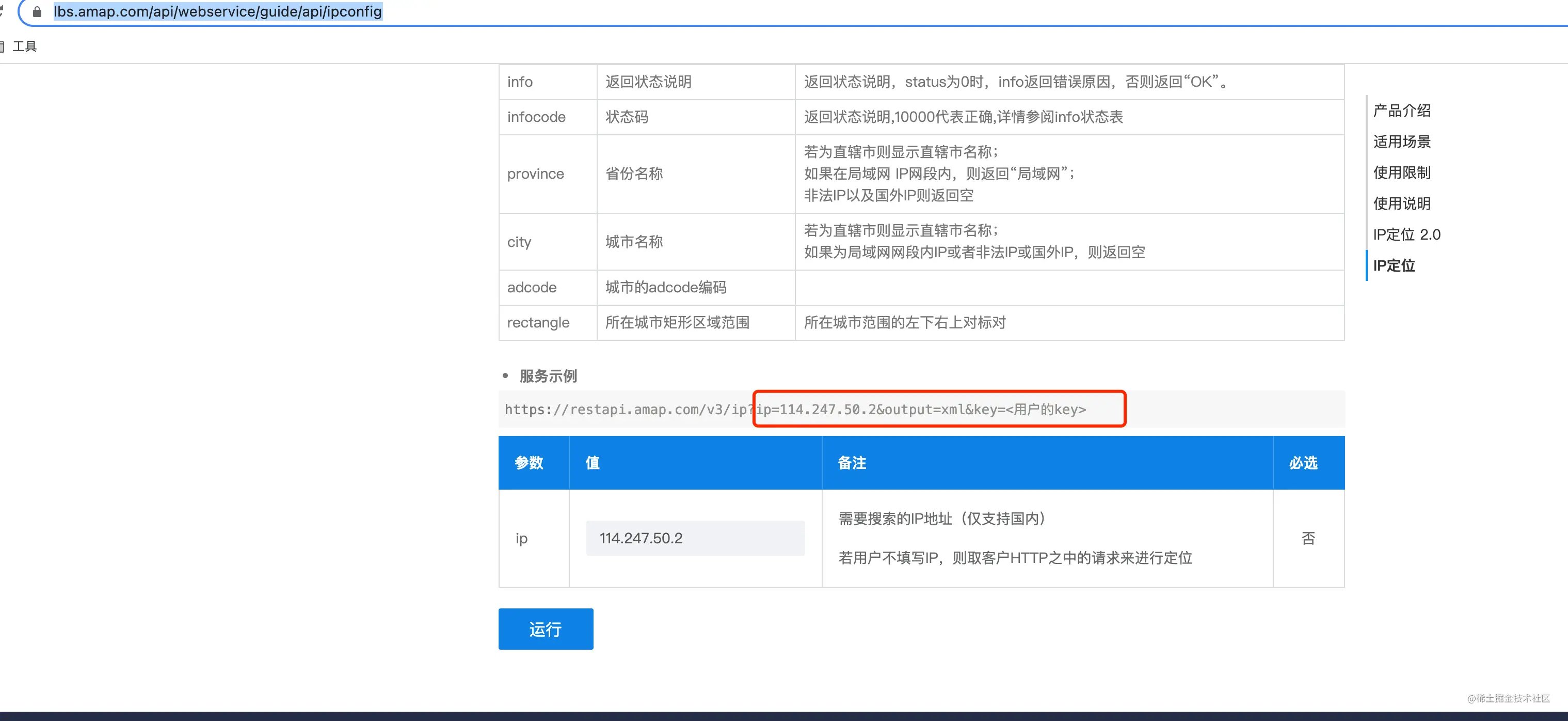
IP定位
https://lbs.amap.com/api/webservice/guide/api/ipconfig
這里需要兩個參數ip和key

說到IP,那這里還需要一個插件
地址 https://www.npmjs.com/package/public-ip
基本使用方法
const publicIp = require('public-ip');
(async () => {
console.log(await publicIp.v4());
//=> '46.5.21.123'
console.log(await publicIp.v6());
//=> 'fe80::200:f8ff:fe21:67cf'
})();如下是我的具體實現,將ip和key作為參數
const koa2Req = require('koa2-request');
const publicIp = require('public-ip') // 獲取外網ip
const gaode_key = '8a674879652195a8bc6ff51357199517'
class clientController {
async getWeather(ctx, next) {
const ip_param = await publicIp.v4()
var res = await koa2Req(`https://restapi.amap.com/v3/ip?ip=${ip_param}&output=json&key=${gaode_key}`);
ctx.body = res;
}
}返回值的格式
{
"status" :"1",
"info" :"OK",
"infocode" :"10000",
"province" :"北京市",
"city" :"北京市",
"adcode" :"110000",
"rectangle" :"116.0119343,39.66127144;116.7829835,40.2164962"
}我們想要獲得城市編碼 adcode,res.body是我們從接口中取回的值。用JSON.parse將其轉為JSON對象。
async getWeather(ctx, next) {
const ip_param = await publicIp.v4()
var res = await koa2Req(`https://restapi.amap.com/v3/ip?ip=${ip_param}&output=json&key=${gaode_key}`);
const city = JSON.parse(res.body).adcode
console.log(city,'city')
}接下來就可以調用天氣接口了,天氣接口需要剛才我們獲得的城市編碼和key作為參數。
async getWeather(ctx, next) {
const ip_param = await publicIp.v4()
var res = await koa2Req(`https://restapi.amap.com/v3/ip?ip=${ip_param}&output=json&key=${gaode_key}`);
const city = JSON.parse(res.body).adcode
console.log(city,'city')
var res_weather = await koa2Req(`https://restapi.amap.com/v3/weather/weatherInfo?city=${city}&key=${gaode_key}`)
let weather = {data: JSON.parse(res_weather.body)}
ctx.body = weather;
}看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。