您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“web前端實用工具有哪些”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
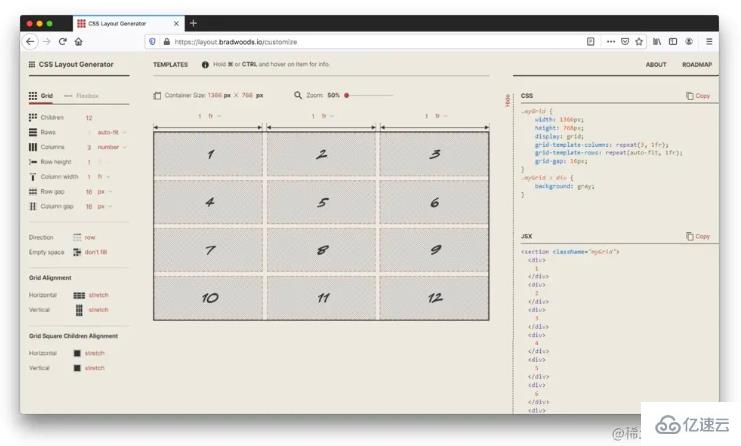
它是一個全功能的 CSS 和 JSX 生成器,用于使用 CSS Grid 布局語法生成不同種類的布局,任意修改 Grid 的屬性,并且實時展示畫面,生成對應代碼。當然還有 Flex布局(不過現在還不是很完善)。

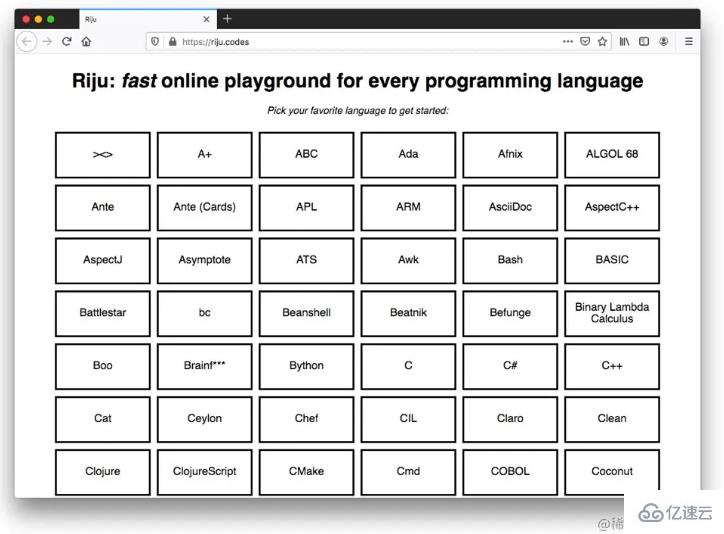
Riju 是一個繼承了224種語言的在線代碼運行平臺,十分簡潔,無廣告,非常推薦

Whirl 是一個CSS動畫庫,與其它的動畫庫不一樣,它集合了108 種加載動畫,簡潔且獨特,值得學習,所有的源代碼也都能獲取到!
Pikaday 是一個日期選擇器,無依賴、輕量(5k)、CSS模塊化,樣式也很簡約,我特別喜歡,令人意外的是,它在Github上竟然斬獲了7k+ Star

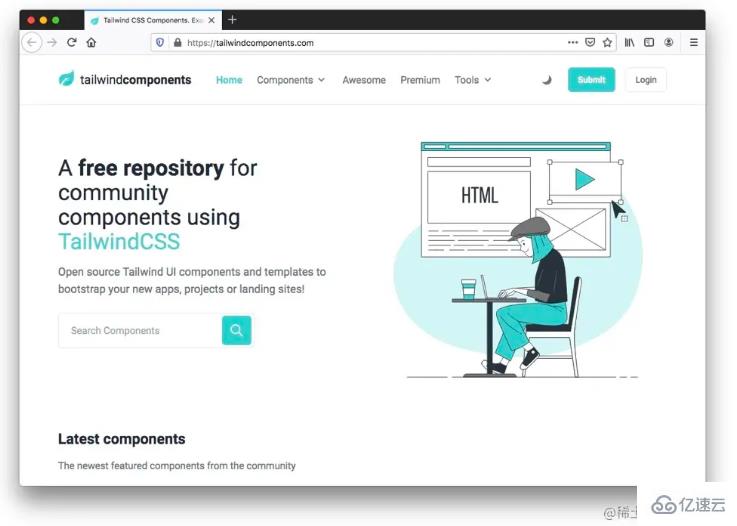
Tailwind Components 是一個 Tailwind UI 套件,這個網站是一個由社區貢獻的各種 Tailwind 組件

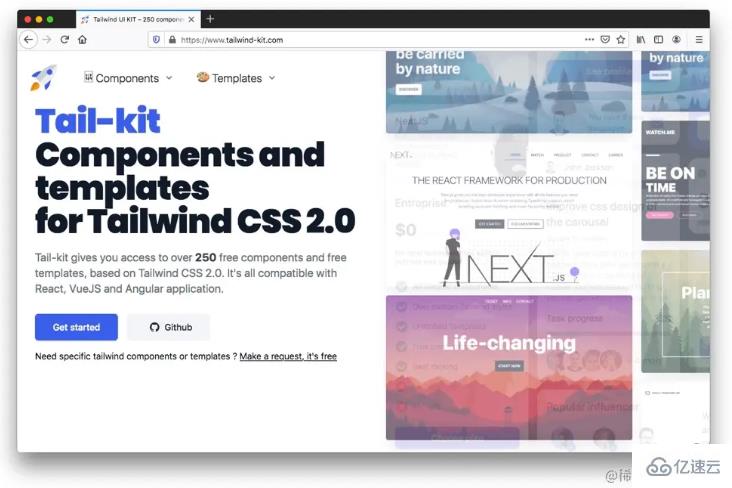
Tail-Kit 是第一個非常棒的 Tailwind UI組件庫,它有超過250個開源組件,同時兼容 React、 Vue 和 Angular

tidy.js 是一個用于處理數據相關的 JavaScript 庫,它包括70多個不同類別的函數(整理、分組、數學、排序等等)

party.js 還蠻有意思的,你們應該見過很多博客網站,鼠標點擊或拖動時會有很多炫酷的動效,這個庫就是做這個的,你可以輕松地實現那些效果

baseline 是一款免費的通過AI來去除圖片背景的工具網站,支持JPEG、PNG,最終會返回一個透明背景的PNG圖片給你
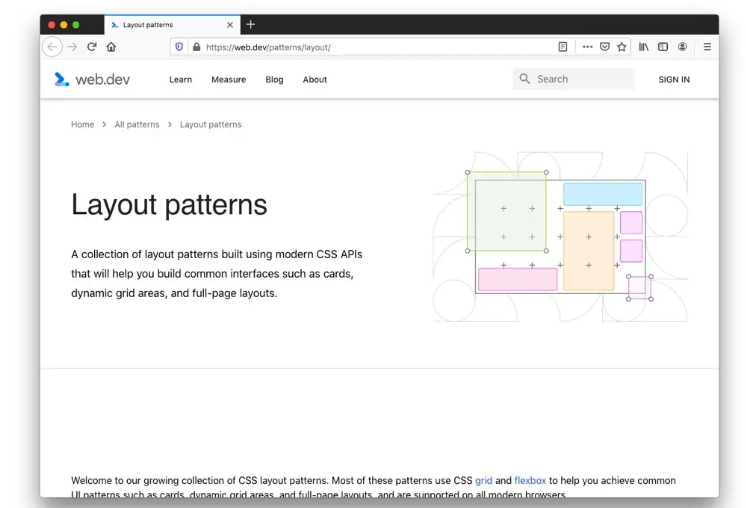
Layout patterns 是 Google Developers 旗下開發者資源中新增的版塊,里面列舉了使用CSS構建布局UI,現在列舉了11種布局~ 后續應該還會持續增加,探索更多可能,建議收藏

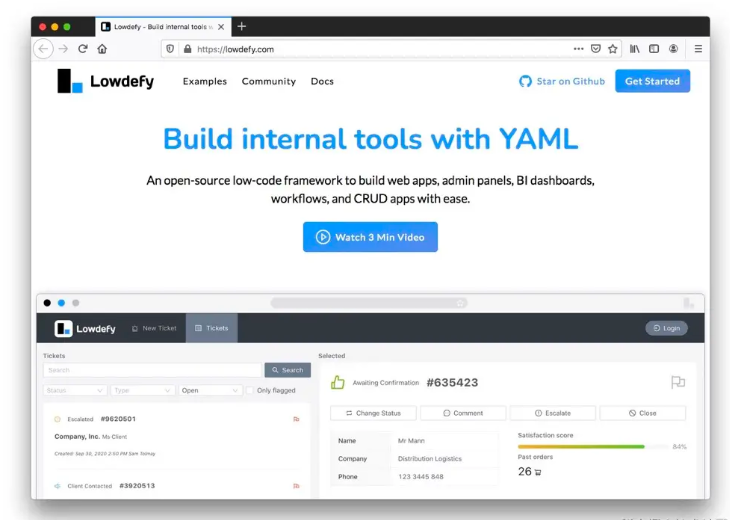
Lowdefy 是一個開源的低代碼框架,通過 YAML 來輕松構建 web 應用、管理面板、 BI 儀表板、工作流和 CRUD 應用

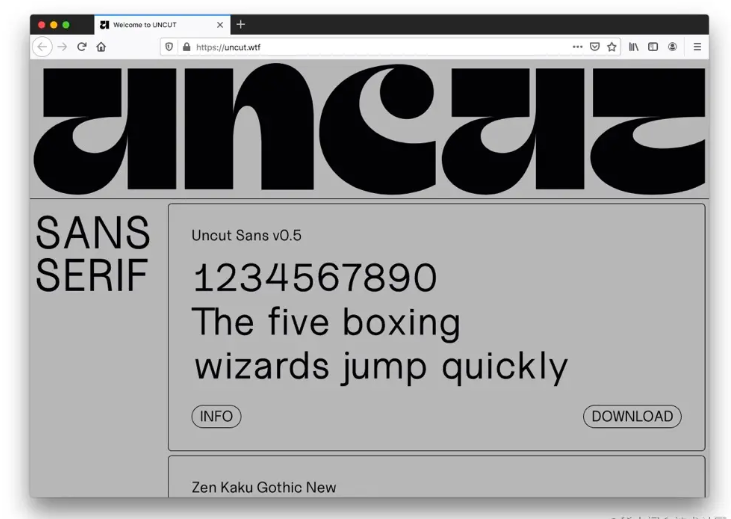
uncut 是一個現代字體目錄網站,重點是開源,可免費用于個人和商用,看了一下總共收錄了90種字體,任君挑選~

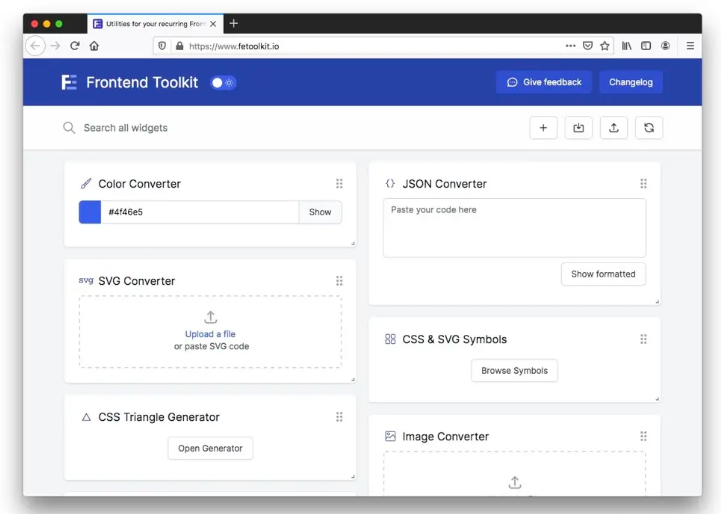
fetoolkit 是一個前端開發工具箱,收錄了20多種編碼、圖片相關的工具,包括 CSS、 JSON、圖標、 SVG、圖像壓縮、 npm、 regex 等工具

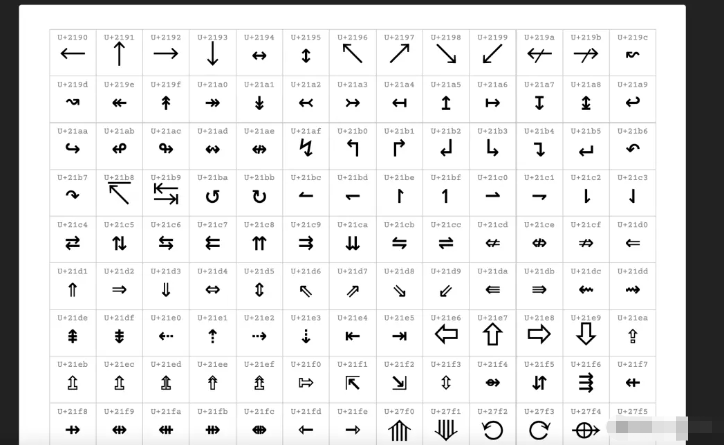
Unicode Arrows 是一個收錄了各式各樣的箭頭相關的十六進制代碼

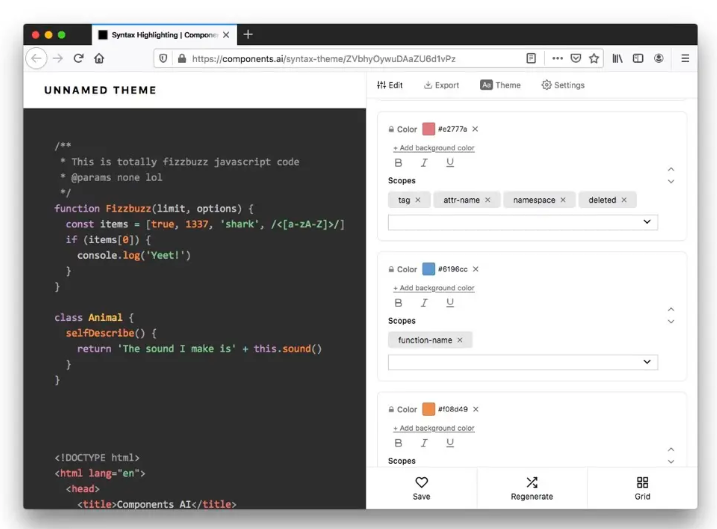
components AI 是一個主題構建器,包括語法高亮生成器、漸變、陰影工具、SVG 圖案生成器、動畫背景等等,全部都可以在線調試,非常好用

Glitter 是一個熒光字體生成器,項目不復雜,但很好看,我們可以隨意修改文本,最后導出SVG
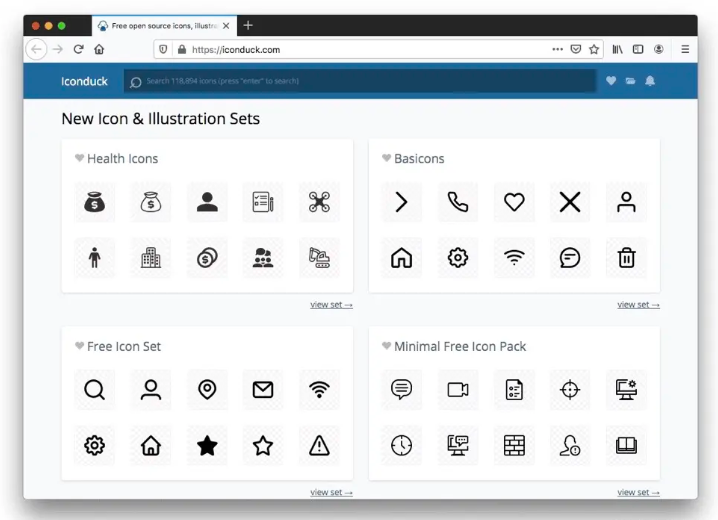
Iconduck 是一個開源icon網站,擁有超過100,000個圖標,可以通過關鍵字搜索,并且都可以在商業項目中使用

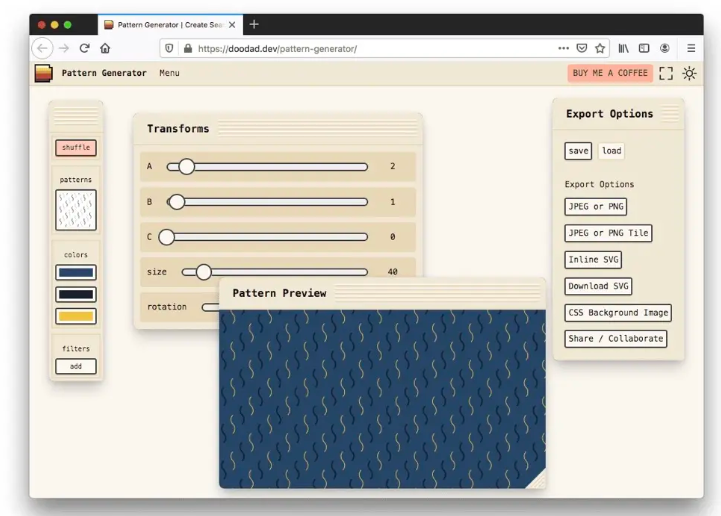
pattern-generator 是一個幫助你生成背景圖片的網站,就幾十種圖案可選,而且每種圖案里的元素都可以通過交互按鈕任意修改,最后可以導出 JPEG、 PNG、SVG 、CSS背景代碼,也支持退出后恢復上一次操作的內容

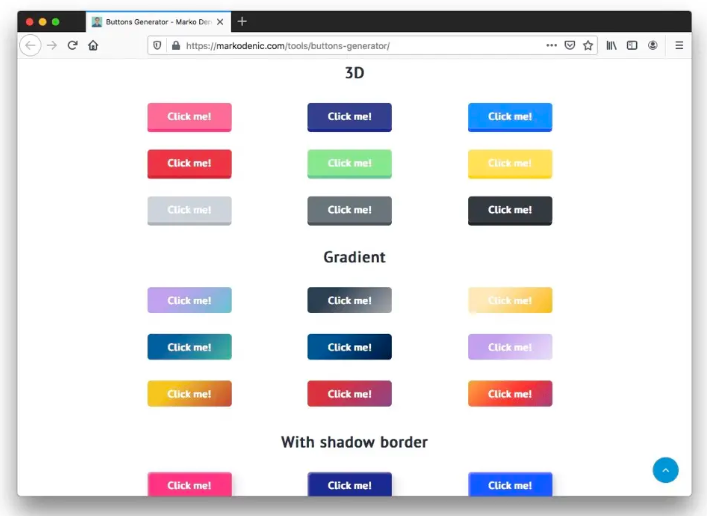
buttons-generator 是一個包含了很多種交互形式以及樣式的按鈕的網站,大概有**120+**種,對于有自定義按鈕需求的小伙伴可以作參考

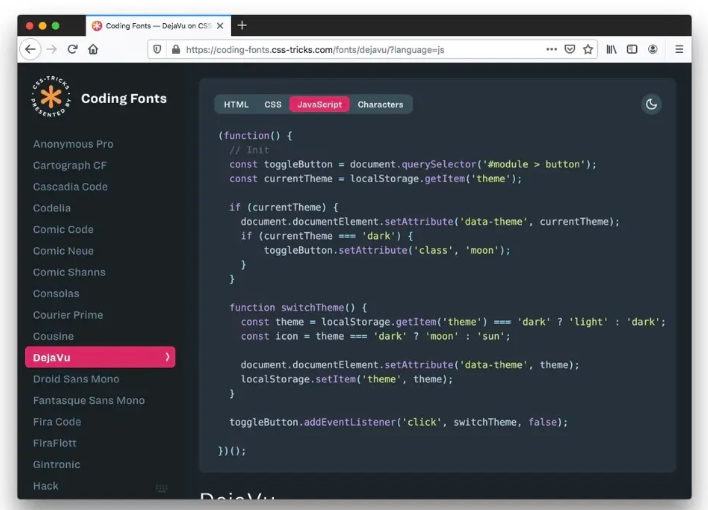
Coding Fonts 是收集了45種代碼字體的網站,大部分都是免費的,當然也有收費的,可以選個心儀的放到自己的編輯器里去(小聲bb一句,我還是最喜歡JetBrains Mono,免費又好看)

svgrepo 是一個 SVG 圖標庫,坐擁 300,000 + 免費使用的SVG圖標,大部分也都是可以商用的。網站支持搜索,無需登錄即可收藏(可能是存的localstorage)~

maplibre 是一個JavaScript世界地圖庫,開箱即用,同時也支持了IOS和Android的SDK

Dopefolio 是一個開箱即用的官網頁面生成器,沒有依賴一堆的三方開源庫,全部是純HTML、CSS,所以SEO做的非常好,Lighthouse分數也很高,同時支持頁面響應式。有官網頁面需求的小伙伴可以嘗試使用


CSS 動畫集,可自由調節動畫參數,生成代碼片段,用法簡單

“web前端實用工具有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。