您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue怎么讓打包的js文件變小”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
通常在一個vue項目中會用到很多插件什么,swiper,axios,vuerouter,vuex,…,那么使用了很多插件勢必會造成打包的js文件過大,影響加載速度,造成不好的用戶體驗,那么我就來講一件我自己總結打包方式,(讓js文件變小)


默認情況下,vue-cli 3.0生成的項目,隱藏了webpack配置項,如果我們需要配置webpack
在項目根目錄中創建vue.config.js文件,

module.exports = {
chainWebpack:config=>{
//發布模式
config.when(process.env.NODE_ENV === 'production',config=>{
//entry找到默認的打包入口,調用clear則是刪除默認的打包入口
//add添加新的打包入口
config.entry('app').clear().add('./src/main-prod.js')
})
//開發模式
config.when(process.env.NODE_ENV === 'development',config=>{
config.entry('app').clear().add('./src/main-dev.js')
})
}
}補充:
chainWebpack可以通過鏈式編程的形式,修改webpack配置
configureWebpack可以通過操作對象的形式,修改webpack配置
**###7.加載外部CDN
默認情況下,依賴項的所有第三方包都會被打包到js/chunk-vendors.
那么我們可以通過externals排除這些包,使它們不被打包到js/chunk-vendors.
module.exports = {
chainWebpack:config=>{
//發布模式
config.when(process.env.NODE_ENV === 'production',config=>{
//entry找到默認的打包入口,調用clear則是刪除默認的打包入口
//add添加新的打包入口
config.entry('app').clear().add('./src/main-prod.js')
//使用externals設置排除項
config.set('externals',{
vue:'Vue',
'vue-router':'VueRouter',
axios:'axios',
moment:'moment'
})
})
//開發模式
config.when(process.env.NODE_ENV === 'development',config=>{
config.entry('app').clear().add('./src/main-dev.js')
})
}
}在public 中的index文件中使用cdn引入外部js 從而然打包的js文件體積變小

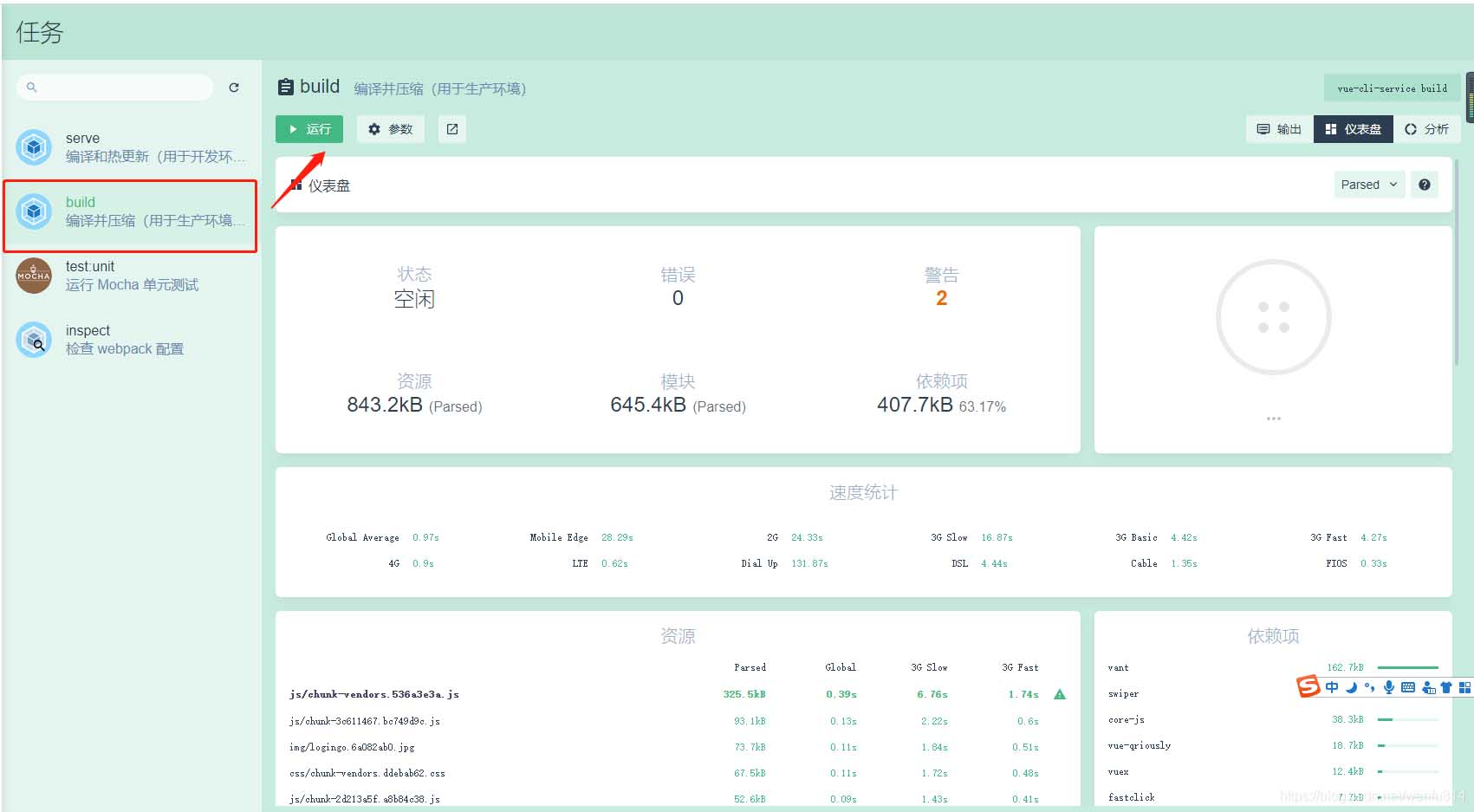
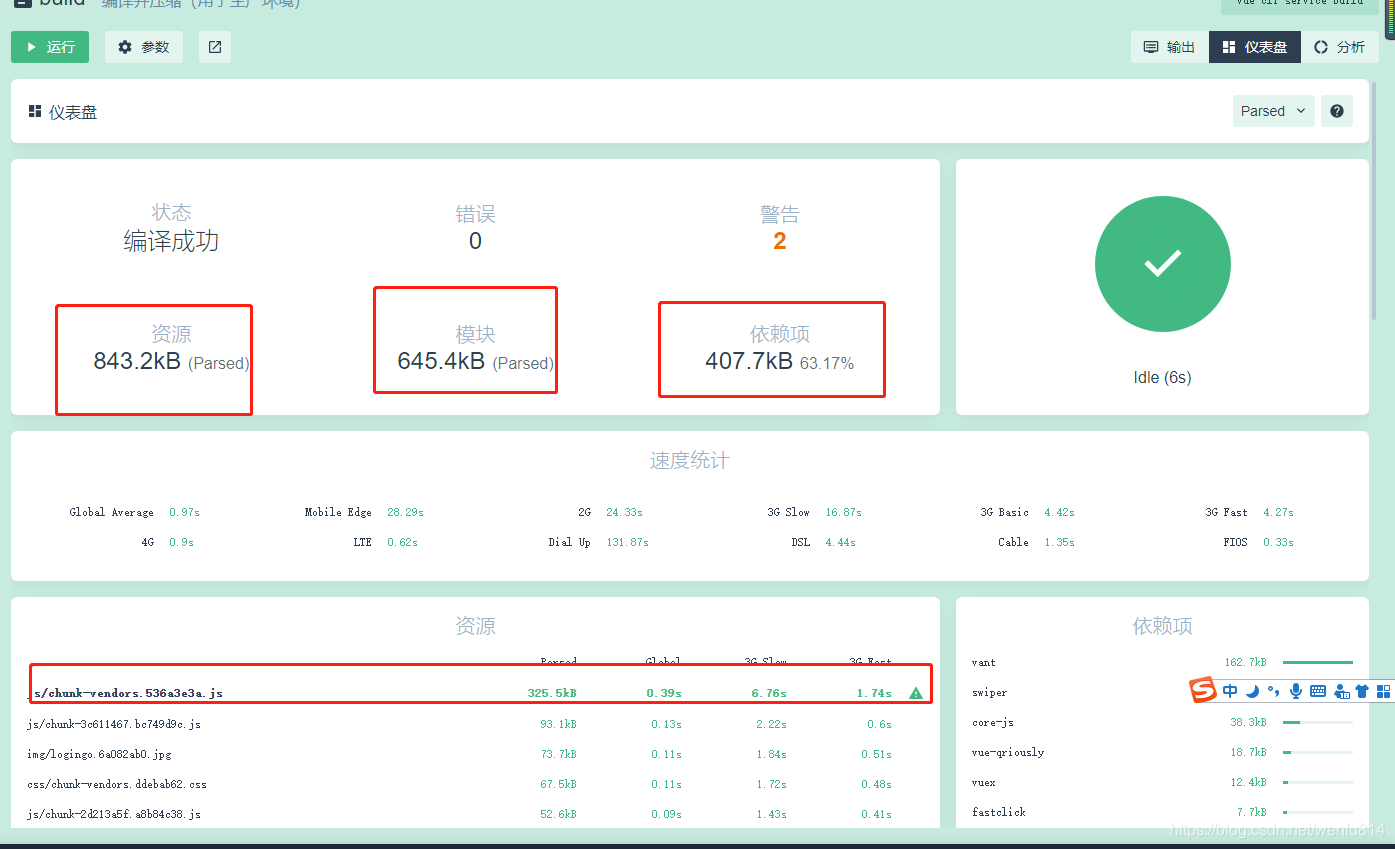
我們來看下 沒有使用externals設置排除項 打包的js體積大小

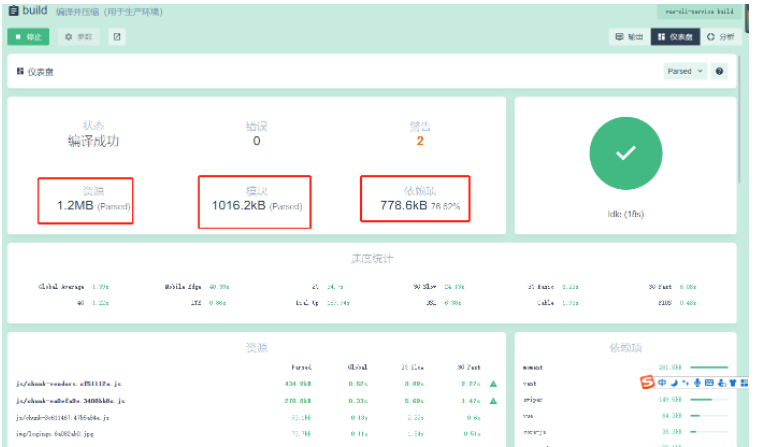
來看下使用externals設置排除項以后的大小

明顯變小了,而且把項目跑在服務器上 明顯加載速度提升了很多
“vue怎么讓打包的js文件變小”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。