您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue如何打包生成dist文件,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
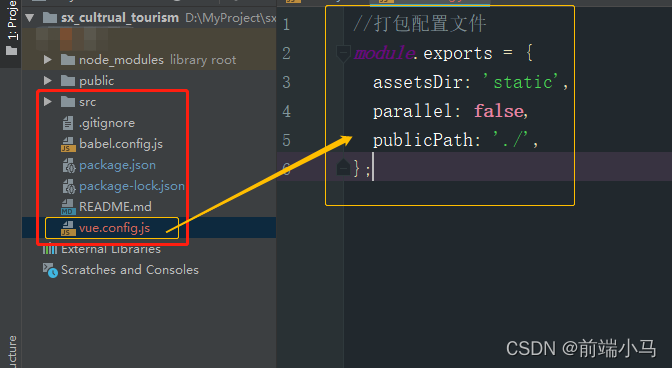
如果是用 vue-cli 創建的項目,則項目目錄中沒有 config 文件夾,所以我們需要自建一個配置文件;在根目錄 src 下創建文件 vue.config.js,需注意文件名稱必須是 vue.config.js,然后在文件中插入以下代碼:
//打包配置文件
module.exports = {
assetsDir: 'static',
parallel: false,
publicPath: './',
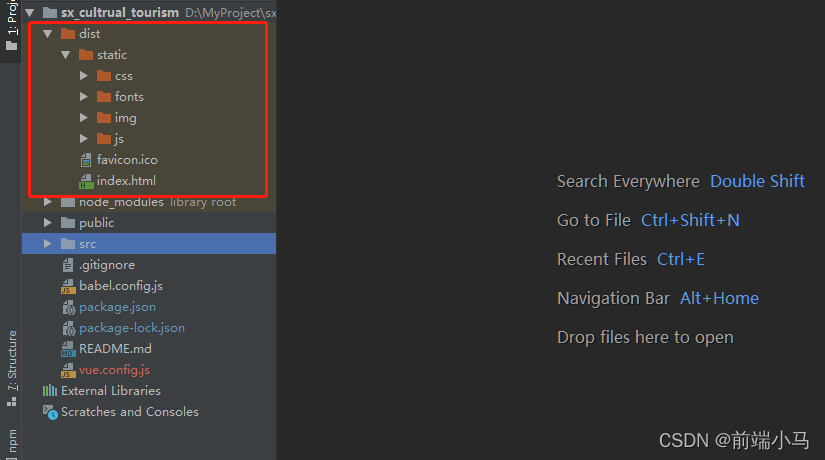
};結構如下:

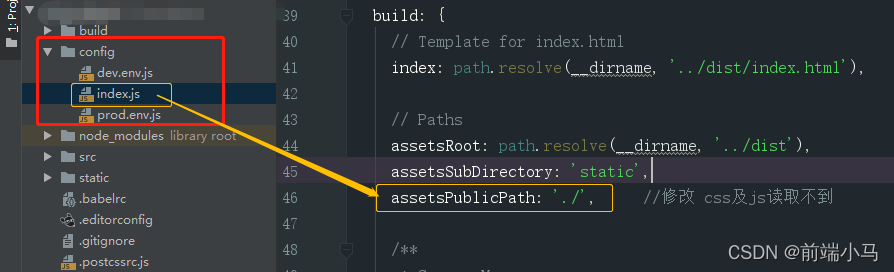
如果使用的是 webpack,則直接在 config 中 index.js 文件下修改 webpack 配置:
assetsPublicPath: './'
結構如下:

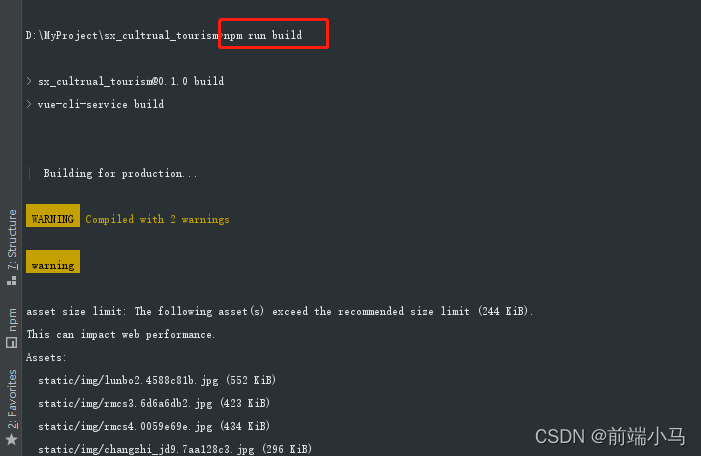
配置完成之后,調起控制臺,輸入打包命令 npm run build 開始打包;

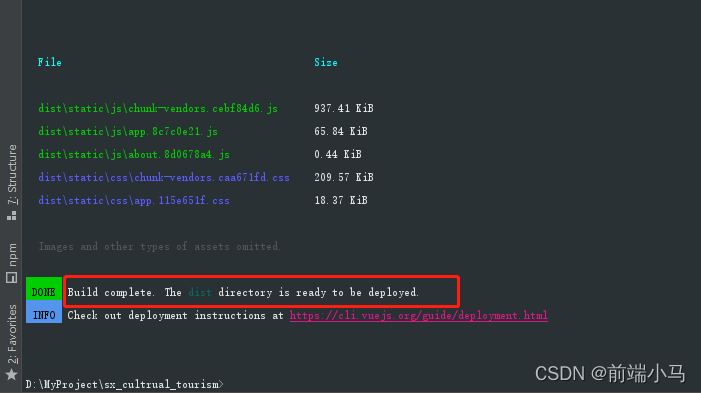
成功后會有如下提示;

且會在項目目錄自動生成 dist 文件夾;

dist 文件夾就是我們需要的包,隨后放至服務器部署上線即可;需要注意打包之后無論在項目中做了何種修改,都需要 npm run build 重新打包。
以上是“Vue如何打包生成dist文件”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。