您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Jquery如何移除同級class,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Jquery移除同級class的方法:1、利用“$(".元素類名")”語句根據指定的class值獲取對象;2、使用removeClass()方法移除元素的類,語法為“元素對象.removeClass('元素類名')”。
本教程操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
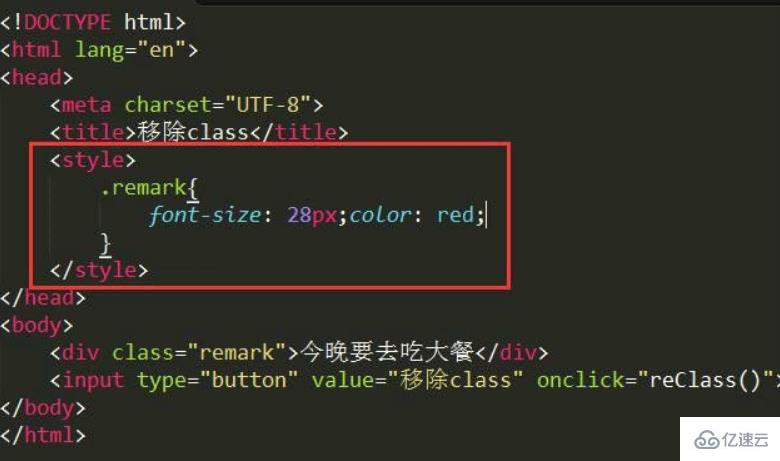
1、打開html編輯器,新建一個html文件。在html代碼頁面上找到<body>并在里面新建一個<div>,然后給這個<div>添加一個class類和文本內容,案例中的類為:remark。
<div class="remark">今晚要去吃大餐</div>
在<div>后面新建一個點擊按鈕,給這個按鈕添加一個點擊事件,在案例中的點擊事件為:reClass(),點擊時觸發移除class樣式。
<input type="button" value="移除class" onclick="reClass()">
設置類樣式。給remark設置一個字體大小為28px、顏色為紅色的樣式。
<style> .remark{ font-size: 28px;color: red; } </style>代碼如下:

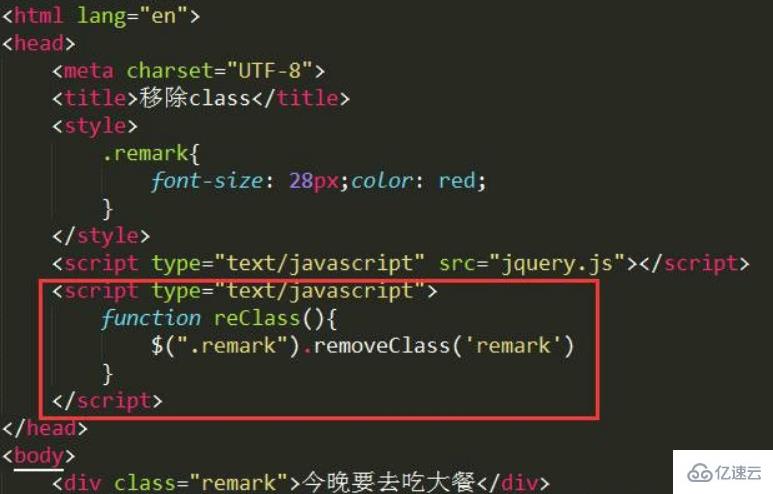
2、引入jQuery庫。在<style>標簽后面引入jquery庫(注意:案例中jQuery庫和html文件是在同一目錄下)。
<script type="text/javascript" src="jquery.js"></script>
創建點擊事件。在<script>標簽后面新建一個<script>標簽,在這個新建的標簽里面創建一個點擊移除class類事件。
<script type="text/javascript"> function reClass(){ $(".remark").removeClass('remark') } </script>
保存后使用瀏覽器打開,點擊移除class按鈕,發現<div>中的字體大小、顏色被移除了,表示移除class成功。如圖:


感謝你能夠認真閱讀完這篇文章,希望小編分享的“Jquery如何移除同級class”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。