您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了分布式開發醫療掛號系統數據字典模塊web前后端怎么實現的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇分布式開發醫療掛號系統數據字典模塊web前后端怎么實現文章都會有所收獲,下面我們一起來看看吧。

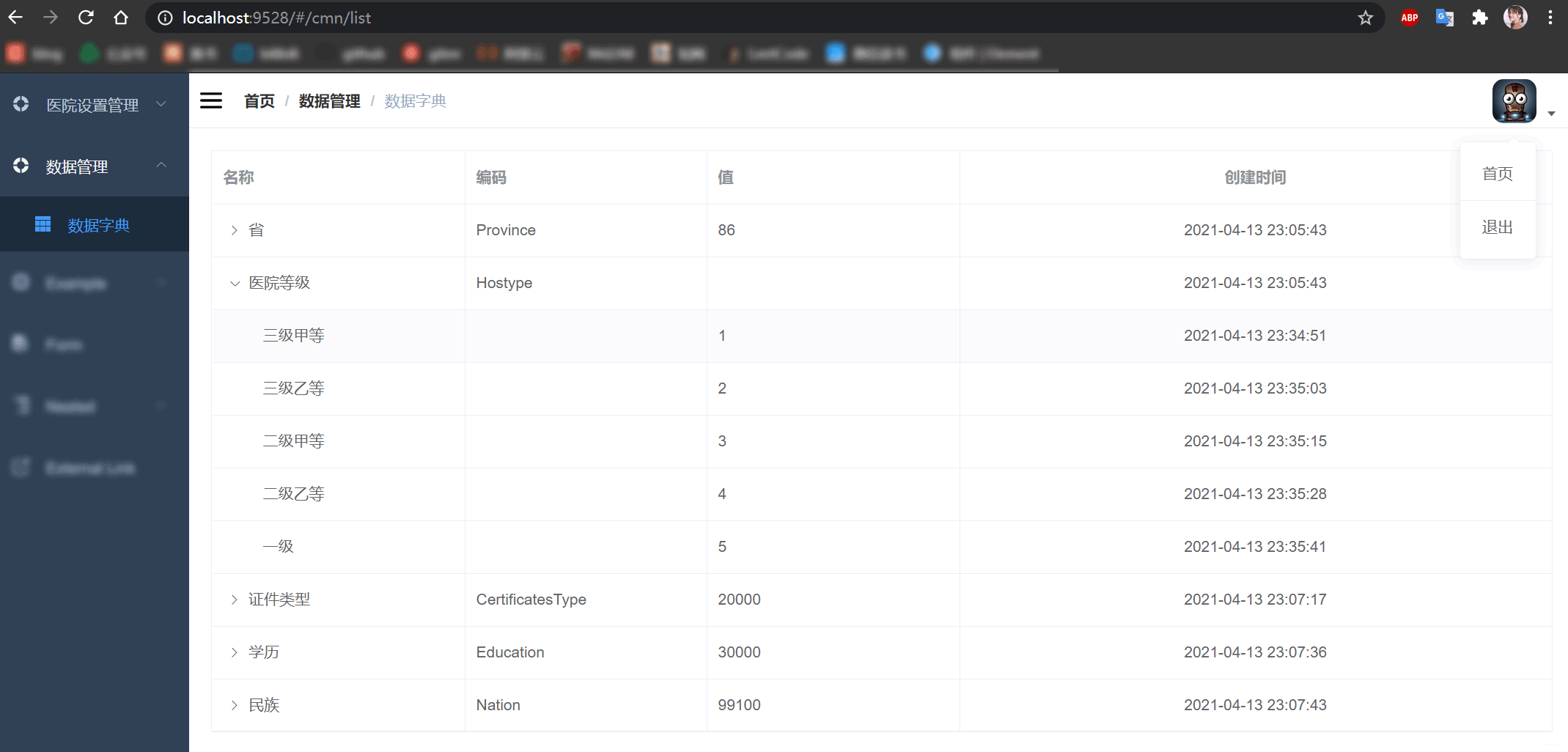
數據字典可以管理系統常用的分類數據或 固定數據,例如:省市區三級聯動數據、民族數據、行業數據、學歷數據等。由于我們的 分布式醫療掛號系統 大量使用這種數據,所有我們要做一個數據管理,方便管理系統數據,并且在一般的系統中基本都會做數據管理。
數據字典主要功能:使系統中的各項數據變的更加的嚴格,這樣有利于降低因為數據問題而導致的bug。
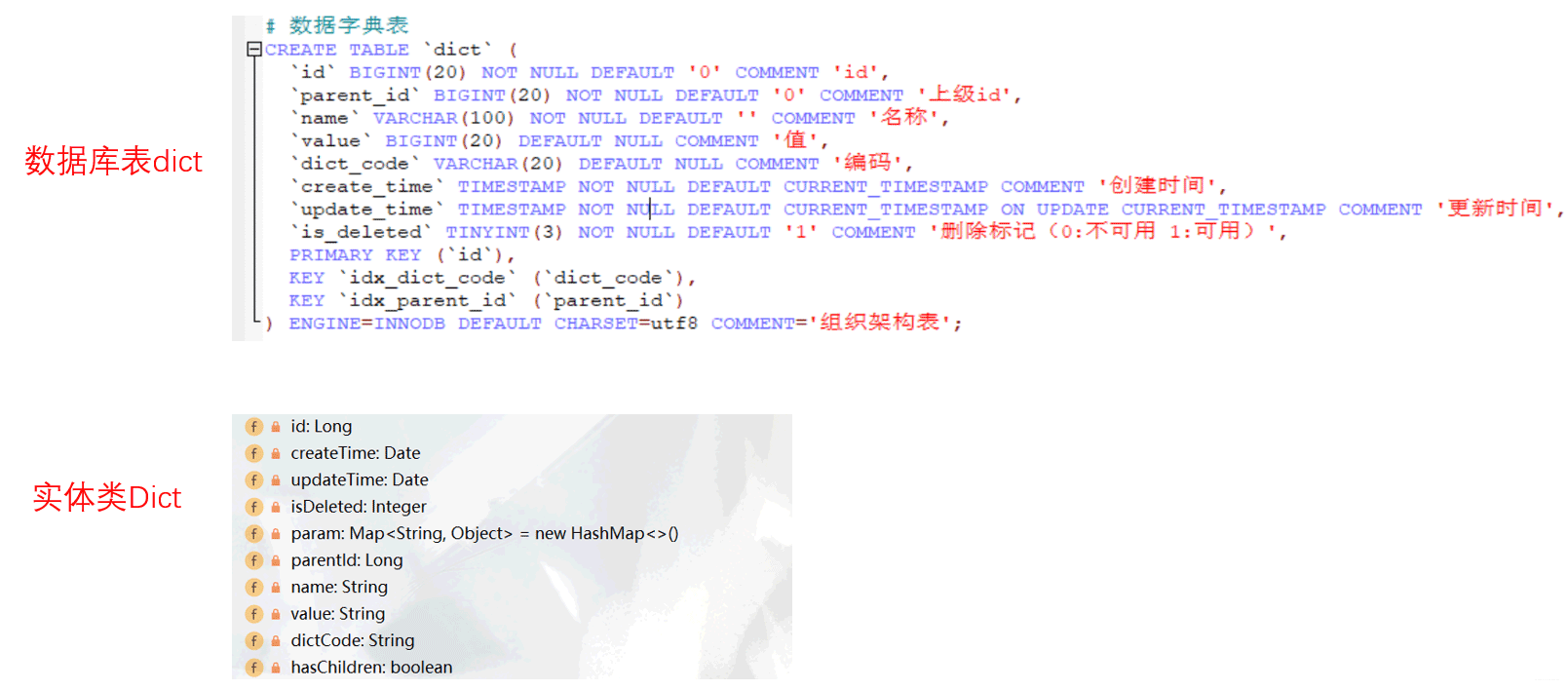
數據字典的數據庫表字段和對應的實體類的屬性應該是一一對應的,但要注意下面兩個地方:
添加上@TableLogic表示為邏輯刪除,后續刪除操作會自動變為修改操作。為了實現頁面上單擊展開子節點的功能,額外使用@TableField(exist = false)加入ha’s’Children屬性。

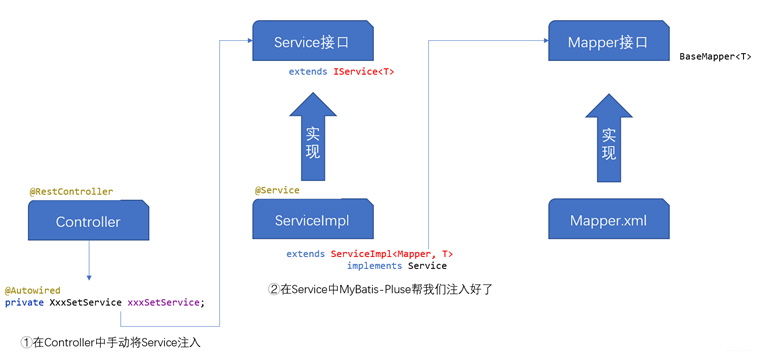
根據下圖總結的三層調用關系,我們需要分別編寫好Controlller層、Service層、Mapper層的代碼。

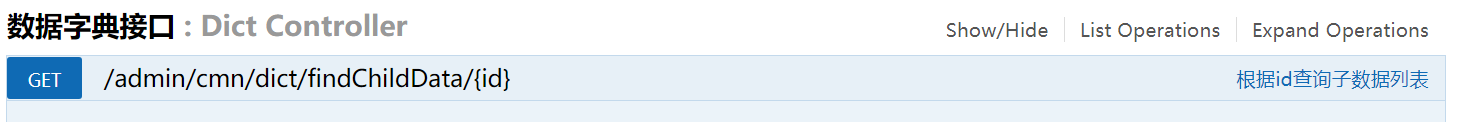
通過url:/admin/cmn/dict/findChildData/{id} 訪問資源到達控制層后,控制層調用服務層的findChildData(Long id)方法。
@Api(tags = "數據字典接口")
@RestController
@RequestMapping("/admin/cmn/dict")
@CrossOrigin
public class DictController {
@Autowired
private DictService dictService;
@ApiOperation(value = "根據id查詢子數據列表")
@GetMapping("findChildData/{id}")
public Result findChildData(@PathVariable Long id) {
List<Dict> list = dictService.findChildData(id);
return Result.ok(list);
}
}在服務層根據id查詢子數據列表,調用數據層的查詢方法查到子數據集合后,將集合遍歷,遍歷過程中為每條記錄的hasChildren屬性賦值。具體業務邏輯詳見下面的代碼:
Service接口繼承IService<T>接口:
public interface DictService extends IService<Dict> {
/**
* 根據id查詢子數據列表
* @param id
* @return list
*/
List<Dict> findChildData(Long id);
}Service實現類繼承ServiceImpl<TMapper, T>類:
@Service
public class DictServiceImpl extends ServiceImpl<DictMapper, Dict> implements DictService {
/**
* 根據id查詢子數據列表
* @param id
* @return list
*/
@Override
public List<Dict> findChildData(Long id) {
QueryWrapper<Dict> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("parent_id", id);
List<Dict> dictList = baseMapper.selectList(queryWrapper);
for (Dict dict : dictList) {
// 得到每一條記錄的id值
Long dictId = dict.getId();
// 調用hasChildren方法判斷是否包含子節點
boolean flag = this.hasChildren(dictId);
// 為每條記錄設置hasChildren屬性
dict.setHasChildren(flag);
}
return dictList;
}
/**
* 判斷id下面是否有子結點
* @param id
* @return true:有子結點,false:無子結點
*/
private boolean hasChildren(Long id) {
QueryWrapper<Dict> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("parent_id", id);
Integer count = baseMapper.selectCount(queryWrapper);
return count > 0;
}
}Mapper接口繼承了BaseMapper<T>接口。由于服務層調用的方法是BaseMapper自帶的方法,所以在數據層,我們并沒有給出具體的方法。
public interface DictMapper extends BaseMapper<Dict> {
}由于在數據字典模塊中配置類、配置文件不是我們主要研究的內容,所以這里不再給出,具體可參考github倉庫代碼。至此,數據字典模塊的后端接口已經完成:

由于數據管理中的數據字典是一個全新的頁面,我們可以將數據字典的路由設置為/cmn/list,路由到/cmn/list后,會跳轉到/views/dict/list.js資源。
// 數據字典路由
{
path: '/cmn',
component: Layout,
redirect: '/cmn/list',
name: '數據管理',
meta: { title: '數據管理', icon: 'example' },
// 如果只有一級會僅顯示子按鈕,添加alwaysShow=true 可以使父按鈕也顯示
alwaysShow:true,
children: [
{
path: 'list',
name: '數據字典',
component: () => import('@/views/dict/list'),
meta: { title: '數據字典', icon: 'table' }
}
]
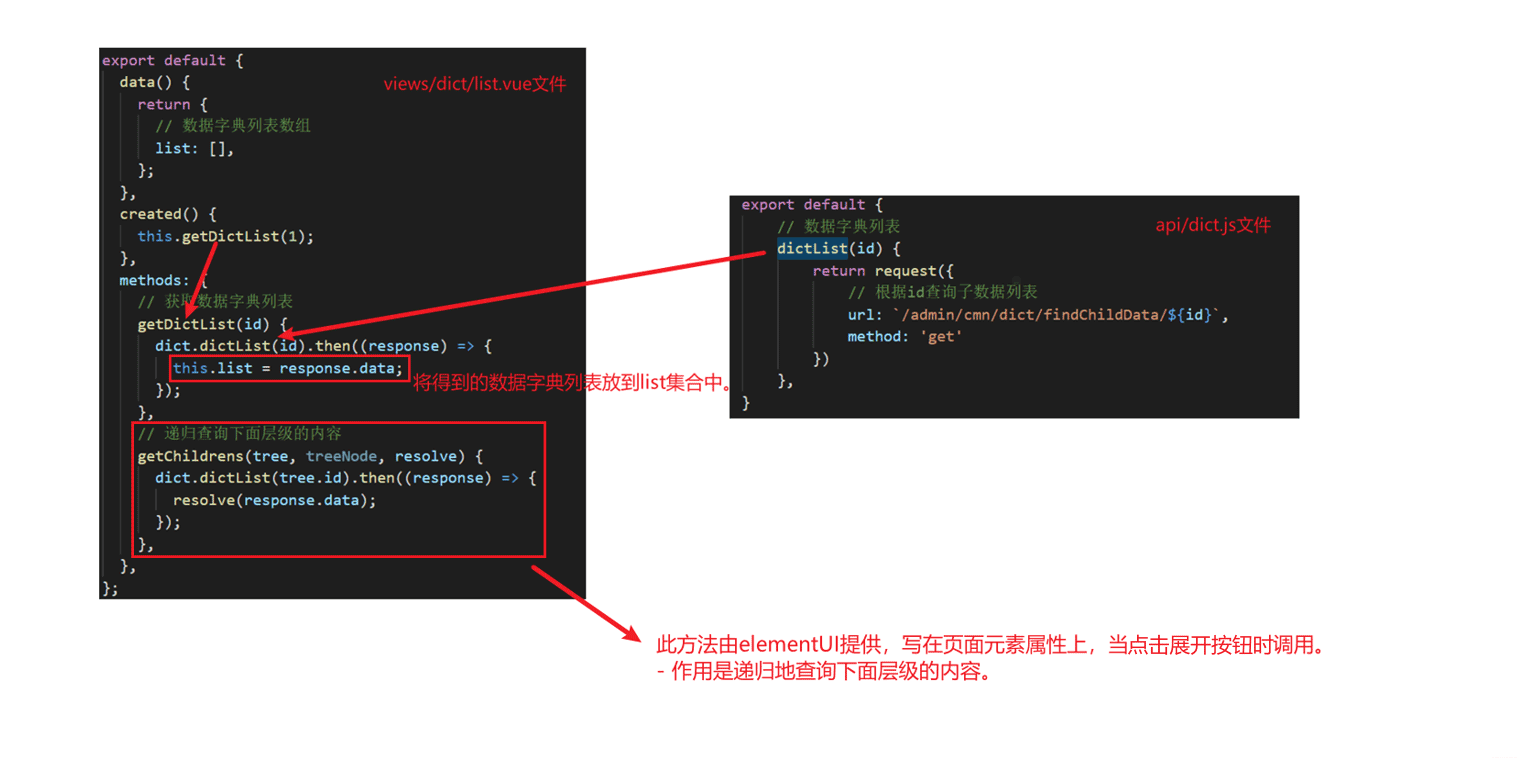
},路由后,跳轉到/views/dict/list.js頁面,下面給出此頁面的邏輯片段代碼和其調用的api接口代碼:

表格渲染我們使用elementUI提供開發文檔:樹形數據與懶加載表格組件。
修改后的代碼如下:
:data=“list”
查出來的數據。
:load=“getChildrens”
加載getChildrens方法。
:tree-props="{ children: ‘children’, hasChildren: ‘hasChildren’ }"
樹的屬性值,通過屬性值來判斷hasChildren中的值是true還是false。
<template>
<div class="app-container">
<el-table
:data="list"
:load="getChildrens"
:tree-props="{ children: 'children', hasChildren: 'hasChildren' }"
row-key="id"
border
lazy>
<el-table-column label="名稱" width="230" align="left">
<template slot-scope="scope">
<span>{{ scope.row.name }}</span>
</template>
</el-table-column>
<el-table-column label="編碼" width="220">
<template slot-scope="{ row }">
{{ row.dictCode }}
</template>
</el-table-column>
<el-table-column label="值" width="230" align="left">
<template slot-scope="scope">
<span>{{ scope.row.value }}</span>
</template>
</el-table-column>
<el-table-column label="創建時間" align="center">
<template slot-scope="scope">
<span>{{ scope.row.createTime }}</span>
</template>
</el-table-column>
</el-table>
</div>
</template>目前數據字典模塊的前后端已經開發完成了,但是此刻如果允許程序,頁面并不會加載到后端傳過來的數據。因為不同的訪問請求訪問到不同的服務器中,我們為數據字典模塊設置端口是8202,而前端config/dev.env.js中,配置的是之前醫院設置模塊中的8201端口。
我們可以加入Nginx暫時解決,后期也會加入路由來替換掉Nginx,不過僅為了展示效果,這里簡單的將前端 config/dev.env.js 中的端口改為和數據字典模塊8202統一的端口。關于Nginx和添加統一路由會在后續的文章中進行介紹。
關于“分布式開發醫療掛號系統數據字典模塊web前后端怎么實現”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“分布式開發醫療掛號系統數據字典模塊web前后端怎么實現”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。