溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
環境:vue、webpack、constone
資料來源及文件:https://github.com/GleasonBian/CornerstoneVueWADO
需要下載的模塊:cornerstone-core、dicom-parser
需要下載的js文件:壓縮文件可以忽略

顯示組件:showDicom.vue
<template>
<div class="dicom" ref="dicomImage"></div>
</template>
<script>
import * as cornerstone from "cornerstone-core";
import * as dicomParser from "dicom-parser";
// 不建議 npm 安裝 cornerstoneWADOImageLoader 如果你做了 會很頭疼
let cornerstoneWADOImageLoader = require('../../../static/dist/cornerstoneWADOImageLoader.js')
// import {cornerstoneWADOImageLoader} from "../../../static/dist/cornerstoneWADOImageLoader.js";
//指定要注冊加載程序的基石實例
cornerstoneWADOImageLoader.external.cornerstone = cornerstone;
//配置 webWorker (必須配置)
//注意這里的路徑問題 如果路徑不對 cornerstoneWADOImageLoaderWebWorker 會報錯 index.html Uncaught SyntaxError: Unexpected token <
var config = {
webWorkerPath: "/static/dist/cornerstoneWADOImageLoaderWebWorker.js",
taskConfiguration: {
decodeTask: {
codecsPath: "/static/dist/cornerstoneWADOImageLoaderCodecs.js"
}
}
};
cornerstoneWADOImageLoader.webWorkerManager.initialize(config);
export default {
name: 'previewDicom',
props: {
imageId: {
type: String,
required: true
}
},
data () {
return {
}
},
// watch:{
// imageId(newValue,oldValue){
// var url = `wadouri:${this.imageId}`;
// this.loadAndViewImage(url);
// }
// },
mounted() {
var url = `wadouri:${this.imageId}`;
this.loadAndViewImage(url);
},
methods: {
loadAndViewImage(imageId) {
//找到 要放置 Dicom Image 的元素
// var element = document.getElementById("dicomImage");
console.log(1334);
let element = this.$refs.dicomImage
cornerstone.enable(element)
// cornerstone.loadAndCacheImage 函數 負責加載圖形 需要 圖像地址 imageId
cornerstone.loadAndCacheImage(imageId).then(
function(image) {
var viewport = cornerstone.getDefaultViewportForImage(element, image);
cornerstone.displayImage(element, image, viewport);
},
function(err) {
console.error(err)
}
);
}
}
}
</script>
<style scoped>
.dicom{
height: 100%;
}
</style>
引入組件,注冊,使用:
<div class="son" v-for="(item,key) in dicomList" :key="key" @click="imgClcik(item.url)"> <preview-dicom :imageId="item.url"></preview-dicom> </div>
dicomList:[
{
url:'http://127.0.0.1/testDICOM/CTStudy/3.719KB.DCM',
},
{
url:'http://127.0.0.1/testDICOM/CTStudy/3.719KB.DCM',
},
{
url:'http://127.0.0.1/testDICOM/CTStudy/test.dcm',
},
{
url:'http://127.0.0.1/testDICOM/CTStudy/1.5191KB.DCM',
},
{
url:'http://127.0.0.1/testDICOM/CTStudy/1.5191KB.DCM',
},
{
url:'http://127.0.0.1/testDICOM/CTStudy/1.5191KB.DCM',
}
],
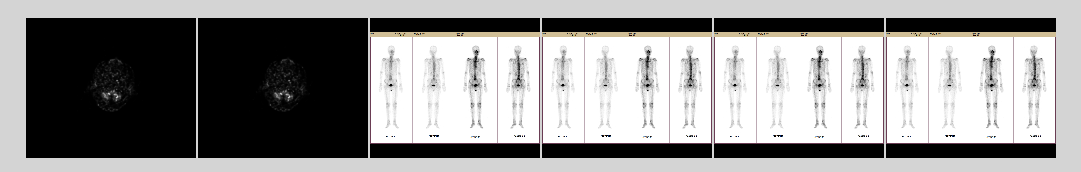
顯示結果:

總結
以上所述是小編給大家介紹的vue展示dicom文件醫療系統的實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。