您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue怎么實現跨頁面傳遞與接收數組并賦值的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

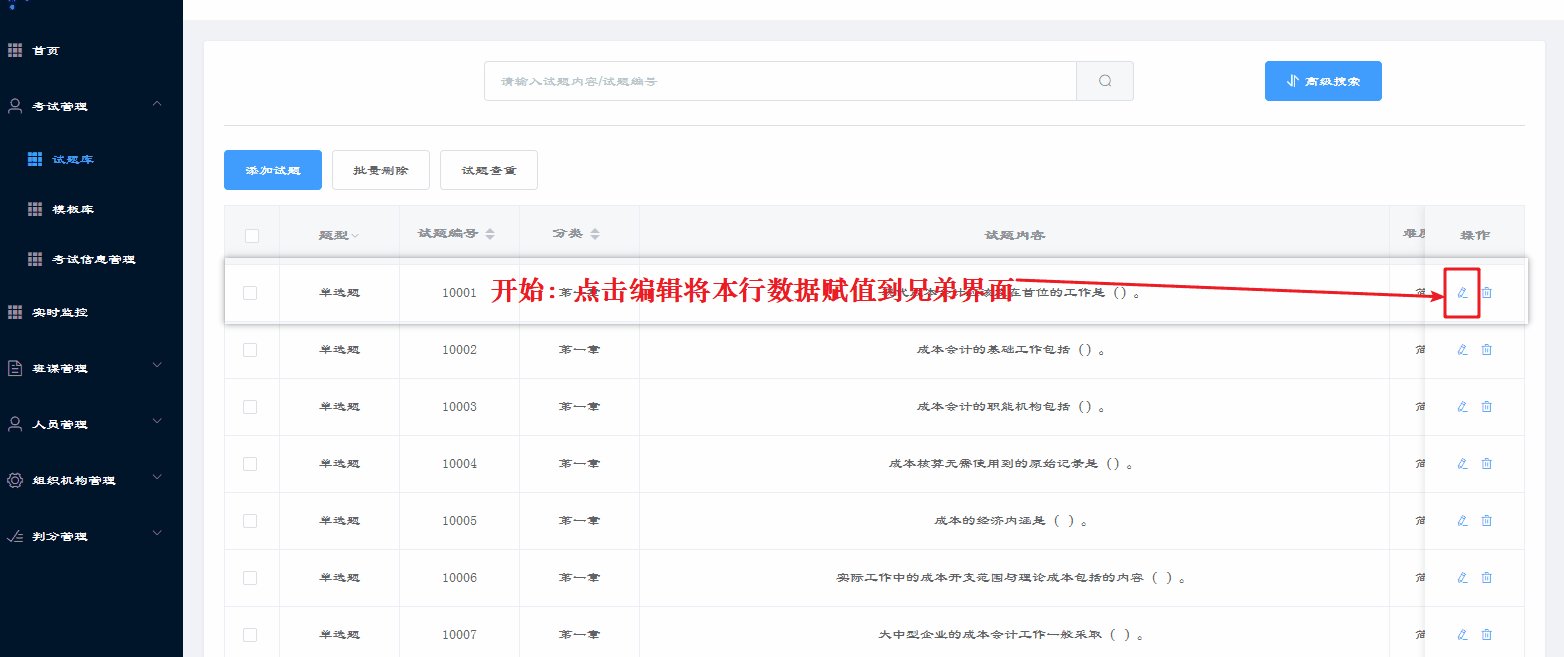
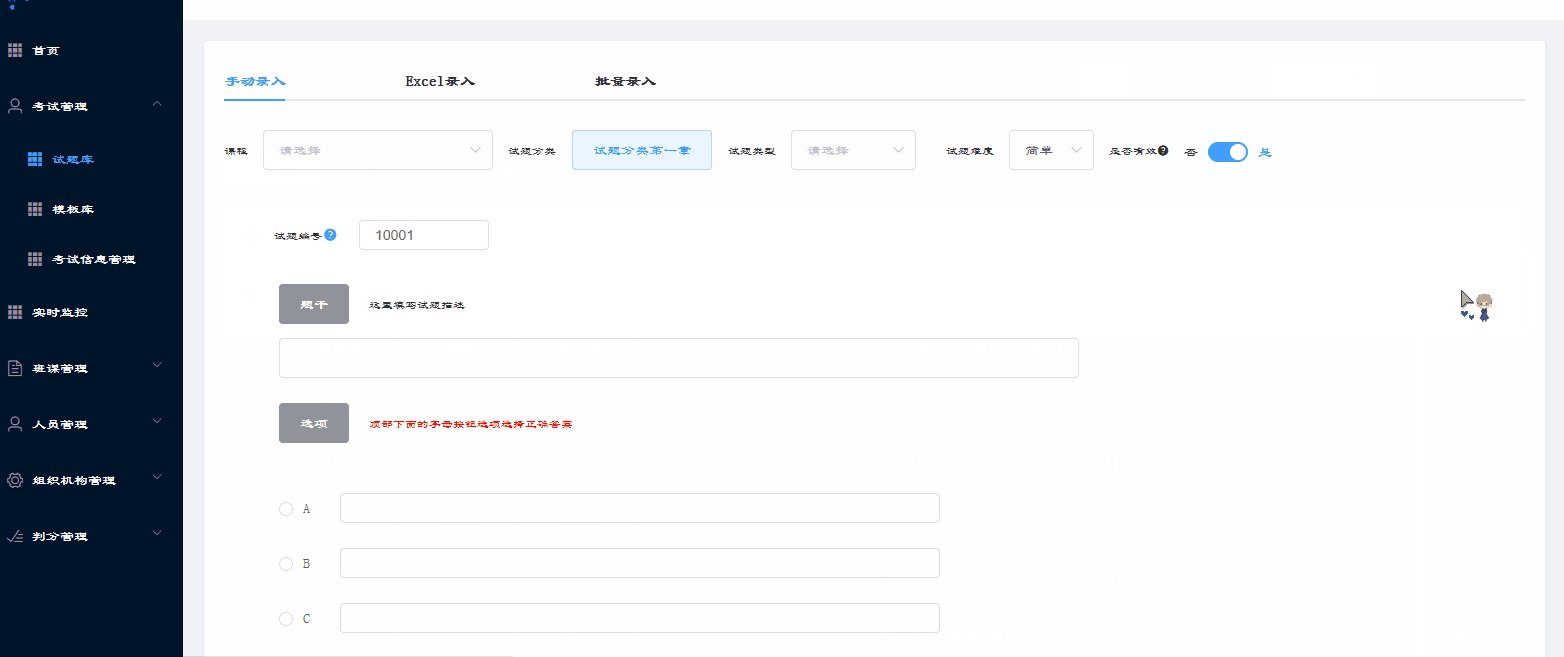
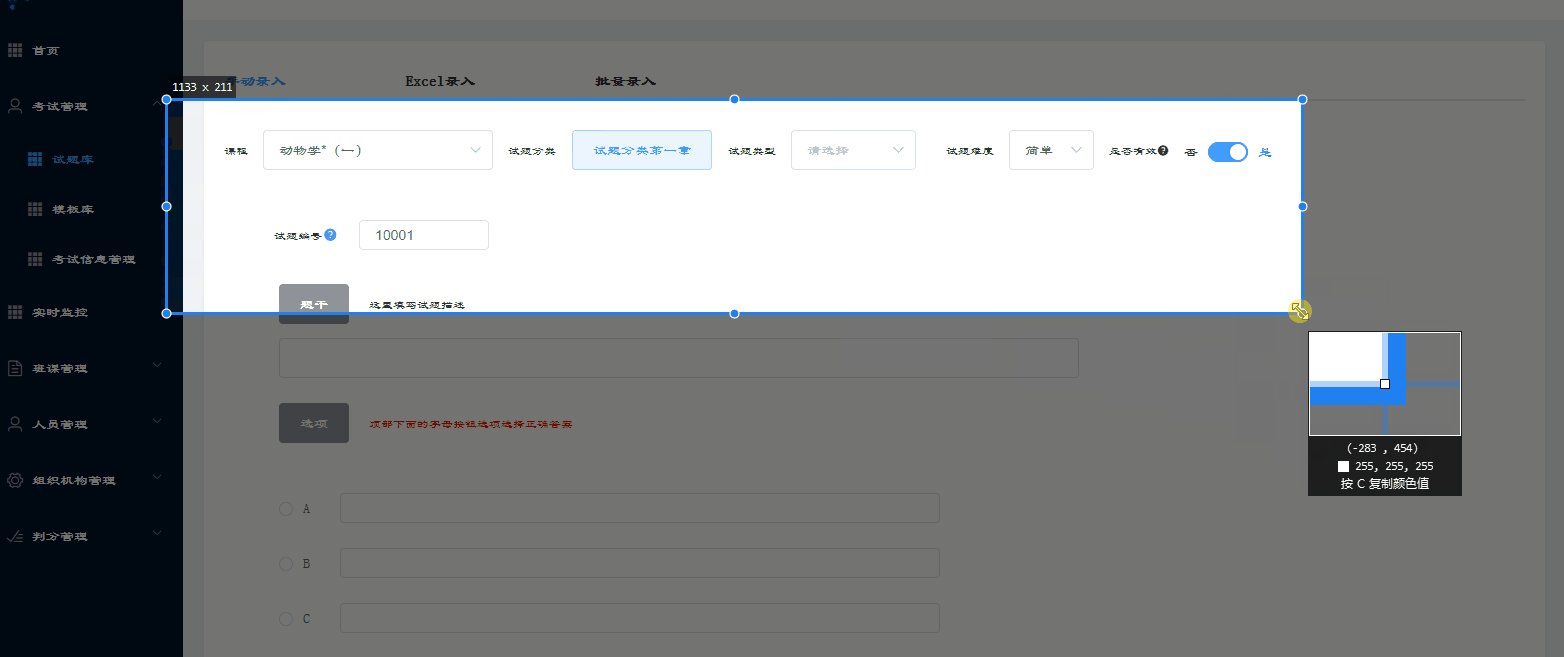
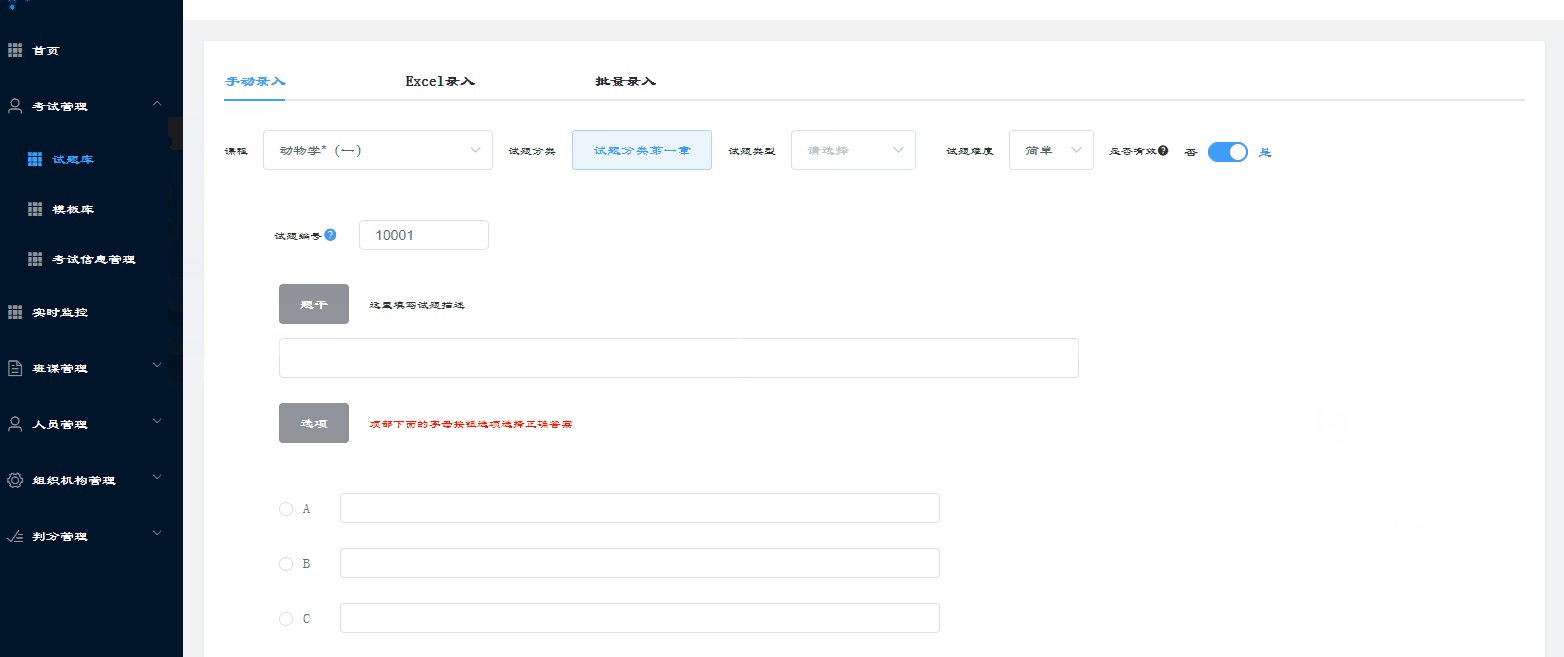
為更好讓大家理解拿自己的項目做例子并附上動圖效果,可以看到將第一行數據選中的一行賦值到了另一個界面:為了更好讓大家理解拿去附用將我每個界面和方法屬性的命名都介紹給大家:
兄弟界面跳轉:question-edit——>add-question
想要將本行的數據賦值過去,因為不是一個所以要用到數組,將它們打包好,首先第一步我們的入口在操作的編輯圖標上
1.編輯圖標代碼:
<template slot-scope="scope"> <el-button @click="addQuestion(scope.row)" type="text" size="small" icon="el-icon-edit"></el-button> </template>
點擊事件中的addQuestion是自己定義的界面跳轉方法。確定本行攜帶數據加入模板插槽后,在跳轉方法中加入(scope.row)
2.方法addQuestion
addQuestion(row) {
this.carryCurrentRowCode = row;
this.$router.push({
path: "add-question",
//query: this.carryCurrentRowCode
query: {
carryCurrentRowCode: this.carryCurrentRowCode
}
});
},跳轉功能的實現主要是path: "add-question"起到的作用。
界面跳轉詳情可以了解詳細文章:http://www.neiyidaogou.com/article/245670.htm
注意:注釋的一行不能實現,用下方帶括號的。
下方carryCurrentRowCode: this.carryCurrentRowCode
前邊的是接收界面用到的接收數組,我這里把他們名字命名一樣了,實際前后可以不同。
3.carryCurrentRowCod是定義的數組
export default {
data() {
return {
//點擊編輯 攜帶當前行的參數數組
carryCurrentRowCode: {
questionTypeId: "",
serial: "",
questionClassifyId: "",
questionContent: "",
degreeInitial: ""
},
}數組中括號的是帶的組件的數據。括號里加自己想攜帶的數據。
1.拿過傳遞過來的數組
export default {
data() {
return {
// 傳遞過的數組
carryCurrentRowCode: {}
};2.因為拿過來的數組是在界面一加載就顯示出來的,所以傳遞過來的數組方法和將值賦值到對應的組件中都要卸載鉤子函數中
created() {
// 從question-edit界面接收到carryCurrentRowCode數組
this.carryCurrentRowCode = this.$route.query.carryCurrentRowCode;
}3.傳遞過來的數組是拿到了,具體將一個值賦值到組件中舉一個例子:用試題編號舉例serial: "",
// 試題編號 this.i_number = this.carryCurrentRowCode.serial;
同樣將賦值寫到鉤子函數中。
解釋i_number
是組件el-input試題編號v-model="i_number"
注意:
如果不是兄弟接收界面的命名命名好了,可以減少這個組件賦值步驟,直接在組件的v-model中等于接收數組點serial
最近需要在Vue當中完成動態賦值數組操作,從服務器拿到數據后,刷新數組中的數據,但是發現無論使用什么方法都不行,通過打log,發現數據在這里就無法向下執行,而且也沒有報任何的異常,最終問題解決,在這里做個記錄。
Vue中的數組賦值和在普通的JS中賦值還是有所區別。
以下操作可以引起界面刷新:push,pop ,unshift,shift,reverse,sort,splice
以下操作不會引起界面刷新:slice,concat ,filter
還有一點需要注意:
如果通過直接賦值或者改變長度是無法讓界面刷新的。
(1)通過索引直接設置項。
(2)修改數組長度,mylist.length=3
第二點,在從服務器中獲取數據后賦值需要注意一個問題:主體對象的改變。
比如在使用axios對象發起請求后,在返回方法中處理數據需要注意:
注意在axios的then方法中調用對象時,不能使用this對象,因為此時this對象指的是axios實例,所以通過this是獲取不到vue實例中的data數據的,必須在外界使用一個值來指向vue實例對象,通過這個外部對象來賦值,才是正確的。
var self;
created:function(){
self = this;
},
mouted:function(){
axios.create({
baseURL: 'url',
timeout: 10000,
headers: { 'Content-Type': 'application/json' }
}).get('xxxxxxxxxx')
.then(function(response){
if(response.data.dataList.length>0){
var datalist = response.data.dataList;
for(var i=0;i<datalist.length;i++){
self.DeviceTypeList.push({devicetype:datalist[i].name});
}
}
})
.catch(function(error){
console.log(JSON.stringify(error));
});
}以上就是“vue怎么實現跨頁面傳遞與接收數組并賦值”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。