您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下axios怎么配置請求頭content-type的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
因為需要用到axios插件,所以我們現在項目種下載依賴
npm install axios -S
axios雖然是一個插件,但是我們不需要通過Vue.use(axios)來使用,下載完成后,只需在項目中引入即可,至于為什么大家可以百度看看,或者留言,貌似是因為開發者在封裝axios時,沒有寫install這一步。
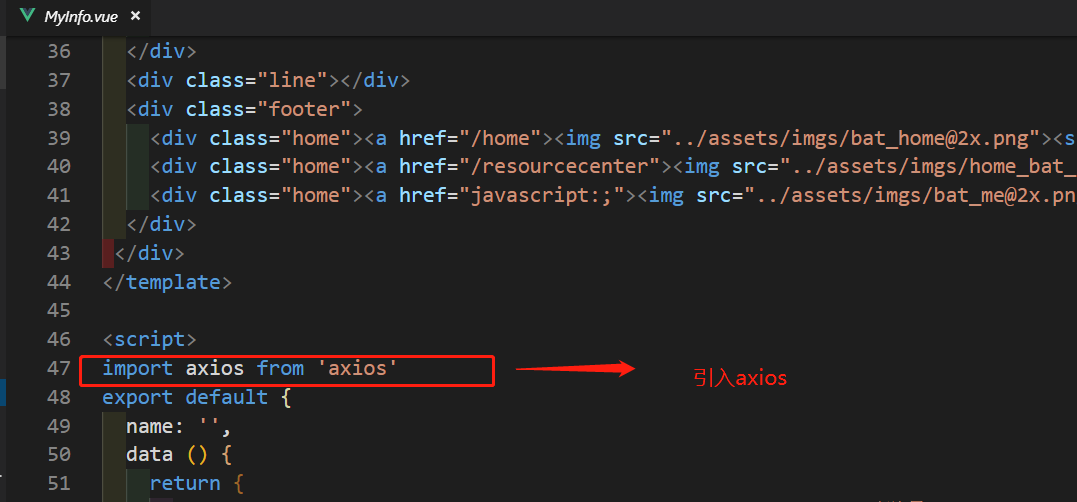
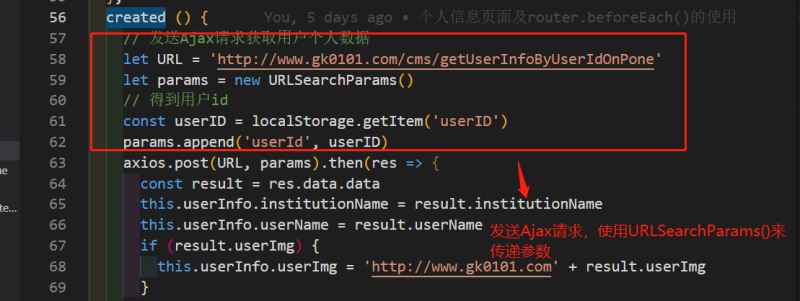
比如我們在項目中的myInfo.vue中使用axios,當組件在創建成功后發送Ajax請求得到用戶信息展示在我們面前。先引入,然后在組件生命周期函數created中發請求。

如果需要先請求數據然后根據數據渲染頁面展示在我們面前,通常可以在組件生命周期鉤子created中發送Ajax請求即可,此時組件實例中的屬性和方法可以被調用。

現在到了重點的時刻了~~~
axios 使用 post 發送數據時,默認是直接把 json 放到請求體中提交到后端的。也就是說,我們的 Content-Type 變成了 application/json;charset=utf-8 ,這是axios默認的請求頭content-type類型。但是實際我們后端要求的 ‘Content-Type’: ‘application/x-www-form-urlencoded’ 為多見,這就與我們不符合。所以很多同學會在這里犯錯誤,導致請求數據獲取不到。明明自己的請求地址和參數都對了卻得不到數據。
我們現在來說說post請求常見的數據格式(content-type)
Content-Type: application/json : 請求體中的數據會以json字符串的形式發送到后端
Content-Type: application/x-www-form-urlencoded:請求體中的數據會以普通表單形式(鍵值對)發送到后端
Content-Type: multipart/form-data: 它會將請求體的數據處理為一條消息,以標簽為單元,用分隔符分開。既可以上傳鍵值對,也可以上傳文件。
我們熟悉了常見的請求數據格式之后,現在我們來解決剛才遇到的問題: 后端需要接受的數據類型為:application/x-www-form-urlencoded,我們前端該如何配置:
常見方法匯總:
1.【用 URLSearchParams 傳遞參數】代碼簡單,省事
let param = new URLSearchParams()
param.append('username', 'admin')
param.append('pwd', 'admin')
axios({
method: 'post',
url: '/api/lockServer/search',
data: param
})可以看到我在項目中采用的就是第一種方法。> 需要注意的是: URLSearchParams 不支持所有的瀏覽器,但是總體的支持情況還是 OK 的,所以優先推薦這種簡單直接的解決方案

2.配置axios請求頭中的content-type為指定類型
3.axios.defaults.headers.post[‘Content-Type’] = ‘application/x-www-form-urlencoded’;或者{headers:{‘Content-Type’:‘application/x-www-form-urlencoded’}}`
4.將參數轉換為query參數, 利用qs
引入 qs ,這個庫是 axios 里面包含的,不需要再下載了。
import Qs from 'qs'
let data = {
"username": "cc",
"psd": "123456"
}
axios({
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
method: 'post',
url: '/api/lockServer/search',
data: Qs.stringify(data)
})好了,我們解決了常見的application/x-www-form-urlencoded形式的傳參,那么對于后面的兩種又是怎樣轉換的呢,且聽我一一道來。
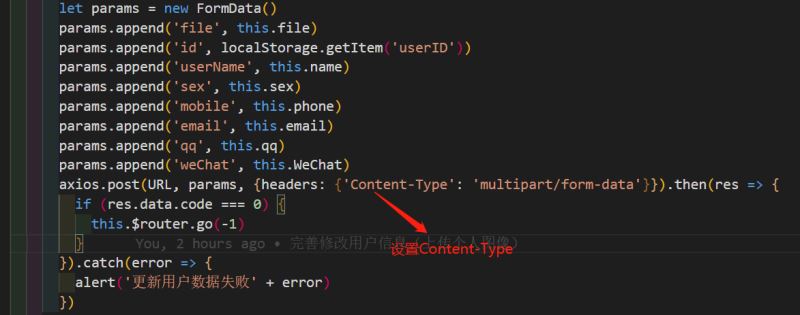
Content-Type: multipart/form-data
對于這種類型的數據,我們常見前端頁面上傳個人圖像,然后點擊保存發送后端修改原始數據。解決辦法下:
let params = new FormData()
params.append('file', this.file)
params.append('id', localStorage.getItem('userID'))
params.append('userName', this.name)
params.append('sex', this.sex)
params.append('mobile', this.phone)
params.append('email', this.email)
params.append('qq', this.qq)
params.append('weChat', this.WeChat)
axios.post(URL, params, {headers: {'Content-Type': 'multipart/form-data'}}).then(res => {
if (res.data.code === 0) {
this.$router.go(-1)
}
}).catch(error => {
alert('更新用戶數據失敗' + error)
})可以看到我這里就是用到了這種方法實現用戶圖像更新效果的~~


Content-Type: application/json
這種是axios默認的請求數據類型,我們只需將參數序列化json字符串進行傳遞即可,無需多余的配置。
以上就是“axios怎么配置請求頭content-type”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。