您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Content-Type作用有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Content-Type 實體頭部用于指示資源的MIME類型 media type 。
在響應中,Content-Type標頭告訴客戶端實際返回的內容的內容類型。瀏覽器會在某些情況下進行MIME查找,并不一定遵循此標題的值; 為了防止這種行為,可以將標題 X-Content-Type-Options 設置為 nosniff。
在請求中 (如POST 或 PUT),客戶端告訴服務器實際發送的數據類型。
語法:
Content-Type: text/html; charset=utf-8 Content-Type: multipart/form-data; boundary=something
指令:
media-type
資源或數據的 MIME type 。
charset
字符編碼標準。
boundary
對于多部分實體,boundary 是必需的,其包括來自一組字符的1到70個字符,已知通過電子郵件網關是非常健壯的,而不是以空白結尾。它用于封裝消息的多個部分的邊界。
例子
Content-Type 在HTML表單中
在通過HTML form提交生成的POST請求中,請求頭的Content-Type由<form>元素上的enctype屬性指定
<form action="/" method="post" enctype="multipart/form-data"> <input type="text" name="description" value="some text"> <input type="file" name="myFile"> <button type="submit">Submit</button></form>
請求頭看起來像這樣(在這里省略了一些 headers):
POST /foo HTTP/1.1 Content-Length: 68137 Content-Type: multipart/form-data; boundary=---------------------------974767299852498929531610575 ---------------------------974767299852498929531610575 Content-Disposition: form-data; name="description" some text ---------------------------974767299852498929531610575 Content-Disposition: form-data; name="myFile"; filename="foo.txt" Content-Type: text/plain (content of the uploaded file foo.txt) ---------------------------974767299852498929531610575
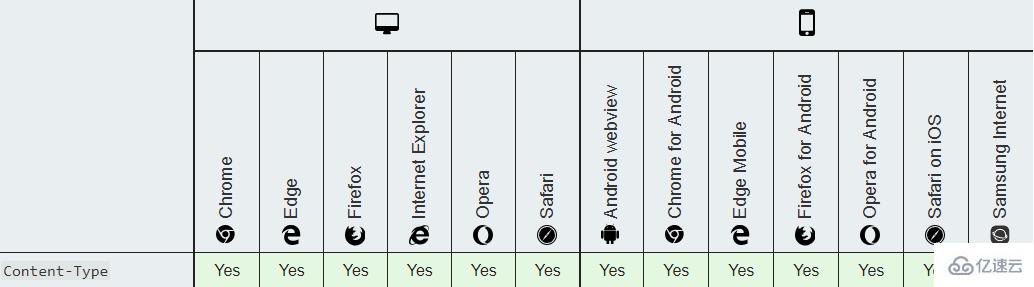
瀏覽器兼容性

以上是Content-Type作用有哪些的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。