您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“flask上傳作品之dbm操作怎么實現”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“flask上傳作品之dbm操作怎么實現”吧!
需求:
活動需要手動定為歷史活動,不要按照年份自動變為歷史活動。
增加了應該路由-match_set。

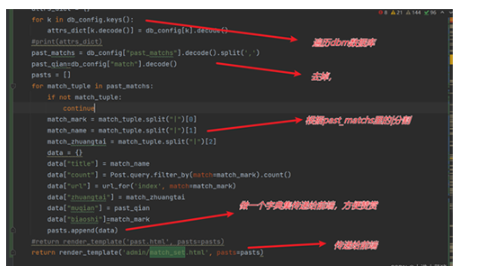
上文代碼塊解釋:
這部分是,前端用戶請求match_set,后端返回給前端的內容。
原理就是遍歷我們需要的dbm數據庫里面的內容,放到合適的位置。傳遞給前端。
如下:
022|包頭市第二界文化旅游創意作品大賽|2,2023|朱博的個人作品大賽|,2024|朱博的大賽|,2025|朱博我的的大賽|,2026|朱博我的的大賽|,2027|朱博我的你的的
大賽|,2028|朱博我的你的的大賽|,2029|朱博我的你的的大賽|,2030|朱博我的你的的大賽|', ‘pw_nums’: ‘3’, ‘btn_3’: ‘大賽成績|/result’, ‘btn_1’: ‘上傳
作品|/new_post’, ‘match_name’: ‘朱博我的你的的大賽’, ‘upload’: ‘false’, ‘btn_4’: ‘往期回顧|/past’, ‘time’: ‘1’, ‘match’: ‘2030’, ‘time_3_posts’
: ‘’, ‘btn_5’: ‘評委入口|/admin’, ‘time_2_posts’: ‘1’, ‘switch’: ‘’, ‘picture’: ‘’, ‘image’: ‘u=2566611882,1193878858&fm=253&fmt=auto&app=138&f
=JPEG.webp’
測試用的,有點亂哈哈。
<label for="">目標賽事名稱:</label>
<input type="text" name="match_name" {% if time %}value="{{match_name}}"{% endif %}>
<label for="">目標賽事標識:</label>
<input type="text" name="match" {% if time %}value="{{match}}"{% endif %}>
<label for="">目標賽事設置(1:不設置為歷史歷史賽事 2:設置為歷史歷史賽事):</label>
<input type="text" name="switch">
<button class="button button--secondary" type="submit">提交</button>前端如上,非常簡單的一個收集表單。
前端發起提交按鈕,提交給后端,后端再處理。
if request.method == "POST":
上文代碼解釋:判斷,前端是以post的方式傳到后端的。
if key == "match":
#print("當前路徑為1")
if "past_matchs" in db_config:
if value not in db_config["past_matchs"].decode():
flag=0
else:
#print("當前路徑為4")
past_matchss = db_config["past_matchs"].decode().split(',')
#print(db_config["past_matchs"].decode())
#print(past_matchss)
for i in past_matchss:
jj=i
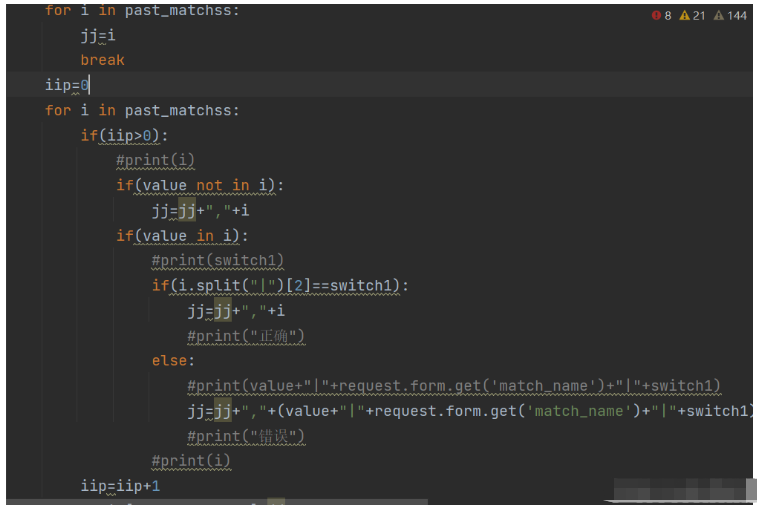
break上文代碼塊解釋:【這一塊代碼很多。展示部分代碼,下文貼全部代碼。】
這里的邏輯即為復雜,因為遍歷的時候,我們之間遍歷他的key和value。
我們找到目標key == “match”:。
下文判斷。如果我們的dbm數據庫里含有past_matchs的話執行{
如果我們的目標value值不再dbm數據庫里,我們吧flag賦值為0.下面判斷,如果flag==0說明,{該賽事不存在}
如果value值在dbm數據庫里{
past_matchss = db_config["past_matchs"].decode().split(',')獲取到目標值。

如上文代碼邏輯。【大體來講:我重新寫了一個類別,因為不能刪除的原因,我選擇重新賦值遍歷,累加】
最后:
if(flag==0):
flash("該賽事不存在")
if(flag==1):
db.session.commit()
flash("提交成功", "success")
return redirect(url_for('match_set'))上文代碼解釋:
因為我們之前給flag賦值為1。如果沒有目標value在我們的數據庫里的話,falg會賦值為0。
不執行更改數據庫的操作。反之更改。
最后重定向到目標頁面,此部分結束!
@min_role_required(ROLES["mod"])
@app.route('/match_set/', methods=['GET', 'POST'])
def match_set():
flag=1
if request.method == "POST":
switch2=''
for key, value in request.form.items():
if key == "switch":
switch2=value
for key, value in request.form.items():
# print("標記key",key)
# print("標記value",value)
if key == "match":
#print("當前路徑為1")
if "past_matchs" in db_config:
if value not in db_config["past_matchs"].decode():
flag=0
else:
#print("當前路徑為4")
past_matchss = db_config["past_matchs"].decode().split(',')
#print(db_config["past_matchs"].decode())
#print(past_matchss)
for i in past_matchss:
jj=i
break
iip=0
for i in past_matchss:
if(iip>0):
#print(i)
if(value not in i):
jj=jj+","+i
if(value in i):
#print(switch2)
if(i.split("|")[2]==switch2):
jj=jj+","+i
#print("正確")
else:
#print(value+"|"+request.form.get('match_name')+"|"+switch2)
jj=jj+","+(value+"|"+request.form.get('match_name')+"|"+switch2)
#print("錯誤")
#print(i)
iip=iip+1
db_config["past_matchs"]=jj
else:
db_config["past_matchs"] = f"{value}|{request.form.get('match_name')}|{request.form.get('switch')}"
#print("當前路徑為3")
if(flag==0):
flash("該賽事不存在")
if(flag==1):
db.session.commit()
flash("提交成功", "success")
return redirect(url_for('match_set'))
attrs_dict = {}
for k in db_config.keys():
attrs_dict[k.decode()] = db_config[k].decode()
#print(attrs_dict)
past_matchs = db_config["past_matchs"].decode().split(',')
past_qian=db_config["match"].decode()
pasts = []
for match_tuple in past_matchs:
if not match_tuple:
continue
match_mark = match_tuple.split("|")[0]
match_name = match_tuple.split("|")[1]
match_zhuangtai = match_tuple.split("|")[2]
data = {}
data["title"] = match_name
data["count"] = Post.query.filter_by(match=match_mark).count()
data["url"] = url_for('index', match=match_mark)
data["zhuangtai"] = match_zhuangtai
data["muqian"] = past_qian
data["biaoshi"]=match_mark
pasts.append(data)
#return render_template('past.html', pasts=pasts)
return render_template('admin/match_set.html', pasts=pasts)到此,相信大家對“flask上傳作品之dbm操作怎么實現”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。