您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“jquery如何去除float屬性”,內容詳細,步驟清晰,細節處理妥當,希望這篇“jquery如何去除float屬性”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
兩種方法:1、用css()設置float屬性,將值改為“none”,語法“元素.css("float","none")”。2、用attr()控制style屬性,設置新樣式,語法“元素.attr("style","float:none")”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
float屬性用于指定一個盒子(元素)是否應該浮動。
當該屬性的值為none即可不起作用(元素不浮動,并會顯示在其在文本中出現的位置。)。
在jquery中,可以通過將該屬性的值設置為none,來去除float屬性。
下面介紹兩種方法:
1、使用css()
css()方法返回或設置匹配的元素的一個或多個樣式屬性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").css("float","none");
});
});
</script>
<style>
img
{
float:right;
}
</style>
</head>
<body class="ancestors">
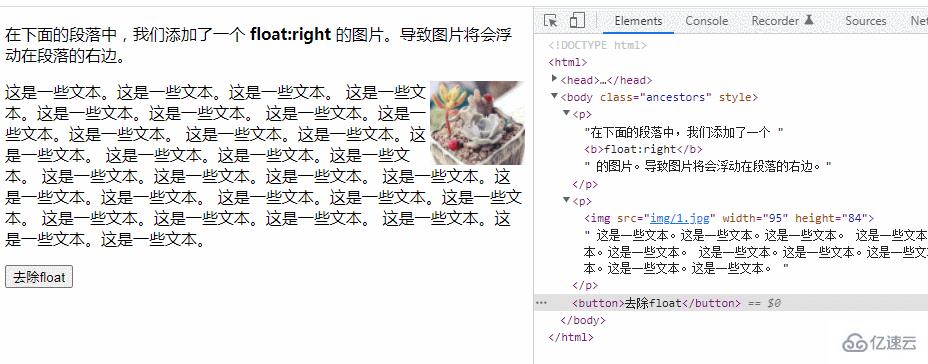
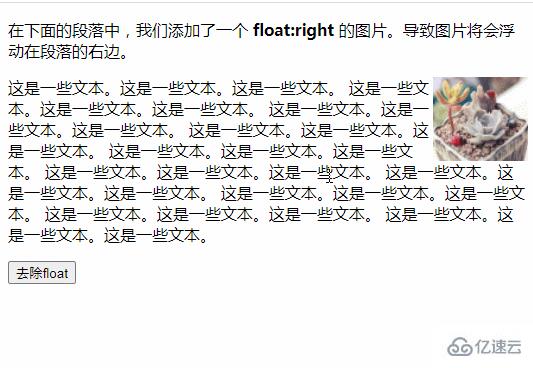
<p>在下面的段落中,我們添加了一個 <b>float:right</b> 的圖片。導致圖片將會浮動在段落的右邊。</p>
<p>
<img src="img/1.jpg" width="95" height="84" />
這是一些文本。這是一些文本。這是一些文本。
這是一些文本。這是一些文本。這是一些文本。
這是一些文本。這是一些文本。這是一些文本。
這是一些文本。這是一些文本。這是一些文本。
這是一些文本。這是一些文本。這是一些文本。
這是一些文本。這是一些文本。這是一些文本。
這是一些文本。這是一些文本。這是一些文本。
這是一些文本。這是一些文本。這是一些文本。
這是一些文本。這是一些文本。這是一些文本。
這是一些文本。這是一些文本。這是一些文本。
</p>
<button>去除float</button>
</body>
</html>
2、使用attr()
利用attr() 方法控制style屬性,設置新float樣式
$(document).ready(function() {
$("button").click(function() {
$("img").attr("style","float:none");
});
});
讀到這里,這篇“jquery如何去除float屬性”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。