您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue基于element-china-area-data插件怎么實現省市區聯動”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue基于element-china-area-data插件怎么實現省市區聯動”吧!
前端開發的同學們應該都知道,省市區聯動在日常開發中用的非常多,今天跟大家分享一款好用的插件 — element-china-area-data。
npm install element-china-area-data -S cnpm install element-china-area-data -S
<template>
<div>
<el-cascader size="large" :options="options" v-model="provinces" @change="handleChange" placeholder="請選擇省市區"></el-cascader>
</div>
</template>
<script>
import { regionData } from "element-china-area-data";//引入
export default {
data() {
return {
options: regionData,//選擇格式
provinces: [], //省市區綁定數組
};
},
methods: {
// 事件觸發
handleChange(e) {
console.log(e, "所選code值");
},
},
};
</script>element-china-area-data 插件主要分成四種展示格式:
provinceAndCityData
provinceAndCityDataPlus
regionData
regionDataPlus
以下是設置不同屬性時對應展示的格式:
1.
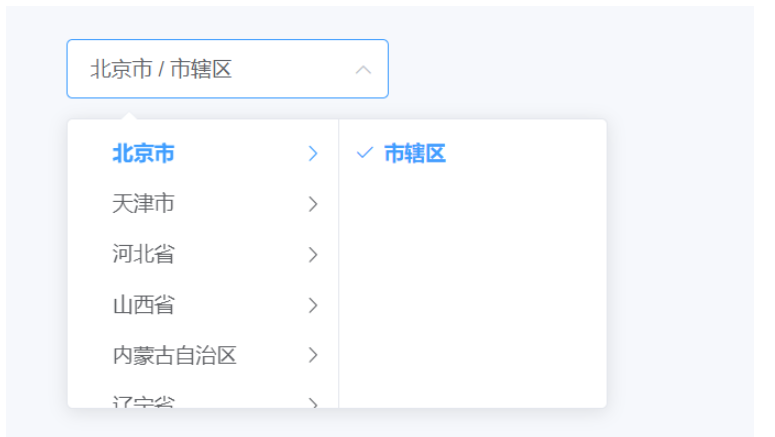
provinceAndCityData是省市兩級聯動數據且不帶"全部"字樣選項。當options的值為provinceAndCityData時,展示如下:

2.
provinceAndCityDataPlus是省市兩級聯動數據且顯示"全部"字樣選項。當options的值為provinceAndCityDataPlus時,展示如下:

3.
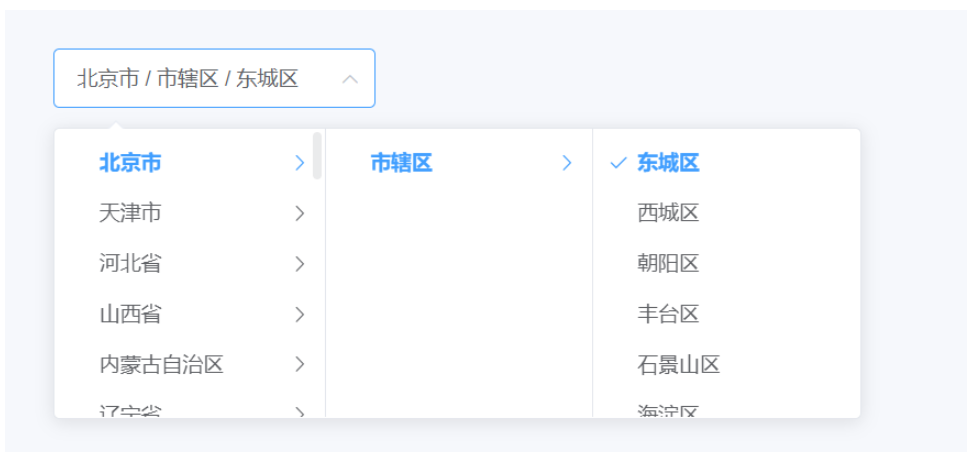
regionData是省市區三級聯動數據且不帶"全部"字樣選項。當options的值為regionData時,展示如下:

4.
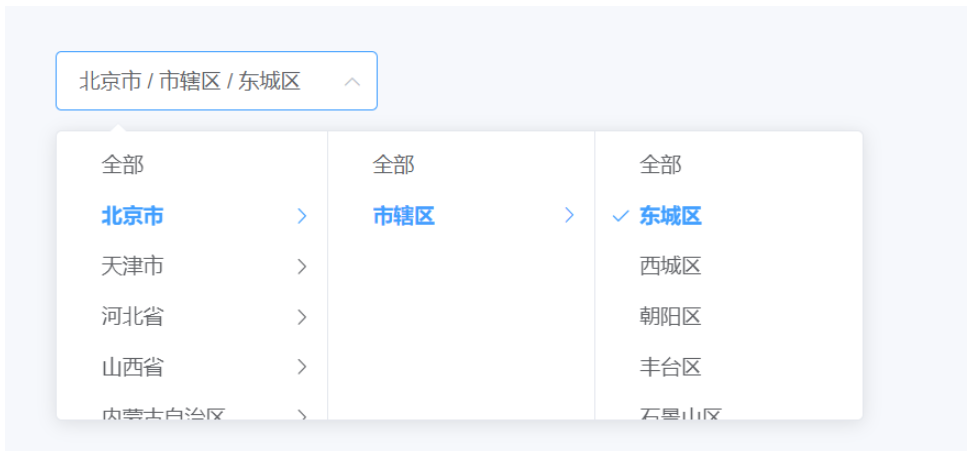
regionDataPlus是省市區三級聯動數據且顯示"全部"字樣選項。當options的值為regionDataPlus時,展示如下:

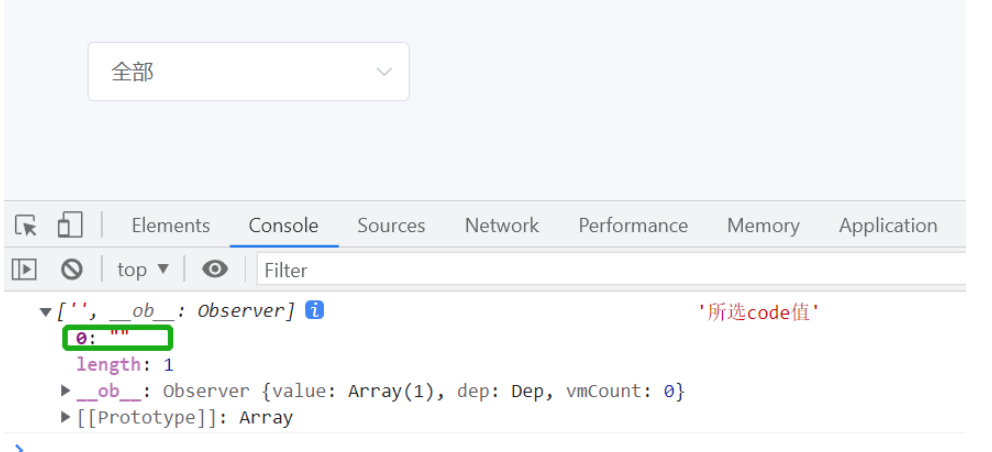
注意: 當選擇 “全部” 字樣選項時,綁定的 value 值是空字符串。

<template>
<div id="app">
<el-cascader
size="large"
:options="options"
v-model="selectedOptions"
@change="handleChange">
</el-cascader>
</div>
</template>
<script>
import { provinceAndCityData } from 'element-china-area-data'
export default {
data () {
return {
options: provinceAndCityData,
selectedOptions: []
}
},
methods: {
handleChange (value) {
console.log(value)
}
}
}
</script><template>
<div id="app">
<el-cascader
size="large"
:options="options"
v-model="selectedOptions"
@change="handleChange">
</el-cascader>
</div>
</template>
<script>
import { provinceAndCityDataPlus } from 'element-china-area-data'
export default {
data () {
return {
options: provinceAndCityDataPlus,
selectedOptions: []
}
},
methods: {
handleChange (value) {
console.log(value)
}
}
}
</script><template>
<div id="app">
<el-cascader
size="large"
:options="options"
v-model="selectedOptions"
@change="handleChange">
</el-cascader>
</div>
</template>
<script>
import { regionData } from 'element-china-area-data'
export default {
data () {
return {
options: regionData,
selectedOptions: []
}
},
methods: {
handleChange (value) {
console.log(value)
}
}
}
</script><template>
<div id="app">
<el-cascader
size="large"
:options="options"
v-model="selectedOptions"
@change="handleChange">
</el-cascader>
</div>
</template>
<script>
import { regionDataPlus } from 'element-china-area-data'
export default {
data () {
return {
options: regionDataPlus,
selectedOptions: []
}
},
methods: {
handleChange (value) {
console.log(value)
}
}
}
</script>到此,相信大家對“vue基于element-china-area-data插件怎么實現省市區聯動”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。