您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
現在大部分電商的網站、app都需要用戶或者管理者去選擇設置地區等位置信息。下面我就介紹一下前端開發者用vue,axios,element-ui開發一個省市區三級聯動的組件。
1.準備工作,首先我們需要全中國的省市區資源的json數據(科普一下:前六位數字是身份證前六位)
2.搭建vue-cli,安裝axios,element-ui,創建vue,webpack項目
1).
在控制臺或者終端執行以下代碼,其中只需要路由(y),其他e2e,eslint這些不需要(y)
vue init webpack threelink
cd threelink
npm run dev
把沒用的組件刪除,重新創建組件
npm install axios --save ,安裝axios
npm i element-ui -S(這是縮寫) , 安裝element-ui
2).
在項目threelink->src->main.js里面添加,調用element-ui插件得代碼
// 加載element_ui import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
3).在static下創建json文件夾,文件夾里面放map.json,就是全國地址的數據信息,目錄結構如下

3.基本步驟都已經ok,下面我們開始寫前端界面代碼.

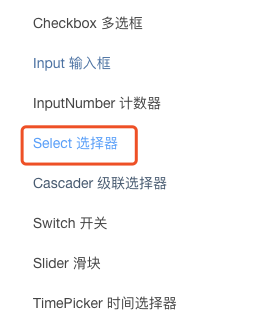
上element-ui官網,找到選擇器select,這里我們就不多說了,瘋狂地復制粘貼,寫css樣式就行了。粘貼完修改完之后的樣子就是這個樣子了,

別著急,一會開始上代碼!
4.首先我們要知道,當我們選擇之后數據才會變化的,所以要給select綁定change事件。
我們仔細閱讀了element-ui的select文檔之后發現,v-model的值為當前被選中的el-option的 value 屬性值。
5.template組件里面的代碼!!!
<div class="linkage">
<el-select
v-model="sheng"
@change="choseProvince"http://這個change事件是select的,不是option的,別寫在option里面
placeholder="省級地區">
<el-option
v-for="item in province"
:key="item.id"
:label="item.value"
:value="item.id">
</el-option>
</el-select>
<el-select
v-model="shi"
@change="choseCity"
placeholder="市級地區">
<el-option
v-for="item in shi1"
:key="item.id"
:label="item.value"
:value="item.id">
</el-option>
</el-select>
<el-select
v-model="qu"
@change="choseBlock"
placeholder="區級地區">
<el-option
v-for="item in qu1"
:key="item.id"
:label="item.value"
:value="item.id">
</el-option>
</el-select>
</div>
script標簽里面的代碼!!
這里主要的難點就是,找到json數據的特點!
像直轄市這些沒有市區的,默認省份=市區,例如:省份:天津。城市:天津。區縣:。。/
我們可以找到數據之間的規律自己手動增加數據信息,如果要返回給后端,那么就拿出來他的前面的位置參數,或者是后面的未知參數!!
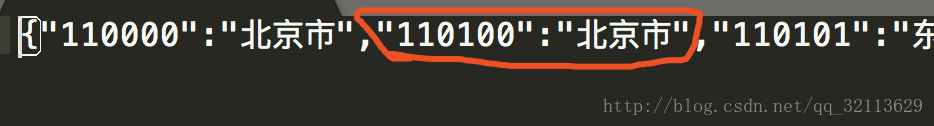
例如:

按正常來講,是沒有紅色圈出來的那個參數的,這是我按照正確的規律手動后添加的!!!為了滿足直轄市而添加
一定要記得手動添加的數據是無效的!!這個只是為了自己編碼方便才添加的!手動添加的那條數據,不要返給后端,要找到它前面的數據,找到真實數據!
import axios from 'axios'
export default {
data () {
return {
mapJson:'../static/json/map.json',
province:'',
sheng: '',
shi: '',
shi1: [],
qu: '',
qu1: [],
city:'',
block:'',
}
},
methods:{
// 加載china地點數據,三級
getCityData:function(){
var that = this
axios.get(this.mapJson).then(function(response){
if (response.status==200) {
var data = response.data
that.province = []
that.city = []
that.block = []
// 省市區數據分類
for (var item in data) {
if (item.match(/0000$/)) {//省
that.province.push({id: item, value: data[item], children: []})
} else if (item.match(/00$/)) {//市
that.city.push({id: item, value: data[item], children: []})
} else {//區
that.block.push({id: item, value: data[item]})
}
}
// 分類市級
for (var index in that.province) {
for (var index1 in that.city) {
if (that.province[index].id.slice(0, 2) === that.city[index1].id.slice(0, 2)) {
that.province[index].children.push(that.city[index1])
}
}
}
// 分類區級
for(var item1 in that.city) {
for(var item2 in that.block) {
if (that.block[item2].id.slice(0, 4) === that.city[item1].id.slice(0, 4)) {
that.city[item1].children.push(that.block[item2])
}
}
}
}
else{
console.log(response.status)
}
}).catch(function(error){console.log(typeof+ error)})
},
// 選省
choseProvince:function(e) {
for (var index2 in this.province) {
if (e === this.province[index2].id) {
console.log(this.province[index2].id)//你選擇的省級編碼
console.log(this.province[index2].value)//省級編碼 對應的漢字
this.shi1 = this.province[index2].children
this.shi = this.province[index2].children[0].value
this.qu1 =this.province[index2].children[0].children
this.qu = this.province[index2].children[0].children[0].value
this.E = this.qu1[0].id
}
}
},
// 選市
choseCity:function(e) {
for (var index3 in this.city) {
if (e === this.city[index3].id) {
this.qu1 = this.city[index3].children
this.qu = this.city[index3].children[0].value
this.E = this.qu1[0].id
// console.log(this.E)
}
}
},
// 選區
choseBlock:function(e) {
this.E=e;
// console.log(this.E)
},
},
created:function(){
this.getCityData()
}
}
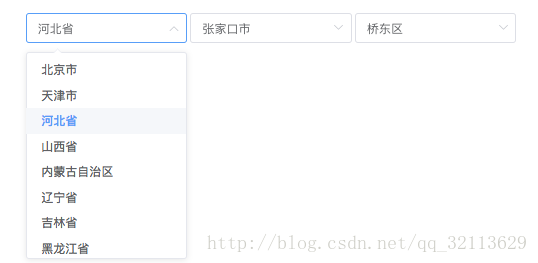
7.效果圖


8.OK我個人感覺效果還不錯,也不卡
github項目地址:https://github.com/LLJJTT/threelink
以上所述是小編給大家介紹的Vue、element-ui、axios實現省市區三級聯動詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。