溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“jquery如何改變td背景色”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“jquery如何改變td背景色”吧!
在jquery中,可以利用css()方法來改變td背景色,只需要使用該方法給td單元格元素添加background-color樣式并指定背景色值即可,語法為“$("td").css("background-color","背景色值");”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以利用css()方法來改變td背景色。
css() 方法返回或設置匹配的元素的一個或多個樣式屬性。
當用于設置樣式時,有兩種語法:
//設置單個屬性樣式
$(selector).css(屬性名,屬性值)
//設置一個或多個屬性樣式
$(selector).css({屬性名:屬性值, 屬性名:屬性值, ...})想要改變td背景色,可以直接使用第一種語法格式。
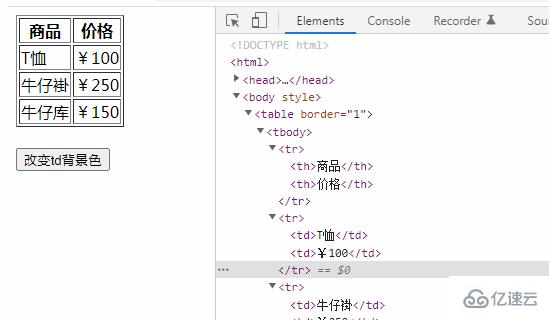
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("td").css("background-color","red");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>價格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔庫</td>
<td>¥150</td>
</tr>
</table><br>
<button>改變td背景色</button>
</body>
到此,相信大家對“jquery如何改變td背景色”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。