您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery如何隱藏多個指定td的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇jquery如何隱藏多個指定td文章都會有所收獲,下面我們一起來看看吧。
jquery隱藏多個指定td的方法:1、給需要隱藏的多個td元素添加class屬性,屬性值設置為同一值;2、利用class屬性獲取多個指定td元素,語法“$(".class屬性值")”,會返回包含多個指定td元素的jQuery對象;3、利用hide()函數隱藏獲取到的td元素即可,語法“td元素對象.hide()”。

本教程操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery隱藏多個指定td的方法
1、給需要隱藏的多個td元素添加class屬性,屬性值設置為同一值,例如“box”
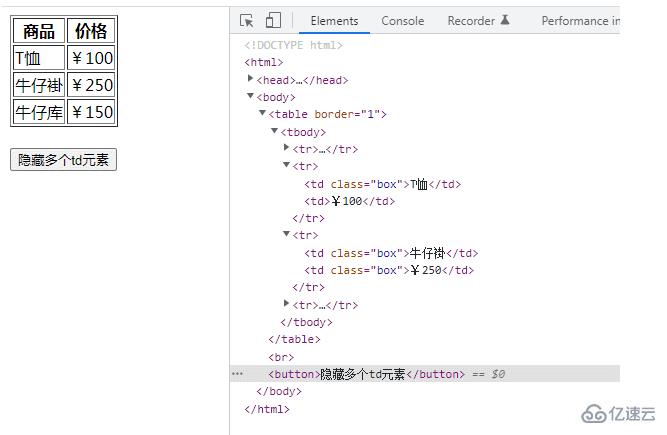
<table border="1"> <tr> <th>商品</th> <th>價格</th> </tr> <tr> <td class="box">T恤</td> <td>¥100</td> </tr> <tr> <td class="box">牛仔褂</td> <td class="box">¥250</td> </tr> <tr> <td>牛仔庫</td> <td>¥150</td> </tr> </table>
2、利用class屬性獲取多個指定td元素
$(".class屬性值")會返回包含多個指定td元素的jQuery對象
3、利用hide()函數隱藏獲取到的對象(td元素)
td對象.hide()
實現代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$(".box").hide();
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>價格</th>
</tr>
<tr>
<td class="box">T恤</td>
<td>¥100</td>
</tr>
<tr>
<td class="box">牛仔褂</td>
<td class="box">¥250</td>
</tr>
<tr>
<td>牛仔庫</td>
<td>¥150</td>
</tr>
</table><br>
<button>隱藏多個td元素</button>
</body>
</html>
關于“jquery如何隱藏多個指定td”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“jquery如何隱藏多個指定td”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。