溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue中傳參params和data的區別是什么的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
前端請求方式為post
import request from '@/utils/request'
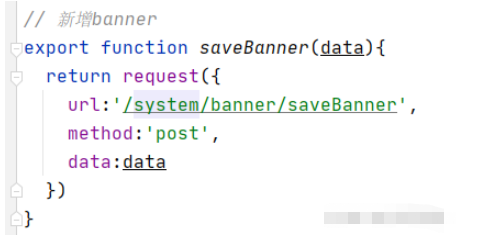
// 新增banner
export function saveBanner(data){
return request({
url:'/system/banner/saveBanner',
method:'post',
data:data
})
}
后端接口接收
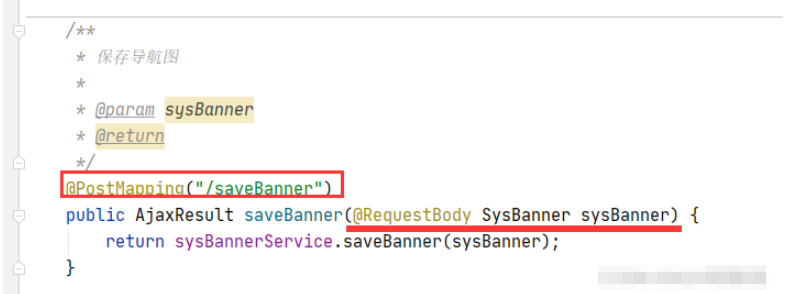
/**
* 保存導航圖
*
* @param sysBanner
* @return
*/
@PostMapping("/saveBanner")
public AjaxResult saveBanner(@RequestBody SysBanner sysBanner) {
return sysBannerService.saveBanner(sysBanner);
}
前端請求

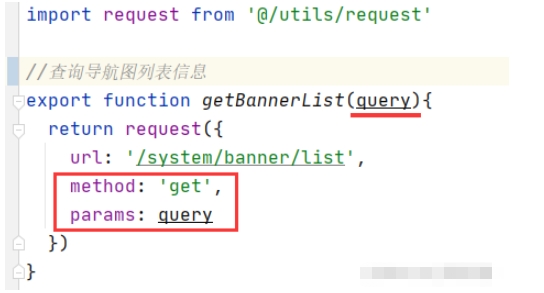
//查詢導航圖列表信息
export function getBannerList(query){
return request({
url: '/system/banner/list',
method: 'get',
params: query
})
}后端接收
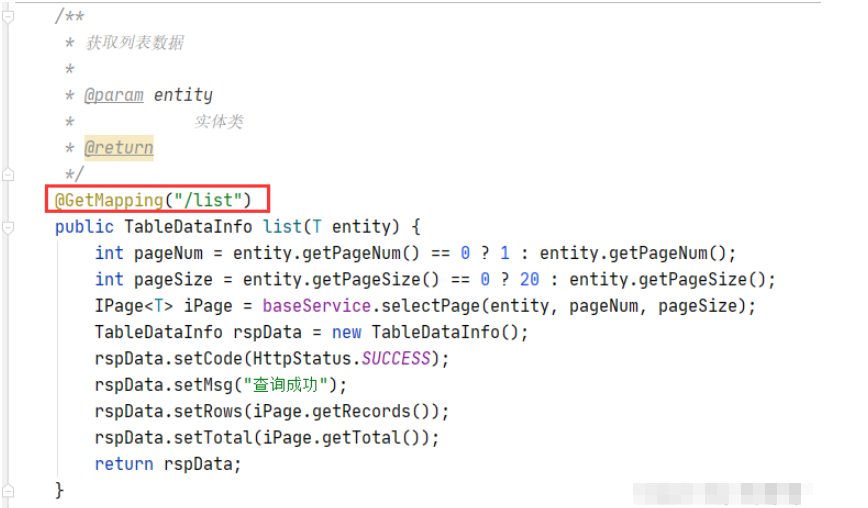
接收時的請求方式為GetMapping
并且入參也不需要@RequestBody注解

以上就是“vue中傳參params和data的區別是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。