您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了在vue中使用query和params傳參的區別有哪些,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
Vue router如何傳參
params、query是什么?
params:/router1/:id ,/router1/123,/router1/789 ,這里的id叫做params
query:/router1?id=123 ,/router1?id=456 ,這里的id叫做query。
路由界面:
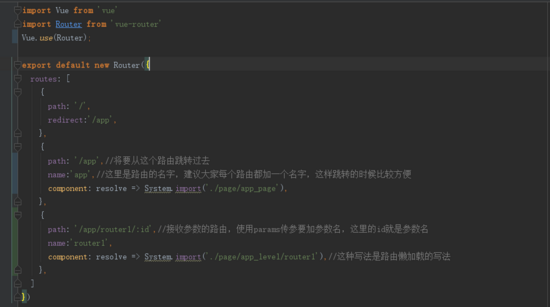
router.js:
路由設置這里,當你使用params方法傳參的時候,要在路由后面加參數名,并且傳參的時候,參數名要跟路由后面設置的參數名對應。使用query方法,就沒有這種限制,直接在跳轉里面用就可以。

注意:如果路由上面不寫參數,也是可以傳過去的,但不會在url上面顯示出你的參數,并且當你跳到別的頁面或者刷新頁面的時候參數會丟失(如下圖所示),那依賴這個參數的http請求或者其他操作就會失敗。

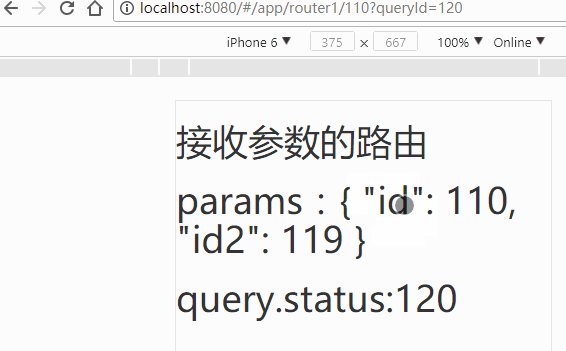
注意看上面的路由參數,id這個參數是我們有設置在路由上面的,id2我沒有設置在路由里面,所以刷新之后id2就不見了,在項目中,我們總不可能要求用戶不能刷新吧。
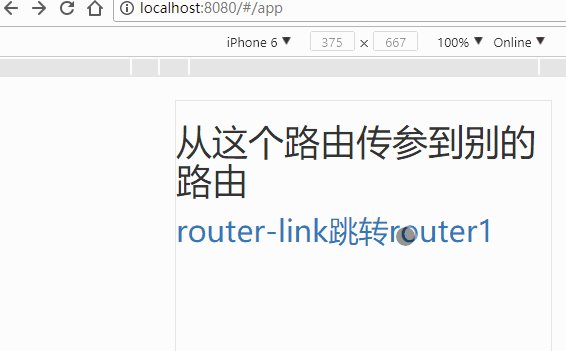
組件1:
<template>
<div class="app_page">
<h2>從這個路由傳參到別的路由</h2>
<router-link :to="{ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }}" >
router-link跳轉router1
</router-link>
</div>
</template>
<script>
export default {
name: 'app_page',
data () {
return {
status:110,
status2:120,
status3:119
}
},
}
</script>編程式導航跳轉:
上面的router-link傳參,也可以使用router文檔里面的編程式導航來跳轉傳參。
this.$router.push({ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }});
//編程跳轉寫在一個函數里面,通過click等方法來觸發這兩種傳參效果是一模一樣的,編程式導航,可以用來做判斷跳轉,比如是否授權,是否登錄,等等狀態,對此不太了解的小伙伴們,可以跳過這個編程式導航,以后再來看。
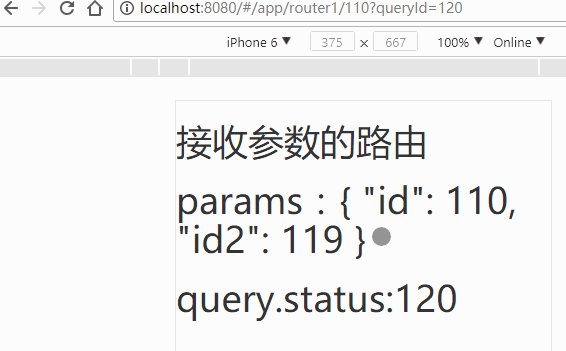
組件2:
<template>
<div class="router1">
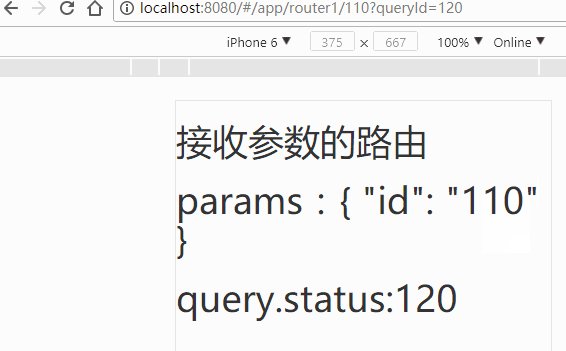
<h2>接收參數的路由</h2>
<h2> params.id:{{ $route.params }}</h2>
<h2>query.status:{{ $route.query.queryId }}</h2>
<keep-alive>
<router-view></router-view>
</keep-alive>
</div>
</template>傳參還是比較簡單的,按著上面組件的使用方法就可以成功傳過去了。
提示:獲取路由上面的參數,用的是$route,后面沒有r。
params傳參和query傳參有什么區別:
1、用法上的
剛query要用path來引入,params要用name來引入,接收參數都是類似的,分別是this.$route.query.name和this.$route.params.name。
注意接收參數的時候,已經是$route而不是$router了哦!!
2、展示上的
query更加類似于我們ajax中get傳參,params則類似于post,說的再簡單一點,前者在瀏覽器地址欄中顯示參數,后者則不顯示
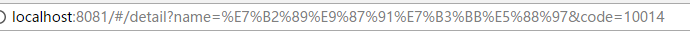
query:

params:
3、params是路由的一部分,必須要有。query是拼接在url后面的參數,沒有也沒關系。
params一旦設置在路由,params就是路由的一部分,如果這個路由有params傳參,但是在跳轉的時候沒有傳這個參數,會導致跳轉失敗或者頁面會沒有內容。
比如:跳轉/router1/:id
<router-link :to="{ name:'router1',params: { id: status}}" >正確</router-link>
<router-link :to="{ name:'router1',params: { id2: status}}">錯誤</router-link>4、params、query不設置也可以傳參,params不設置的時候,刷新頁面或者返回參數會丟失
上述內容就是在vue中使用query和params傳參的區別有哪些,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。