您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“filter是不是es6的方法”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“filter是不是es6的方法”文章吧。
filter是es6的方法。filter()是es6新增的一個數組方法,用于過濾數組元素;該方法會將數組元素傳入一個回調函數,在回調函數中判斷元素是否符合指定條件,若符合則返回,語法“arr.filter(回調函數,thisValue)”。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
filter()是es6新增的一個數組方法,用于過濾數組元素,返回數組中滿足指定條件的元素。

filter()方法會將數組元素傳入一個回調函數,在回調函數中判斷元素是否符合指定條件,若符合則返回。
語法:
arr.filter(回調函數,thisValue)
回調函數:數組中的每個元素都會執行這個函數,用于指定條件,處理元素
thisValue:可選。對象作為該執行回調時使用,傳遞給函數,用作 "this" 的值。如果省略了 thisValue ,"this" 的值為 "undefined"
回調函數的格式:
function callbackfn(Value,index,array)
最多可接受三個參數:
value:當前數組元素的值,不可省略。
index:當前數組元素的數字索引。
array:當前元素屬于的數組對象。
返回值:是一個包含回調函數為其返回 true 的所有值得新數組。如果回調函數為 array 的所有元素返回 false,則新數組的長度為 0。
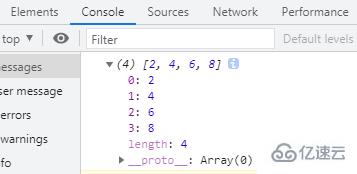
實例1:返回全部偶數
var a = [2,3,4,5,6,7,8];
function f (value) {
if (value % 2 == 0) {
return true;
}else{
return false;
}
}
var b = a.filter(f);
console.log(b);輸出結果:

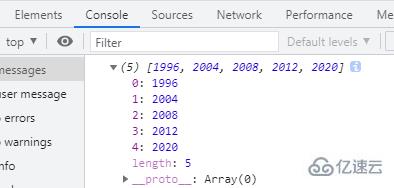
實例2:返回全部閏年
var a = [1995,1996,1997,1998,1999,2000,2004,2008,2010,2012,2020];
function f (value) {
if(value%4==0 && value%100!=0){
return true;
}
else {
return false;
}
}
var b = a.filter(f);
console.log(b);輸出結果:

以上就是關于“filter是不是es6的方法”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。