您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了let是不是es6的語法的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇let是不是es6的語法文章都會有所收獲,下面我們一起來看看吧。
let是es6的語法。let是es6中新增的關鍵字,用于聲明變量,聲明的變量只在let命令所在的代碼塊內有效,let命令改變了語法行為,它所聲明的變量一定要在聲明后使用,否則報錯,語法為“let name=value;”。
本教程操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
ES6 新增了let命令,用來聲明變量。它的用法類似于var,但是所聲明的變量,只在let命令所在的代碼塊內有效。
let 聲明的變量只在 let 命令所在的代碼塊內有效。
1.不存在變量提升:
let命令改變了語法行為,它所聲明的變量一定要在聲明后使用,否則報錯。
2.暫時性死區:
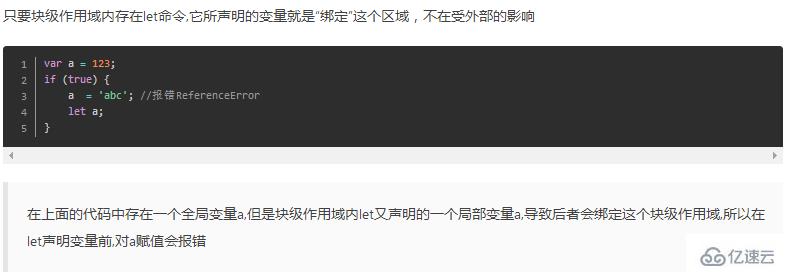
ES6 明確規定,如果區塊中存在let和const命令,這個區塊對這些命令聲明的變量,從一開始就形成了封閉作用域。凡是在聲明之前就使用這些變量,就會報錯。
總之,在代碼塊內,使用let命令聲明變量之前,該變量都是不可用的。這在語法上,稱為“暫時性死區”(temporal dead zone,簡稱 TDZ)。
3.不允許重復聲明:
let不允許在相同作用域內,重復聲明同一個變量. 因此,不能在函數內部重新聲明參數。
示例如下:
基本用法:
{
let a = 0;
a // 0
}
a // 報錯 ReferenceError: a is not defined代碼塊內有效
let 是在代碼塊內有效,var 是在全局范圍內有效:
{
let a = 0;
var b = 1;
}
a // ReferenceError: a is not defined
b // 1
關于“let是不是es6的語法”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“let是不是es6的語法”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。