您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“react的dnd怎么用”,在日常操作中,相信很多人在react的dnd怎么用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”react的dnd怎么用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
react dnd用于構建復雜的拖放界面,并保持組件之間的耦合,是一組react高階組件;使用時只需用對應的API將目標組件包裹,即可實現拖動或接受拖動元素的功能;不需要判斷拖動狀態,只需在傳入的spec對象中各個狀態屬性中做對應處理即可。
本教程操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
React-DnD是一組React實用程序,可幫助您構建復雜的拖放界面,同時保持組件之間的耦合。它非常適合Trello和Storify之類的應用程序,其中拖動可在應用程序的不同部分之間傳輸數據,并且組件可以響應拖放事件更改其外觀和應用程序狀態。
如上圖的團隊任務合作平臺很多公司都在使用。React-DnD是這一類業務場景的優秀開源解決方案。
接下來我們先介紹一下它的使用方法。
使用方法
安裝

安裝的時候我們需要同時安裝backend與react-dnd。
為什么與要這樣設計呢,后面源碼解析的時候會詳細說明。
DndProvider注入
DndProvider組件為您的應用程序提供React-DnD功能。必須通過backendc參數將其注入后端,但是也可以將其注入window對象。
backend后端是React-DnD中非常好的一種設計方法。可以理解為具體拖拽的實現方式。

DndProvider api
backend: 必填,dnd后端可以使用官方的提供的兩個 HTML5Backend or TouchBackend,或者也可以自己寫backend后端。
context: 選填,用戶配置后端的上下文,這取決于后端的實現。
options: 配置后端對象,自定義時可以傳入backend。后面有例子。
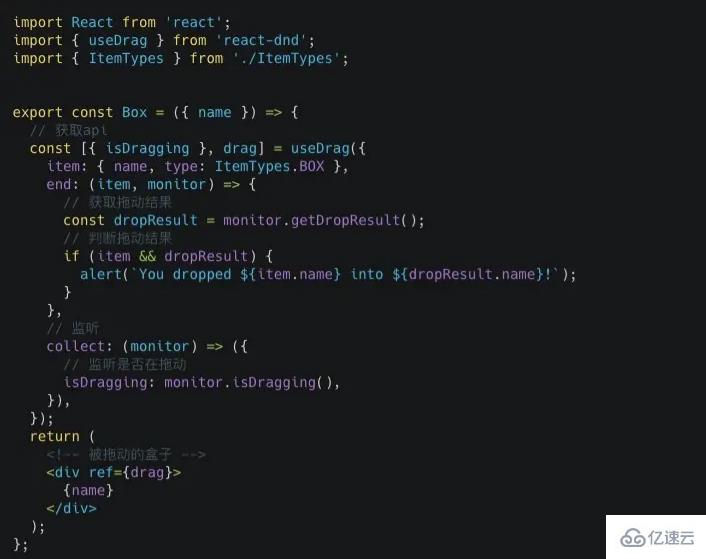
useDrag 聲明拖動源
userDrag用于將當前組件用作拖動源的鉤子。

其中useDrag返回的參數有
arguments[0]: 一個對象,其中包含從collect函數收集的屬性。如果collect未定義函數,則返回一個空對象。
arguments[1]: 拖動源的連接器功能。這必須附加到DOM的可拖動部分。
arguments[2]: 用于拖動預覽的連接器功能。這可以附加到DOM的預覽部分。
然后useDrag傳入的參數有
item: 必填。一個普通的JavaScript對象,描述了要拖動的數據。這是可用于放置目標的有關拖動源的唯一信息
item.type: 必填,并且必須是字符串,ES6符號。只有注冊為相同類型的放置目標才會對此項目做出反應
previewOptions: 選填。描述拖動預覽選項的普通JavaScript對象
options: 選填,一個普通的對象。如果組件的某些道具不是標量的(即不是原始值或函數),則arePropsEqual(props, otherProps)在options對象內部指定自定義函數可以提高性能。除非您有性能問題,否則不要擔心。
begin(monitor):選填,拖動操作開始時觸發。不需要返回任何內容,但是如果返回對象,它將覆蓋item規范的默認屬性。
end(item, monitor):選填,拖動停止的時候,end將會被調用。
canDrag(monitor):選填。使用它可以指定當前是否允許拖動。默認允許
isDragging(monitor):選填。默認情況下,只有啟動拖動操作的拖動源才被視為拖動
collect:選填,收集功能。
到此,關于“react的dnd怎么用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。