溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue項目中$t()指的是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue項目中$t()指的是什么”吧!
一般項目vue文件中將會把中文字符的數量拉至最低,這時候需要用一個文件容器來儲存他們。
舉例:
<el-form-item
:label="$t('staffManage.modal.userName')"
prop="userName"
class="is-required"
>
<el-input
v-model="formValue.userName"
:placeholder="$t('staffManage.modal.placeholder')"
/>
</el-form-item>這里的$t()內的字符串實則是某個目錄下hs文件中的一個參數
export default {
modal: {
placeholder: '請輸入',
userName: '姓名'
}
}
}導出
import staffManage from './platform/staff-manage/index';
const locale = {
staffManage
}
export default locale;若在script標簽中調用。則直接this.$t()
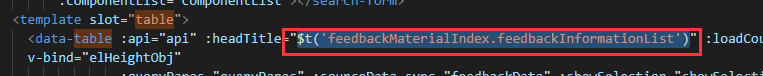
實例:

說明:
$t是掛到了Vue.prototype上的一個方法,接受一個字符串作為參數,data-table的headTitle
到此,相信大家對“vue項目中$t()指的是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。