您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了SpringBoot+thymeleaf怎么實現讀取視頻列表并播放視頻功能的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇SpringBoot+thymeleaf怎么實現讀取視頻列表并播放視頻功能文章都會有所收獲,下面我們一起來看看吧。

Springboot播放視頻


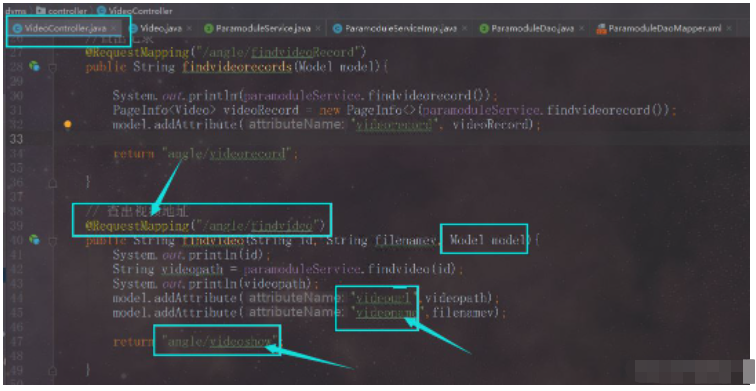
1. Controller層示例
返回數據庫數據時,使用了pagehelp當中的PageInfo,為了后期擴展分頁功能,正常寫法返回值類型應為實體類Video.
package com.dvms.controller;
/*
*文件名: VideoController
*創建者: CJW
*創建時間:2022/4/14 16:40
*描述: TODO
*/
import com.dvms.entity.Video;
import com.dvms.service.ParamoduleService;
import com.github.pagehelper.PageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class VideoController {
@Autowired
private ParamoduleService paramoduleService;
//查出記錄
@RequestMapping("/angle/findvideoRecord")
public String findvideorecords(Model model){
System.out.println(paramoduleService.findvideorecord());
PageInfo<Video> videoRecord = new PageInfo<>(paramoduleService.findvideorecord());
model.addAttribute("videorecord", videoRecord);
return "angle/videorecord";
}
// 查出視頻地址
@RequestMapping("/angle/findvideo")
public String findvideo(String id, String filenamev, Model model){
System.out.println(id);
String videopath = paramoduleService.findvideo(id);
System.out.println(videopath);
model.addAttribute("videourl",videopath);
model.addAttribute("videoname",filenamev);
return "angle/videoshow";
}
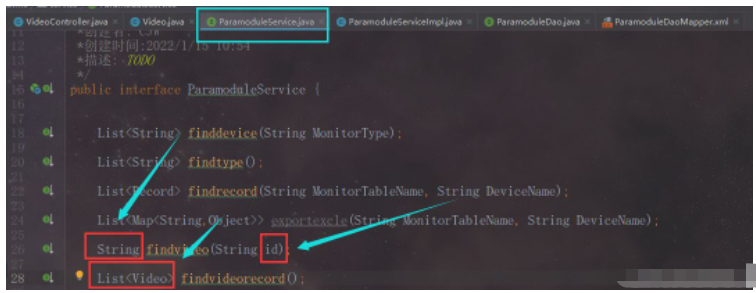
2. Service層
package com.dvms.service;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleService
*創建者: CJW
*創建時間:2022/1/15 10:54
*描述: TODO
*/
public interface ParamoduleService {
String findvideo(String id);
List<Video> findvideorecord();
}
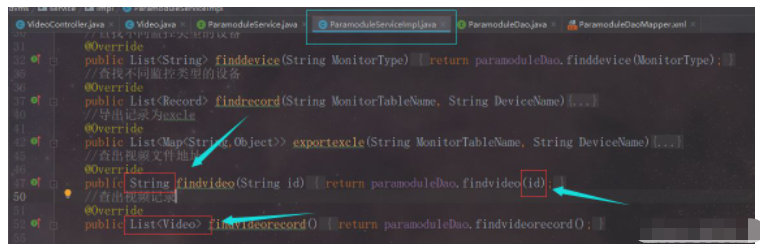
3. ServiceImpl層
package com.dvms.service.Impl;
import com.dvms.dao.ParamoduleDao;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import com.dvms.service.ParamoduleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleServiceImpl
*創建者: CJW
*創建時間:2022/1/15 10:55
*描述: TODO
*/
@Service
public class ParamoduleServiceImpl implements ParamoduleService {
@Autowired
private ParamoduleDao paramoduleDao;
//查出視頻文件地址
@Override
public String findvideo(String id){
return paramoduleDao.findvideo(id);
}
//查出視頻記錄
@Override
public List<Video> findvideorecord(){
return paramoduleDao.findvideorecord();
}
}
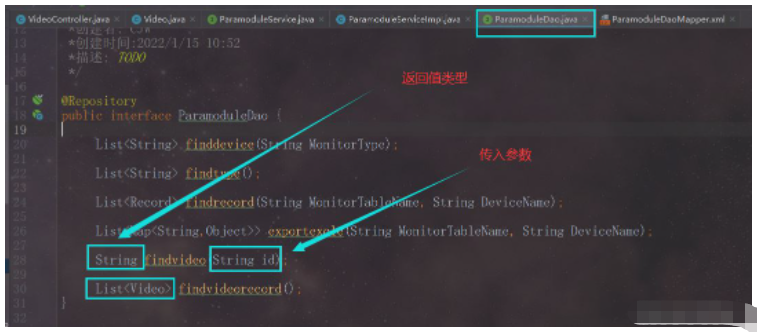
4. dao(mapper)層
package com.dvms.dao;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import org.springframework.stereotype.Repository;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleDao
*創建者: CJW
*創建時間:2022/1/15 10:52
*描述: TODO
*/
@Repository
public interface ParamoduleDao {
String findvideo(String id);
List<Video> findvideorecord();
}
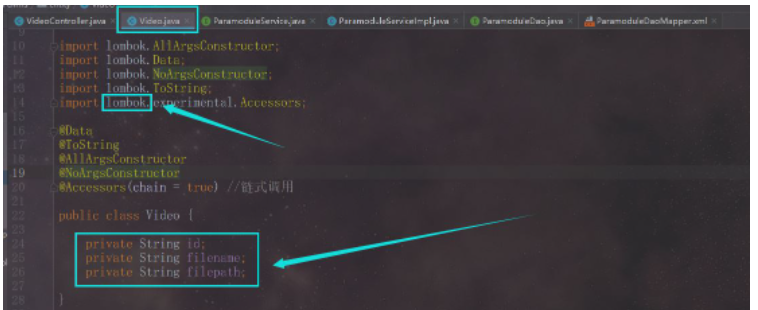
4. entity(pojo)層
package com.dvms.entity;
/*
*文件名: Video
*創建者: CJW
*創建時間:2022/4/14 16:17
*描述: TODO
*/
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
import lombok.experimental.Accessors;
@Data
@ToString
@AllArgsConstructor
@NoArgsConstructor
@Accessors(chain = true) //鏈式調用
public class Video {
private String id;
private String filename;
private String filepath;
}
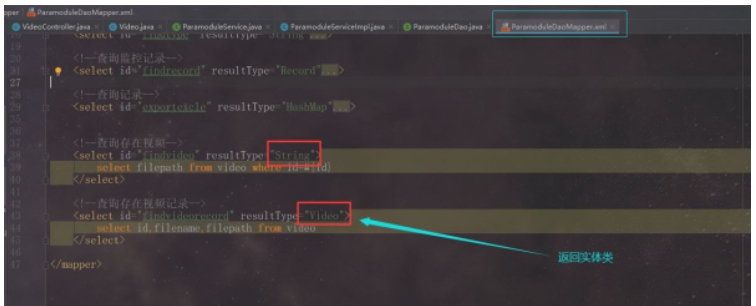
5. daoMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.dvms.dao.ParamoduleDao">
<!--查詢存在視頻-->
<select id="findvideo" resultType="String">
select filepath from video where id=#{id}
</select>
<!--查詢存在視頻記錄-->
<select id="findvideorecord" resultType="Video">
select id,filename,filepath from video
</select>
</mapper>
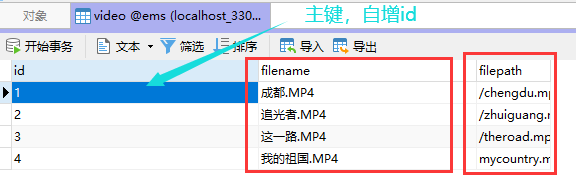
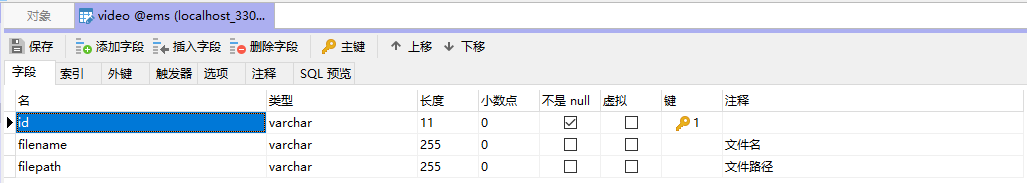
6. video數據庫表結構


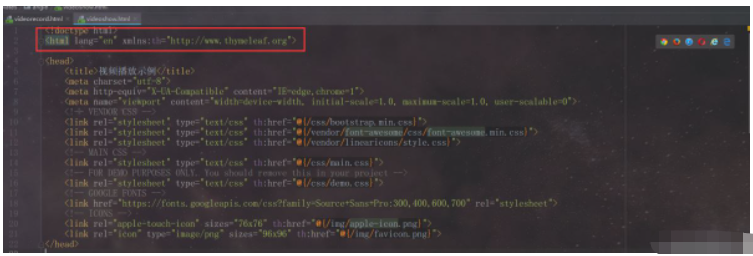
前端需引入thymeleaf、bootstrap等

1. videorecord.html
<div class="main col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<!-- MAIN CONTENT -->
<div class="main-content">
<div class="container-fluid">
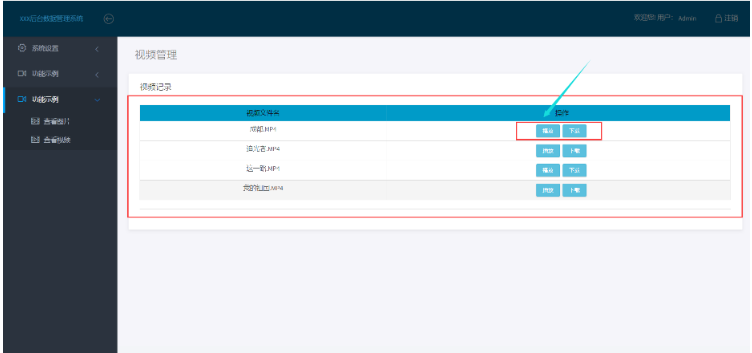
<h4 class="page-title">視頻管理</h4>
<div class="row">
<div class="col-md-15">
<!-- BASIC TABLE -->
<div class="panel">
<div class="panel-heading">
<div><h4 class="panel-title" >視頻記錄</h4></div>
<!--<hr >-->
</div>
<div class="panel-body">
<table class="table table-bordered table-sm table-hover">
<tr class="table_header" >
<td hidden>
ID
</td>
<td class="text-center">
視頻文件名
</td>
<td class="text-center">
操作
</td>
</tr>
<tr th:class="${rowstate.odd}?'row1':'row2'" th:each="video,rowstate:${videorecord.list}">
<td hidden>
<span th:text="${video.id}"></span>
</td>
<td class="text-center">
<span th:text="${video.filename}"></span>
</td>
<td class="text-center">
<a type="button" class="btn btn-info btn-xs" th:href="@{/angle/findvideo(id=${video.id},filenamev=${video.filename})}" rel="external nofollow" >播放</a>
<a type="button" class="btn btn-info btn-xs" th:href="@{/angle/findvideo(id=${video.id})}" rel="external nofollow" >下載</a>
</td>
</tr>
</table>
<div class="modal-footer no-margin-top">
</div>
</div>
</div>
<!-- END CONDENSED TABLE -->
</div>
</div>
</div>
</div>
<!-- END MAIN CONTENT -->
</div>2. videoshow.html
<div class="main col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<!-- MAIN CONTENT -->
<div class="main-content">
<div class="container-fluid">
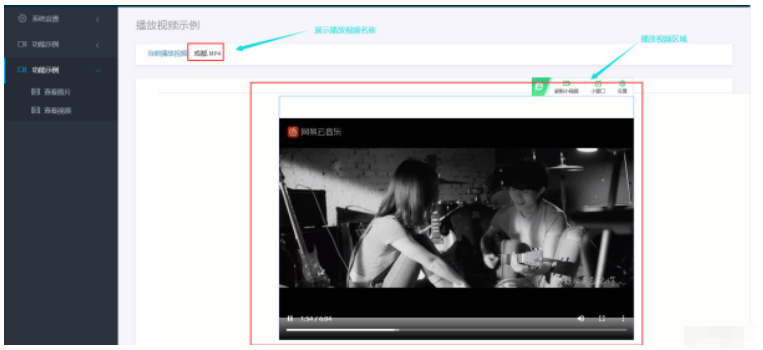
<h4 class="page-title">播放視頻示例</h4>
<div class="panel">
<div class="panel-body">
<div class="dropdown" >
<a ><span>當前播放視頻:</span><span th:text="${videoname}"></span></a>
</div>
</div>
</div>
<div class="col-md-15">
<!-- BASIC TABLE -->
<div class="panel">
<div class="panel-heading">
<div class="panel-body">
<table class="table table-sm table-hover">
<tr >
<td>
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
</td>
<td >
<!--<img th:src="${imageurl}">-->
<video align="center"width="800" height="550" controls>
<source th:src="${videourl}" type="video/mp4">
您的瀏覽器不支持 HTML5 video 標簽。
</video>
</td>
<td>
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
</td>
</tr>
</table>
<div class="modal-footer no-margin-top">
</div>
<div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END MAIN CONTENT -->
</div>關于“SpringBoot+thymeleaf怎么實現讀取視頻列表并播放視頻功能”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“SpringBoot+thymeleaf怎么實現讀取視頻列表并播放視頻功能”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。