您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Node.js怎么實現爬取網站圖片”,在日常操作中,相信很多人在Node.js怎么實現爬取網站圖片問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Node.js怎么實現爬取網站圖片”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
開發一個小爬蟲,涉及的知識點如下所示:
https模塊,主要是用戶獲取網絡資源,如:網頁源碼,圖片資源等。
cheerio模塊,主要用于解析html源碼,并可訪問,查找html節點內容。
fs模塊,主要用于文件的讀寫操作,如保存圖片,日志等。
閉包,主要是對于異步操作,對象的隔離保護。
cheerio是為服務器特別定制的,快速、靈活、實施的jQuery核心實現。主要用于在服務端解析html。特點如下所示:
易用,語法類似jQuery語法,從jQuery庫中去除了所有 DOM不一致性和瀏覽器尷尬的部分。
解析快,比JSDOM快八倍。
靈活,Cheerio 封裝了兼容的htmlparser。Cheerio 幾乎能夠解析任何的 HTML 和 XML document。
首先在命令行,切換到程序目錄,然后輸入安裝命令進行安裝,如下所示:
cnpm install cheerio
安裝過程,如下所示:

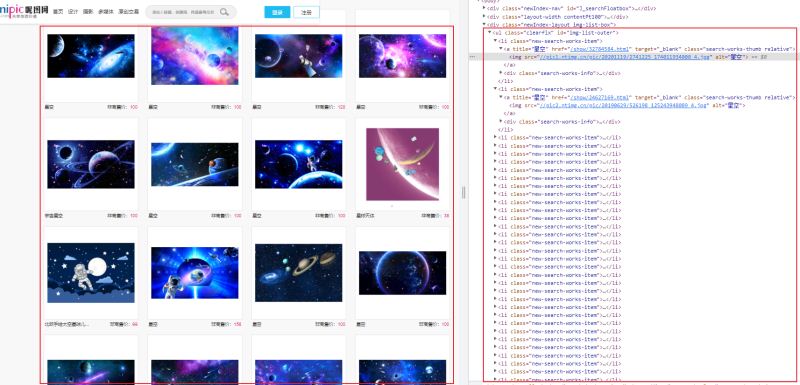
在編寫爬蟲之前,首先需要分析目標內容,本次需要爬取的是某網站,星空類型的圖片內容,經過分析,發現所有的圖片都是在ul下每一個li中的a標簽內的img中,本次只需要解析出img的src屬性,即可獲取圖片的下載路徑。如下所示:

經過以上分析,通過Node.js編寫代碼,分為兩步,獲取所有圖片的url路徑,即解析所有目標img元素的src屬性。然后再下載具體圖片進行保存即可。
引用所需要的功能模塊,如下所示:
var https = require('https');
var cheerio = require('cheerio');
var fs = require('fs');獲取并解析html頁面內容,如下所示:
//爬取的網址
var addrs=['https://www.*****.com/topic/show_27202_1.html','https://www.******.com/topic/show_27202_2.html','https://www.*****.com/topic/show_27202_3.html'];
var logger = fs.createWriteStream('./download/log.txt',{flags:'a+',autoClose:'true'});
for(i in addrs){
(function(num){
var addr = addrs[num];
//創建目錄
var p1 = new Promise(function(resolve,reject){
fs.access('./download',function(err){
if(err){
fs.mkdir('./download',function(e){
if(e){
console.log('創建失敗');
}
});
}else{
resolve("success");
}
});
});
p1.then(function(datas){
var html='';
var p2 = new Promise(function(resolve,reject){
https.get(addr,function(res){
res.on('data',function(data){
html+=data.toString();
})
res.on('end',function(){
resolve("success");
});
});
});
p2.then(function(data){
//下載完成后,進行解析
const $ =cheerio.load(html);
var lis = $('#img-list-outer').find('li');
for(var j=0;j<lis.length-1;j++){
var li = lis[j];
var src =$(li).find('a').find('img').attr('src');
//console.log(src);
//console.log('-------------------------');
var imgurl='https:'+src;
download(imgurl);
var msg='['+j+']下載成功:'+imgurl;
logger.write(msg+'\n');
console.log(msg);
}
});
});
})(i);
}注意:因為所有爬取的目標共分為3頁,所以用到了循環,并且在循環中用到了閉包。
下載并保存單張圖片代碼,如下所示:
//下載圖片
function download(imgurl){
var p1 = new Promise(function(resolve,reject){
https.get(imgurl,function(res){
var imgName=imgurl.substr(imgurl.lastIndexOf('/')+1);
var stream = fs.createWriteStream('./download/'+imgName);
res.pipe(stream);
setTimeout(function(){
resolve('success');
},300);
});
});
p1.then(function(data){
return;
});
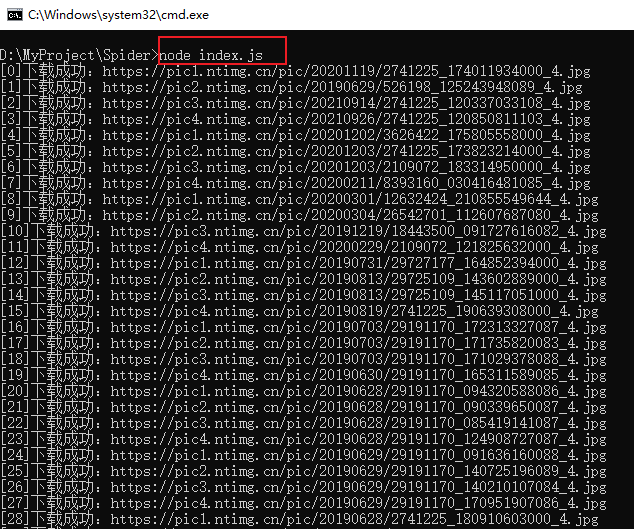
}開發完成后,運行代碼,如下所示

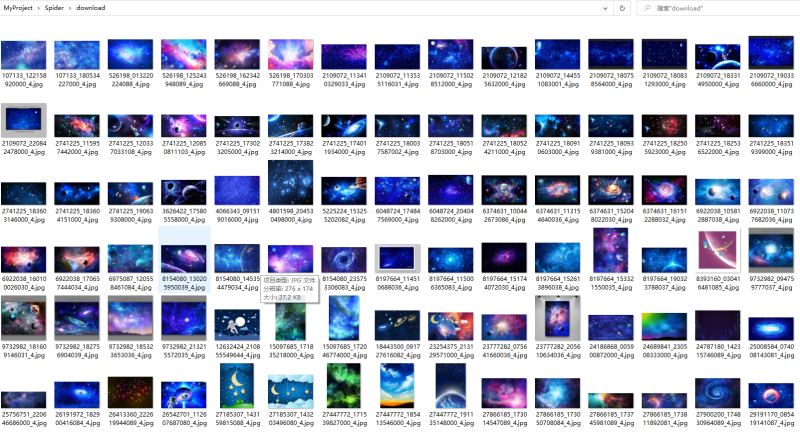
爬取的圖片,保存在文件夾中,如下所示:

注意:添加日志,是為了方便記錄程序執行過程,對比圖片和日志,便于發現問題。
到此,關于“Node.js怎么實現爬取網站圖片”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。