溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue+echarts怎么實現3D柱形圖的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue+echarts怎么實現3D柱形圖文章都會有所收獲,下面我們一起來看看吧。
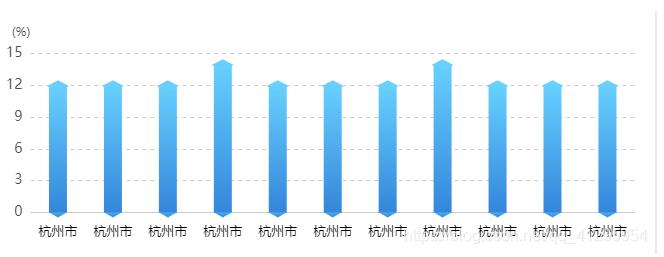
效果如下:

1、安裝echarts
npm install echarts --save
2、引入echarts
import echarts from "echarts"; //修改原型鏈,可在全局使用 Vue.prototype.$echarts = echarts;
3、創建圖表 首先需要在 HTML 中創建圖表的容器
<div id="echarts_park"></div>
//圖表的容器必須指定寬高
#echarts_park {
width: 400px;
height: 200px;
}4、渲染圖表
mounted() {
this.drawPark();
},
methods: {
drawPark() {
//初始化echarts
let myChart = this.$echarts.init(document.getElementById("echarts_park"));
let num= [
"12",
"12",
"12",
"14",
"12",
"12",
"12",
"14",
"12",
"12",
"12",
];
let xData = [
"杭州市",
"杭州市",
"杭州市",
"杭州市",
"杭州市",
"杭州市",
"杭州市",
"杭州市",
"杭州市",
"杭州市",
"杭州市",
];
var colors = [
{
type: "linear",
x: 0,
x2: 1,
y: 0,
y2: 0,
colorStops: [
{
offset: 0,
color: "#0088F1",
},
{
offset: 1,
color: "#00D1FF",
},
],
},
{
type: "linear",
x: 0,
x2: 0,
y: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: "#67D0FF",
},
{
offset: 1,
color: "#3486DA",
},
],
},
];
var barWidth = 18;
// 繪制圖表
myChart.setOption({
tooltip: {
trigger: "axis",
axisPointer: {
// 坐標軸指示器,坐標軸觸發有效
type: "shadow", // 默認為直線,可選為:'line' | 'shadow'
},
formatter: function (params) {
var tipString = params[0].axisValue + "<br />";
var key = "value";
params.sort(function (obj1, obj2) {
var val1 = obj1[key];
var val2 = obj2[key];
if (val1 < val2) {
return 1;
} else if (val1 > val2) {
return -1;
} else {
return 0;
}
});
var indexColor;
for (var i = 0, length = params.length; i < length; i++) {
if (params[i].componentSubType == "bar") {
indexColor = params[i + 1].color;
tipString +=
'<span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background:' +
indexColor +
'"></span>';
tipString +=
'<span data-type ="lineTip" data-val=' +
params[i].value +
">" +
params[i].seriesName +
":" +
params[i].value +
"</span><br />";
}
}
return tipString;
},
},
grid: {
left: "3%",
right: "3%",
bottom: "6%",
top: "20%",
containLabel: true,
},
xAxis: {
type: "category",
data: xData,
offset: 6,
axisLine: { lineStyle: { color: " #CCCCCC" } },
axisTick: {
alignWithLabel: true,
},
axisLabel: {
interval: 0,
// rotate: 20,
textStyle: {
color: "#000",
fontStyle: "normal",
fontFamily: "微軟雅黑",
fontSize: 13,
margin: 10,
},
},
},
yAxis: {
type: "value",
name: "(%)",
nameTextStyle: {
align: "right",
color: "#4D4D4D",
},
axisLine: {
show: false,
lineStyle: { color: "#CCCCCC" },
},
axisTick: { show: false },
splitLine: {
show: true,
lineStyle: { type: "dashed", color: "#CCCCCC" },
},
axisLabel: {
textStyle: {
color: "#4D4D4D",
fontSize: 14,
},
},
},
series: [
{
name: "2020",
type: "bar",
barGap: "14%",
barWidth: 18,
itemStyle: {
normal: {
color: colors[1],
barBorderRadius: 0,
},
},
data: num,
},
{
z: 2,
name: "2020",
type: "pictorialBar",
data: [1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
symbol: "diamond",
symbolOffset: ["0%", "50%"],
symbolSize: [barWidth, 10],
itemStyle: {
normal: {
color: colors[1],
},
},
},
{
z: 3,
name: "2020",
type: "pictorialBar",
symbolPosition: "end",
data: qichu,
symbol: "diamond",
symbolOffset: ["0%", "-50%"],
symbolSize: [barWidth, (10 * (barWidth - 1)) / barWidth],
itemStyle: {
normal: {
borderColor: "#67D0FF",
borderWidth: 2,
color: "#67D0FF",
},
},
},
],
});
},
},關于“vue+echarts怎么實現3D柱形圖”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue+echarts怎么實現3D柱形圖”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。