您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“ES6中class的基礎用法是什么”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“ES6中class的基礎用法是什么”文章吧。
ES6中class是語法糖;因為es6中的class是基于原型繼承的實現,對語言的功能并沒有什么影響,只是方便了語法的書寫及閱讀;class的本質是function,能夠讓對象原型的寫法更加清晰,更像面向對象編程的語法。
本教程操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
在ES6中,class (類)作為對象的模板被引入,可以通過 class 關鍵字定義類。
class 的本質是 function。
它可以看作一個語法糖,讓對象原型的寫法更加清晰、更像面向對象編程的語法。
它的class和別的語言不一樣,它依舊是基于原型繼承的實現,對語言的功能并沒有影響,只是方便了你的書寫及閱讀.
基礎用法
類表達式可以為匿名或命名。
// 匿名類
let Example = class {
constructor(a) {
this.a = a;
}
}
// 命名類
let Example = class Example {
constructor(a) {
this.a = a;
}
}類聲明
class Example {
constructor(a) {
this.a = a;
}
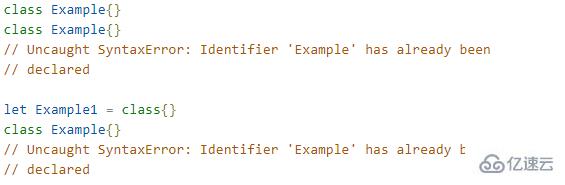
}注意要點:不可重復聲明。

以上就是關于“ES6中class的基礎用法是什么”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。