溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“jQuery如何實現首頁懸浮框”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“jQuery如何實現首頁懸浮框”文章吧。
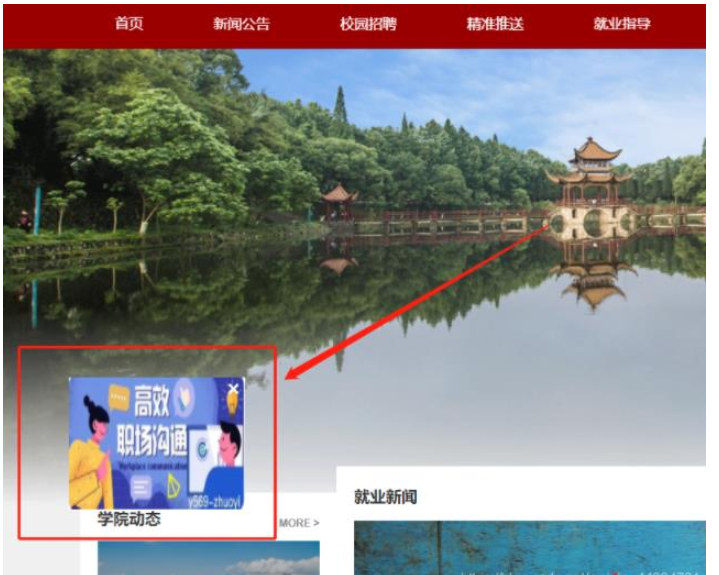
基于jQuery實現首頁懸浮框,如下圖所示

1、在頁面中引入jQuery.bay-window.js,jQuery.bay-window.js的代碼如下:
!function($){
/**
* Description: jquery飄窗插件,可自適應瀏覽器寬高的變化
* Author: ddqre12345
* CreateTime: 2017.5.3
* param: args={startL:default, startT:default, angle:-Math.PI/4, speed: 125}
* 參數說名: startL飄窗初始時距離左邊的距離, startT飄窗初始化距離頂部的距離, angle飄窗初始運動方向, speed運動速度(px/s)
*/
$.fn.autoMove = function(args){
//先定義一些工具函數判斷邊距
function isTop(pos, w_w, w_h, d_w, d_h){//飄窗到達上邊距
return (pos.top<=0) ? true : false;
}
function isBottom(pos, w_w, w_h, d_w, d_h){//飄窗到達下邊距
return (pos.top>=(w_h-d_h)) ? true : false;
}
function isLeft(pos, w_w, w_h, d_w, d_h){//飄窗到達左邊距
return (pos.left<=0) ? true : false;
}
function isRight(pos, w_w, w_h, d_w, d_h){//飄窗到達右邊距
return (pos.left>=(w_w-d_w)) ? true : false;
}
return this.each(function(){
var w_w = parseInt($(window).width()),
w_h = parseInt($(window).height()),
d_w = parseInt($(this).width()),
d_h = parseInt($(this).height()),
d_l = (w_w-d_w)/2,
d_t = (w_h-d_h)/2,
max_l = w_w - d_w;
max_t = w_h - d_h;
//位置及參數的初始化
var setobj = $.extend({startL:d_l, startT:d_t, angle:Math.PI/4, speed:100}, args);
$(this).css({position: 'fixed', left: setobj['startL']+'px', top: setobj['startT']+'px'});
var position = {left: setobj['startL'], top: setobj['startT']};//飄窗位置對象
var that = $(this);
var angle= setobj.angle;
var time = 10;//控制飄窗運動效果,值越小越細膩
var step = setobj.speed * (time/1000);//計算運動步長
var decoration = {x:step*Math.cos(angle), y:step*Math.sin(angle)};//計算二維上的運動增量
var mvtid;
$(window).on('resize', function(){//窗口大小變動時重新設置運動相關參數
w_w = parseInt($(window).width());
w_h = parseInt($(window).height());
max_l = w_w - d_w;
max_t = w_h - d_h;
});
function move(){
position.left += decoration.x;
position.top += decoration.y;
if(isLeft(position, w_w, w_h, d_w, d_h)||isRight(position, w_w, w_h, d_w, d_h)){
decoration.x = -1*decoration.x;
}
if(isRight(position, w_w, w_h, d_w, d_h)){
position.left = max_l;
}
if(isTop(position, w_w, w_h, d_w, d_h)||isBottom(position, w_w, w_h, d_w, d_h)){
decoration.y = -1*decoration.y;
}
if(isBottom(position, w_w, w_h, d_w, d_h)){
position.top = max_t;
}
//that.css({left:position.left, top:position.top});
that.stop().animate({left:position.left, top:position.top}, time);//改用jquery動畫函數使其更加平滑
mvtid = setTimeout(move, time);//遞歸調用,使飄窗連續運動
}
move();//觸發動作
that.on('mouseenter', function(){ clearTimeout(mvtid) });//添加鼠標事件
that.on('mouseleave', function(){ move() });
});
}; //end plugin definition
}(jQuery);2、接口獲取懸浮框相關的數據
http("POST", "/School/detail", {"id":s_id}, function (e) {
vm.piaoc = e.data;
vm.$nextTick(function () {
$('.automv').autoMove({angle:-Math.PI/4, speed:50});
$("body").on("click",".automv span",function(){
$(this).parent().find("a").removeAttr("href");
$(this).parent().hide();
})
})
})3、html頁面引入相關html代碼
<template v-if="piaoc != null"> <template v-if="piaoc.is_open_float_win == '1'"> <div class="automv" :> <span>×</span> <a :href="piaoc.open_float_url" rel="external nofollow" > <template v-if="piaoc.open_float_image"> <img :src="piaoc.open_float_image_name+'!y'" alt=""> </template> <template v-else> <img src="../image/piaochuang.jpg" alt=""> </template> </a> </div> </template> <template v-else> <div class="automv" ></div> </template> </template>
4、相關懸浮框的css
.automv{
width: 200px;
height: 150px;
z-index: 1032;
position: relative;
}
.automv a{
display: block;
width: 100%;
height: 100%;
}
.automv a img{
width: 100%;
height: 100%;
}
.automv span{
position: absolute;
right: 3px;
top: 3px;
font-size: 26px;
color: #fff;
cursor: pointer;
display: block;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
}
.automv:hover span{
color: #fc87a3;
}以上就是關于“jQuery如何實現首頁懸浮框”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。