溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue如何實現3D環形圖效果”,在日常操作中,相信很多人在vue如何實現3D環形圖效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue如何實現3D環形圖效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1.引入highcharts
2.main.js引入highcharts
import highcharts from 'highcharts' import highcharts3d from 'highcharts/highcharts-3d' highcharts3d(highcharts)
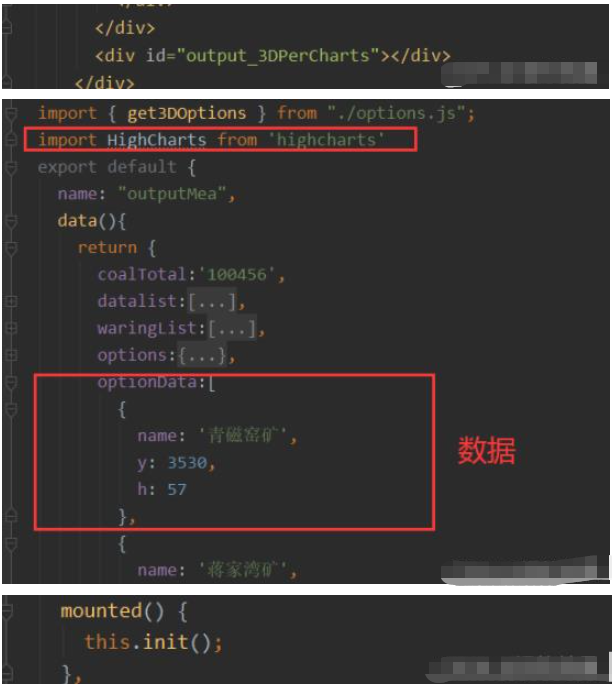
3.頁面引入

init() {
// 修改3d餅圖繪制過程
let each = HighCharts.each,
round = Math.round,
cos = Math.cos,
sin = Math.sin,
deg2rad = Math.deg2rad;
HighCharts.wrap(HighCharts.seriesTypes.pie.prototype, 'translate', function(proceed) {
proceed.apply(this, [].slice.call(arguments, 1));
// Do not do this if the chart is not 3D
if (!this.chart.is3d()) {
return;
}
var series = this,
chart = series.chart,
options = chart.options,
seriesOptions = series.options,
depth = seriesOptions.depth || 0,
options3d = options.chart.options3d,
alpha = options3d.alpha,
beta = options3d.beta,
z = seriesOptions.stacking ? (seriesOptions.stack || 0) * depth : series._i * depth;
z += depth / 2;
if (seriesOptions.grouping !== false) {
z = 0;
}
each(series.data, function(point) {
var shapeArgs = point.shapeArgs,
angle;
point.shapeType = 'arc3d';
var ran = point.options.h;
shapeArgs.z = z;
shapeArgs.depth = depth * 0.75 + ran;
shapeArgs.alpha = alpha;
shapeArgs.beta = beta;
shapeArgs.center = series.center;
shapeArgs.ran = ran;
angle = (shapeArgs.end + shapeArgs.start) / 2;
point.slicedTranslation = {
translateX: round(cos(angle) * seriesOptions.slicedOffset * cos(alpha * deg2rad)),
translateY: round(sin(angle) * seriesOptions.slicedOffset * cos(alpha * deg2rad))
};
});
});
(function(H) {
H.wrap(HighCharts.SVGRenderer.prototype, 'arc3dPath', function(proceed) {
// Run original proceed method
var ret = proceed.apply(this, [].slice.call(arguments, 1));
console.log(ret);
ret.zTop = (ret.zOut + 1) / 100;
return ret;
});
}(HighCharts));
//日總存煤量
HighCharts.chart('output_3DPerCharts', {
chart: {
type: 'pie',
backgroundColor:'transparent',
events: {
load: function() {
let each = HighCharts.each, points = this.series[0].points;
each(points, function(p, i) {
p.graphic.attr({
translateY: -p.shapeArgs.ran
});
p.graphic.side1.attr({
translateY: -p.shapeArgs.ran
});
p.graphic.side2.attr({
translateY: -p.shapeArgs.ran
});
});
}
},
options3d: {
enabled: true,
alpha: 65
},
},
title: {
text: ''
},
legend: { //圖例
layout: "horizontal",
verticalAlign: "bottom",
align: "center",
y: 15,
x: 0,
useHTML: true,
symbolWidth: 10,
symbolHeight: 10,
labelFormatter: function() {
return this.name + '<span >' + this.y + '</span>噸';
},
itemStyle:{
color:'#fff',
fontSize:'14px',
}
},
tooltip:{
enabled: false,
},
credits:{
enabled: false,
},
plotOptions: {
pie: {
center: ['50%', '68%'],
size: 250,
innerSize: 140,
colors: ['#249ba5','#2765b0','#78c5ef', '#f6c155', '#ef8036', '#be30ff']
}
},
series: [
{
name:'青磁窯礦',
data:this.optionData,
showInLegend: true,
dataLabels: {
padding: -10,
shadow: true,
style: {
fontWeight: 'bold',
fontSize:'14px',
color: "#fff",
textOutline:'1px 1px transparent',
},
formatter: function() {
return this.key + '<br/>' + '<p >' + (this.y / this.total * 100).toFixed(2) + '%</p>';
},
},
}
]
})
},4.最終實現效果

到此,關于“vue如何實現3D環形圖效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。