溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“flutter怎么實現倒計時加載頁面”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“flutter怎么實現倒計時加載頁面”吧!
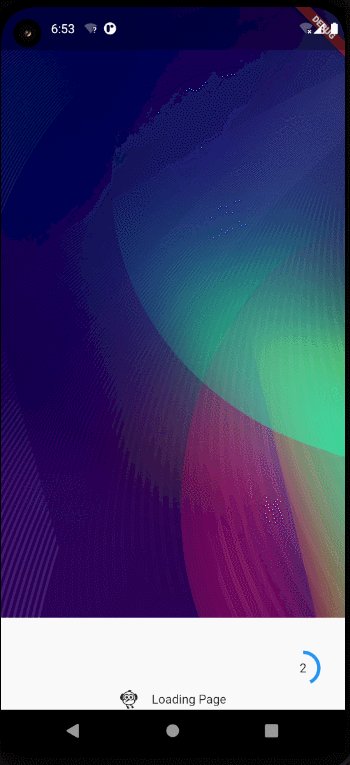
效果圖

實現步驟
1、pubspec.yaml中添加依賴 flustars,該包的TimelineUtil和TimerUtil類可以實現計時功能
dependencies: flustars: ^0.3.3
!注意空格哦
2、代碼實現
初始化TimerUtil
late TimerUtil util;
double current_time = 0;
void initState() {
super.initState();
util = new TimerUtil(mInterval: 18, mTotalTime: 5000);
util.setOnTimerTickCallback((millisUntilFinished) {
setState(() {
//每次時間間隔回調,把每次當前總時間ms除以1000就是秒
current_time = millisUntilFinished / 1000;
//倒計時結束時 跳轉到首頁 當然也可以等待資源加載完成再跳轉
if (current_time == 0) {
/*等待資源完成代碼塊*/
//跳轉到首頁
Navigator.push(
context, MaterialPageRoute(builder: (context) => HomePage()));
}
});
});構造頁面
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Image.asset('images/2.0/beijing.jpg'),
Container(
alignment: Alignment.centerRight,
child: SizedBox(
height: 50,
width: 50,
child: Stack(
children: [
Center(child: CircularProgressIndicator(
value: current_time == 5.0 ? 0 : (5 - current_time) / 5,
),),
Center(child: Text('${current_time.toInt()}'),)
],)
),
),
],
));
}完整代碼
import 'package:flustars/flustars.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: LoadingPage(),
);
}
}
class LoadingPage extends StatefulWidget {
const LoadingPage({Key? key}) : super(key: key);
@override
_LoadingPageState createState() => _LoadingPageState();
}
class _LoadingPageState extends State<LoadingPage> {
late TimerUtil util; //計時對象
double current_time = 0; //當前時間
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Image.asset('images/2.0/beijing.jpg'),
Container(
alignment: Alignment.centerRight,
child: SizedBox(
height: 50,
width: 50,
child: Stack(
children: [
Center(child: CircularProgressIndicator(
value: current_time == 5.0 ? 0 : (5 - current_time) / 5,
),),
Center(child: Text('${current_time.toInt()}'),)
],)
),
),
],
));
}
@override
void initState() {
super.initState();
util = new TimerUtil(mInterval: 18, mTotalTime: 5000);
util.setOnTimerTickCallback((millisUntilFinished) {
setState(() {
//每次時間間隔回調,把每次當前總時間ms除以1000就是秒
current_time = millisUntilFinished / 1000;
//倒計時結束時 跳轉到首頁 當然也可以等待資源加載完成再跳轉
if (current_time == 0) {
/*等待資源完成代碼塊*/
//跳轉到首頁
Navigator.push(
context, MaterialPageRoute(builder: (context) => HomePage()));
}
});
});
//開始倒計時
util.startCountDown();
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('HomePage'),
),
);
}
}到此,相信大家對“flutter怎么實現倒計時加載頁面”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。